Bootstrap Media queries Class
Overview
Like we told before within the present day web which gets browsed almost likewise by means of mobile and desktop tools getting your webpages aligning responsively to the display they get presented on is a must. That is certainly why we possess the effective Bootstrap system at our side in its recent fourth edition-- yet in growth up to alpha 6 released at this point.
However exactly what is this item below the hood that it literally applies to execute the job-- exactly how the web page's content gets reordered as needed and just what makes the columns caring the grid tier infixes like
-sm--md-How to utilize the Bootstrap Media queries Css:
The responsive behaviour of probably the most favored responsive framework inside its latest fourth edition has the ability to operate with the help of the so called Bootstrap Media queries Class. Things that they do is taking count of the width of the viewport-- the display of the gadget or the size of the browser window assuming that the web page gets featured on desktop and utilizing various styling standards as required. So in common words they follow the easy logic-- is the size above or below a special value-- and pleasantly trigger on or else off.
Each and every viewport dimension-- such as Small, Medium and so on has its very own media query identified except for the Extra Small display screen size which in the current alpha 6 release has been employed widely and the
-xs-.col-xs-6.col-6The general syntax
The typical format of the Bootstrap Media queries Usage Example in the Bootstrap framework is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~Yet another factor to take note of
Helpful thing to observe here is that the breakpoint values for the different display dimensions differ by means of a specific pixel depending to the regulation that has been actually applied like:
Small display scales -
( min-width: 576px)( max-width: 575px),Medium display screen scale -
( min-width: 768px)( max-width: 767px),Large size display screen size -
( min-width: 992px)( max-width: 591px),And Additional big screen measurements -
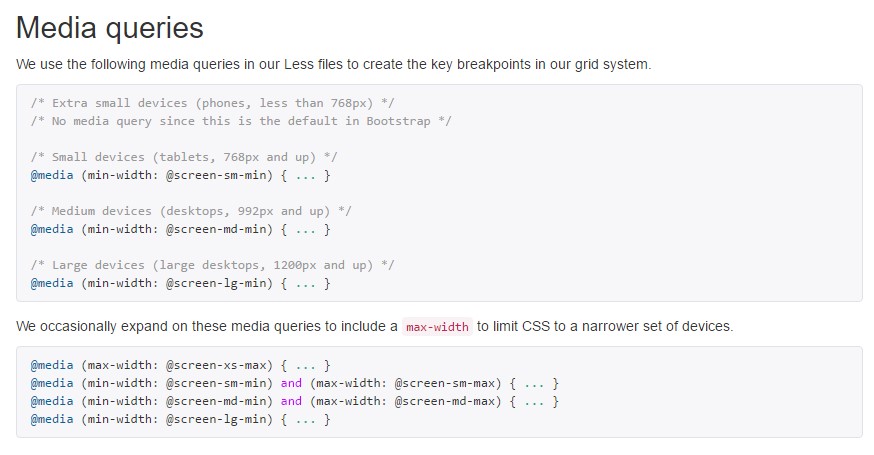
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
Given that Bootstrap is certainly created to get mobile first, we work with a fistful of media queries to establish sensible breakpoints for layouts and user interfaces . These breakpoints are mainly founded on minimal viewport sizes as well as make it possible for us to graduate up factors when the viewport changes. ( click this link)
Bootstrap basically applies the following media query extends-- or breakpoints-- in source Sass files for format, grid program, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Due to the fact that we formulate source CSS in Sass, each media queries are actually obtainable via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in certain cases use media queries that work in the various other direction (the offered screen scale or even more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these media queries are as well available via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are additionally media queries and mixins for aim a particular part of screen sizes using the minimum and maximum breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These media queries are also accessible by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In addition, media queries may well span multiple breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the same display dimension range would certainly be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Do notice one more time-- there is actually no
-xs-@mediaThis development is directing to lighten up both of these the Bootstrap 4's design sheets and us as developers since it observes the common logic of the way responsive material functions stacking up after a certain point and along with the canceling of the infix there really will be much less writing for us.
Inspect a few video clip short training about Bootstrap media queries:
Connected topics:
Media queries official documents

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Approach