Bootstrap Popover Placement
Introduction
The versions
Bootstrap is one of the most useful and free open-source platforms to develop websites. The latest version of the Bootstrap platform is known as the Bootstrap 4.
Usefulness of the Bootstrap 4
By using Bootstrap 4 you will establish your web site now quicker than ever. In addition, it is quite very simpler to work with Bootstrap to create your internet site than some other programs. By having the integration of HTML, CSS, and JS framework it is just one of the absolute most well-known platforms for website advancement.
Some functions and techniques in Bootstrap 4
Just some of the greatest elements of the Bootstrap 4 feature:
• An improved grid complex which helps the user to get mobile device helpful sites with a fair level of convenience.
• A number of utility instruction sets have been involved in the Bootstrap 4 to assist in simple studying for beginners in the field of web design.
Aspects to bear in mind
Step 2: Rewrite your article by highlighting words and phrases.
Together with the introduction of the brand new Bootstrap 4, the connections to the previous variation, Bootstrap 3 have not been totally renounced. The designers have guaranteed that the Bootstrap 3 does get periodic improve and problem resolve alongside renovations. It will be done even after the final release of the Bootstrap 4. Bootstrap 3 have not been totally cut off. The developers have certainly assured that the Bootstrap 3 does get regular improve and bug fixes along with improvements.
Contrasts between Bootstrap 4 and Bootstrap 3
• The support for different web browsers along with managing systems has been included in the Bootstrap 4
• The overall sizing of the font style is enhanced for convenient observing and web site advancement practical experience
• The renaming of several elements has been completed to ensure a speedier and much more trusted website development activity
• With brand new customizations, it is attainable to generate a much more interactive internet site along with low efforts
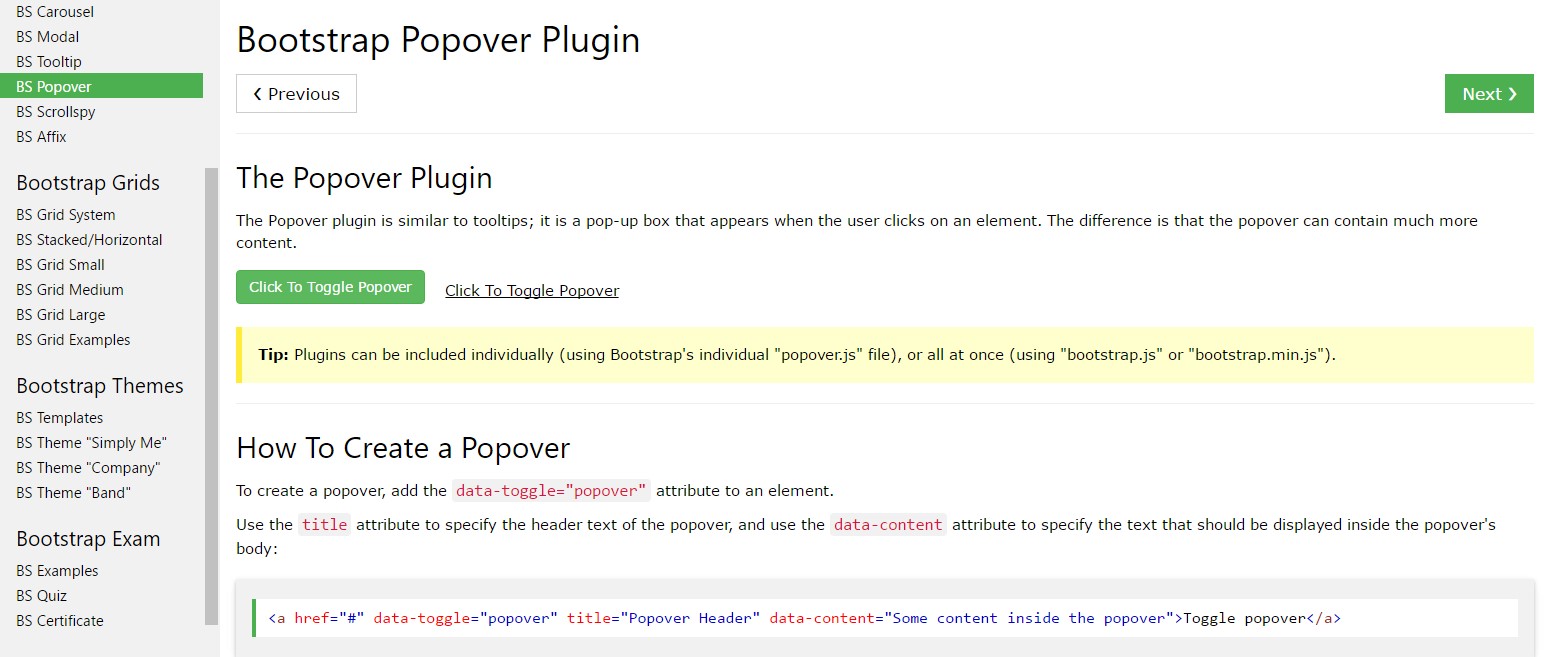
Bootstrap Popover Form
And right away let all of us access the primary theme.
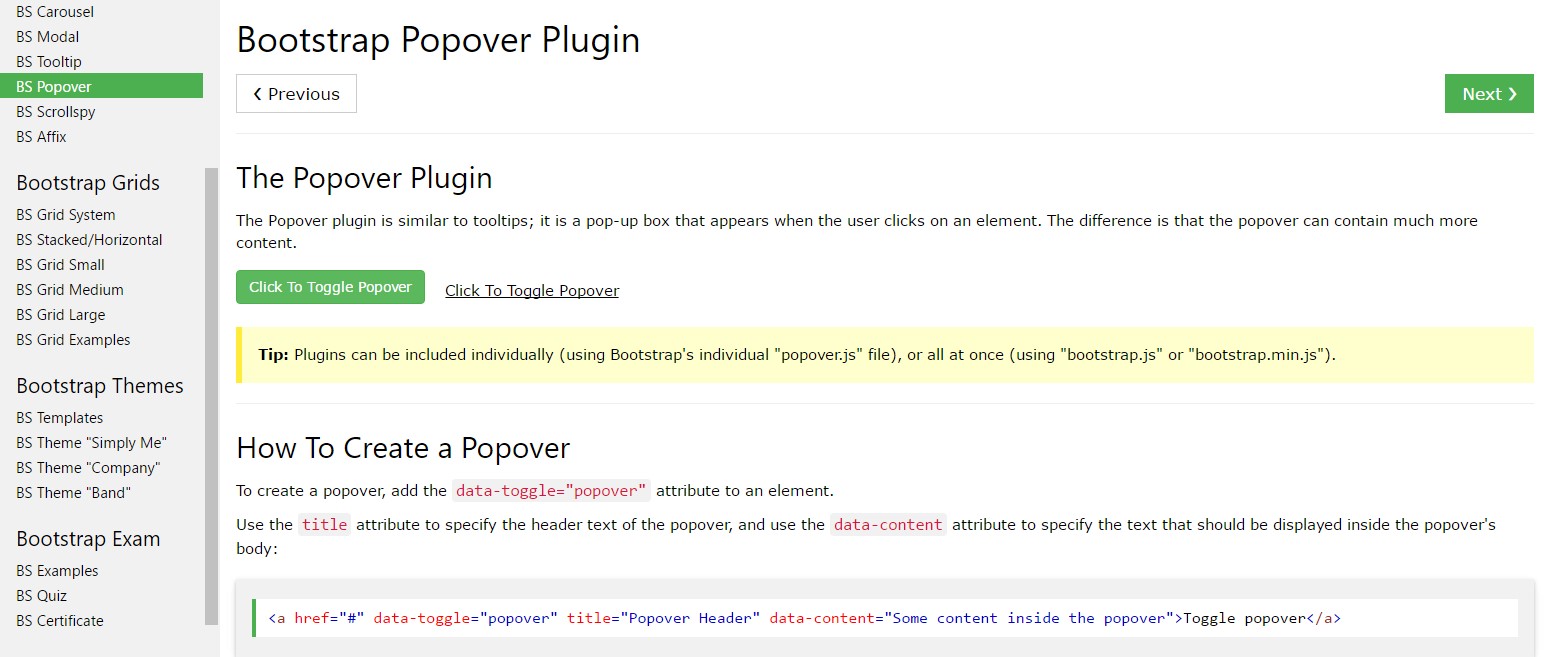
In case you want to incorporate special supporting info on your site you are able to utilize popovers - simply add small-sized overlay content.
How you can work with the popover plugin:
- Bootstrap Popover Template depend at the 3rd party library Tether for setting up. You have to incorporate tether.min.js prior to bootstrap.js in order for popovers to run!
- Popovers demand the tooltip plugin being a dependence .
- Popovers are opt-in for effectiveness reasons, so you will need to initialize them yourself.
- Zero-length
titlecontent- Identify
container:'body'- Triggering popovers on hidden components will definitely not act.
- Popovers for
. disableddisabledwhite-space: nowrap;<a>Did you found out? Excellent, why don't we view the way they operate using some good examples. ( check this out)
You need to feature tether.min.js prior to bootstrap.js needed for popovers to function!
An example: Set up popovers anywhere
One method to activate all of the popovers in a webpage would be to pick out all of them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)For example: Making use of the container method
If you obtain several styles on a parent component which meddle with a popover, you'll want to define a custom
container$(function ()
$('.example-popover').popover(
container: 'body'
)
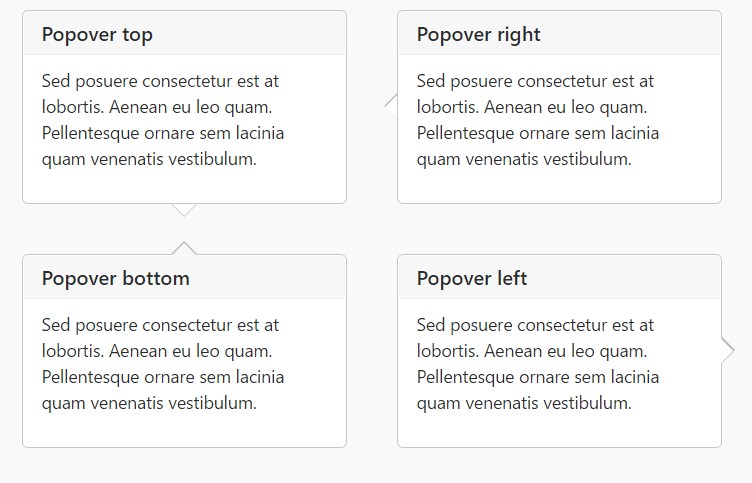
)Static popover
Four possibilities are accessible: high point, right, lowest part, and left adjusted.
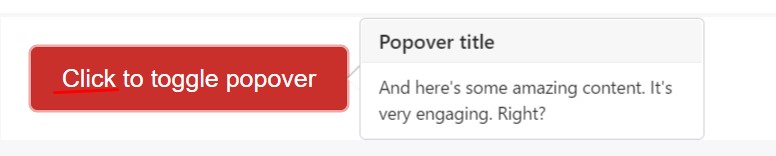
Live demo

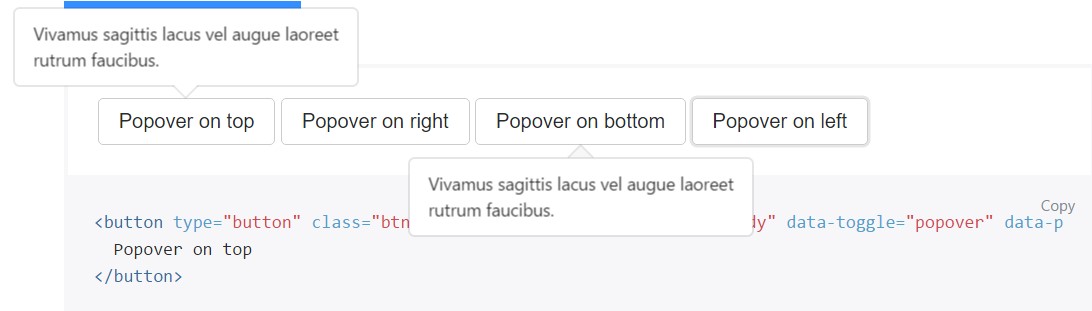
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four orientations

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
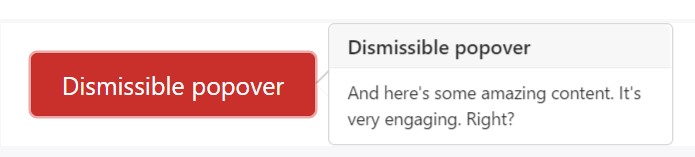
</button>Dismiss on following mouse click
Work with the
focusSpecial markup demanded for dismiss-on-next-click
For appropriate cross-browser as well as cross-platform behavior, you will need to work with the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Treatment
Empower popovers by means of JavaScript
$('#example').popover(options)Solutions
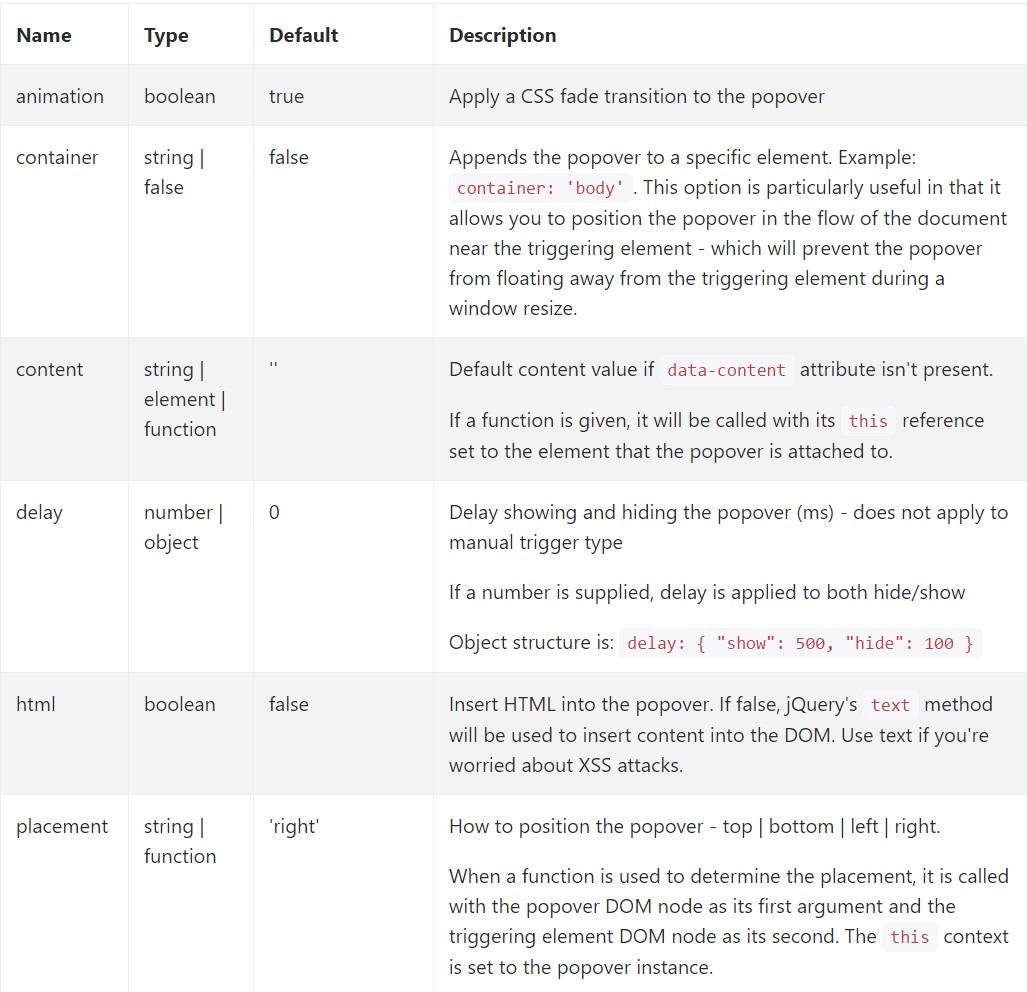
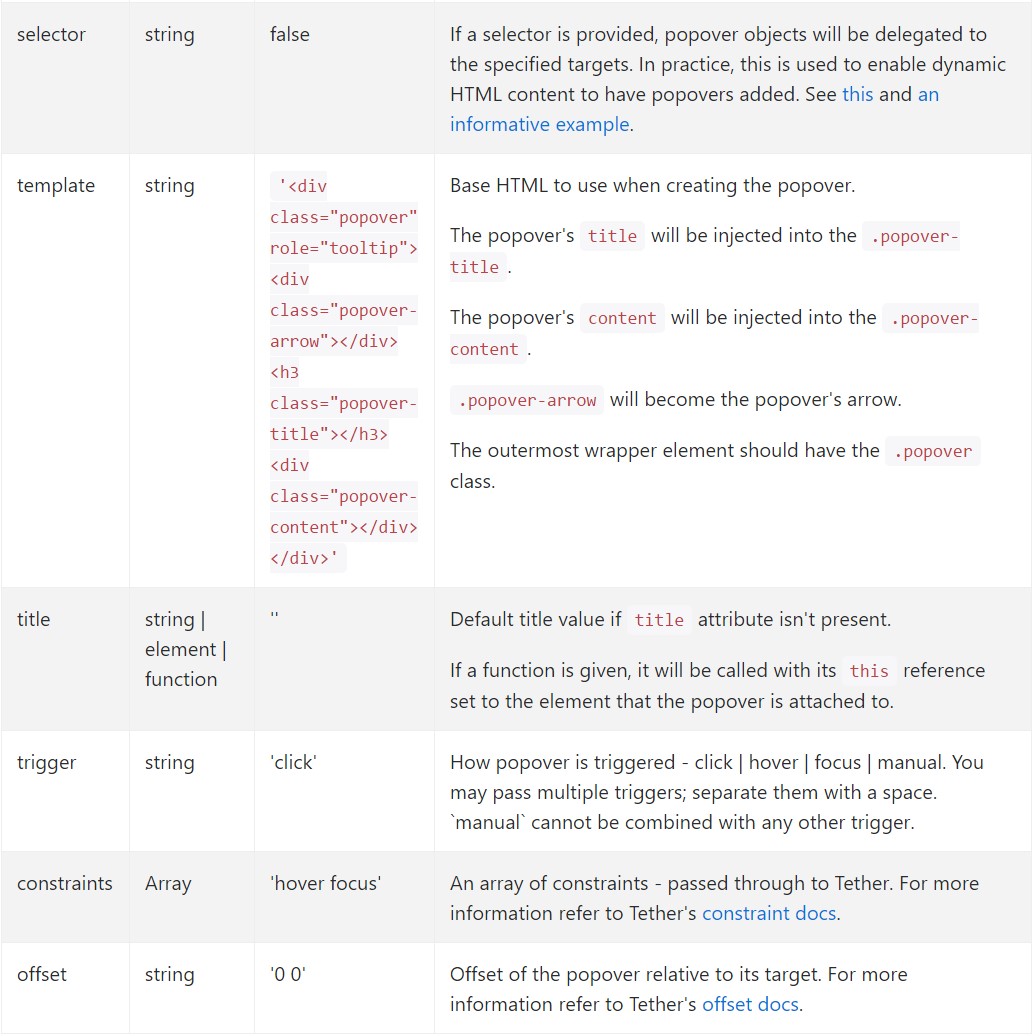
Selections may possibly be passed by using data attributes as well as JavaScript. For data attributes, add the option name to
data-data-animation=""

Information attributes for specific popovers
Options for separate popovers have the ability to alternatively be pointed out via the use of data attributes, being illustrated above.
Options
$().popover(options)
Initializes popovers to the component compilation.
.popover('show')
Uncovers an element's popover. Returns to the user before the popover has really been presented (i.e. prior to the shown.bs.popover
event occurs). This is viewed a "manual" triggering of the popover. Popovers whose both the title and web content are zero-length are never displayed.
$('#element').popover('show')
.popover('hide')
Hides an element's popover. Returns to the user right before the popover has in fact been hidden (i.e. before the hidden.bs.popover
event takes place). This is looked at a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Toggles an element's popover. Goes back to the user before the popover has in fact been demonstrated or taken cover (i.e. before the shown.bs.popover
or hidden.bs.popover
activity happens). This is considered a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Cover up and eliminates an element's popover. Popovers which apply delegation ( that are built using the selector option) can not actually be individually eliminated on descendant trigger features.
$('#element').popover('dispose')
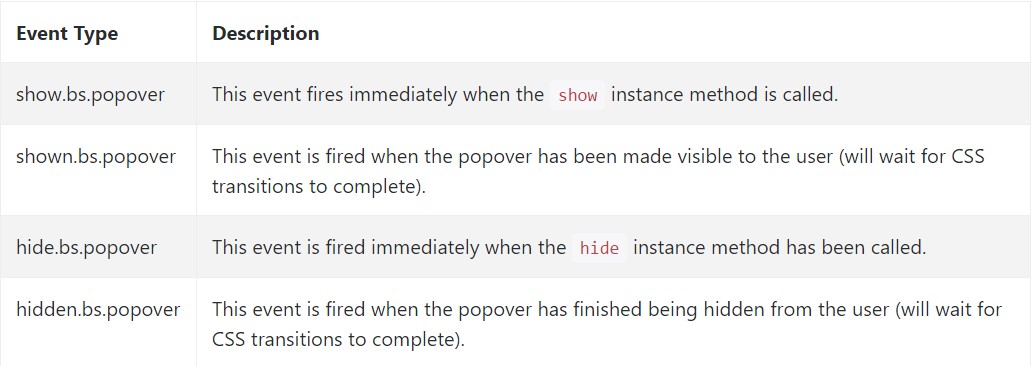
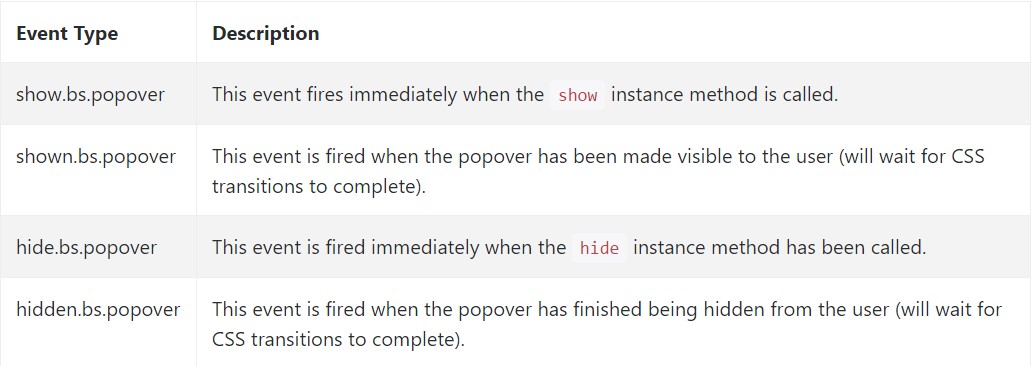
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Examine several video training relating to Bootstrap popovers
Related topics:
Bootstrap popovers authoritative documentation

Bootstrap popovers tutorial

Bootstrap Popover problem

$().popover(options)
Initializes popovers to the component compilation.
$().popover(options).popover('show')
Uncovers an element's popover. Returns to the user before the popover has really been presented (i.e. prior to the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Hides an element's popover. Returns to the user right before the popover has in fact been hidden (i.e. before the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Toggles an element's popover. Goes back to the user before the popover has in fact been demonstrated or taken cover (i.e. before the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Cover up and eliminates an element's popover. Popovers which apply delegation ( that are built using the selector option) can not actually be individually eliminated on descendant trigger features.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Examine several video training relating to Bootstrap popovers
Related topics:
Bootstrap popovers authoritative documentation

Bootstrap popovers tutorial

Bootstrap Popover problem