Bootstrap Switch Usage
Overview
Each day| Every day} we invest almost equivalent time utilizing the Internet on our computers and mobile phones. We got so used to them so actually certain common questions from the frequent dialogues get moved to the phone and gain their answers as we continue speaking to one more real world person-- like it is willing to rain today or maybe what exactly time the movie begins. So the mobile phones with the convenience of having a bunch of answers in your pocket inevitably got a part of our life and together with this-- their structured for delivering easy touch navigating through the web and adjusting numerous settings on the gadget itself with much like the real world objects graphical user interface such as the hardware switches styled switch controls.
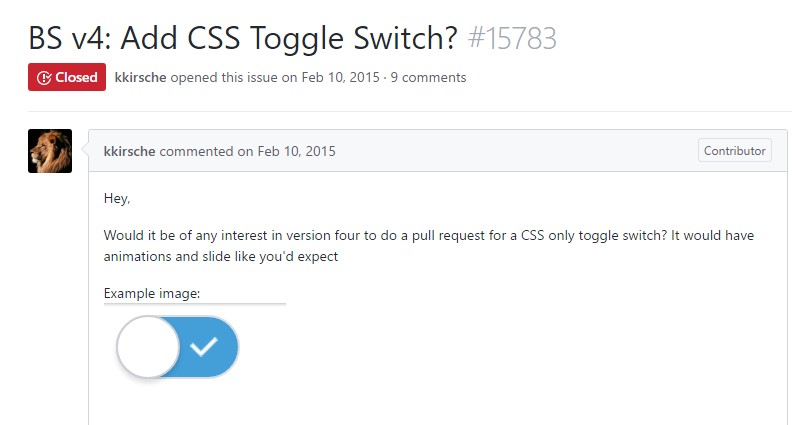
These particular are in fact just common checkboxes under the hood yet styling in a manner closer to a real world hardware makes things a lot more instinctive and pleasant to apply due to the fact that there could perhaps possibly exist a man or woman unknowning exactly what the thick in a package signifies still, there is practically none which in turn have certainly never changed the light flipping up the Bootstrap Switch Form. ( useful source)
How to apply the Bootstrap Switch Form:
Since the moment anything becomes affirmed to be operating in a sphere it frequently becomes likewise transferred to a similar one, it is actually type of common from a while the requisite of incorporating this kind of Bootstrap Switch Class visual appeal to the checkboxes in our routine HTML pages too-- obviously inside essentially minimal cases whenever the entire form line comes along through this specific element.
Whenever it involves the absolute most well-liked framework for building mobile friendly home page-- its fourth version which is still located in alpha release will most likely contain a few native classes and scripts for carrying this out job yet as far as knowned this is still in the to do checklist. But there are simply some valuable third party plugins that can assist you get this visual aspect quickly. Also plenty of programmers have offered their solutions just as markup and styling scenarios over the internet.
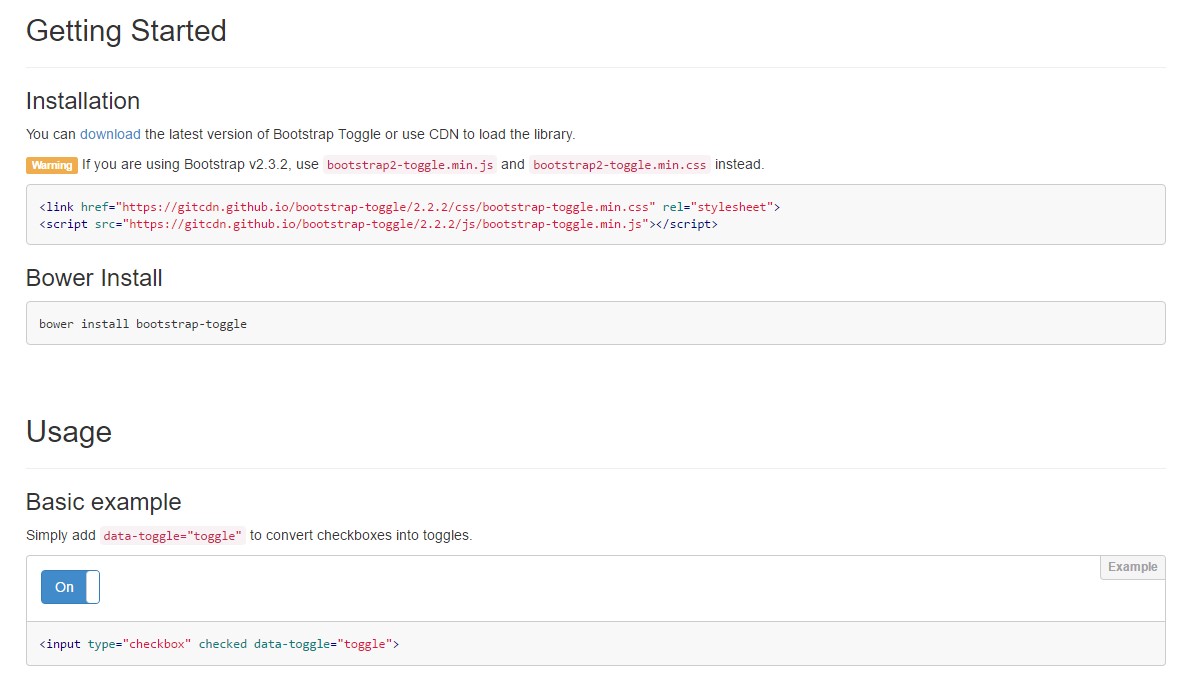
Over here we'll take a look at a 3rd party plugin featuring straightforward style sheet and also a script file which in turn is extremely adjustable, user-friendly and super significantly-- very correctly documented and its page-- full of clear instance snippets you are able to work with like a starting stage for being familiar with the plugin much better and after that-- obtaining just exactly just what you had in mind for styling your form controls primarily. Yet like typically-- it is certainly a take and give game-- just like the Bootstrap 4 framework itself you'll need to waste some time learning about the thing, checking out its options just before you definitely choose of it is actually the one for you and the way exactly to incorporate what you need with its help.
The plugin is labelled Bootstrap Toggle and go back form the earliest editions of the Bootstrap system increasing along with them so in the primary page http://www.bootstraptoggle.com you will also see some early history Bootstrap editions standards along with a download web link to the styles heet and the script file desired for featuring the plugin in your projects. Such files are simply as well presented on GitHub's CDN so if you select you are able to additionally use the CDN links that are actually additionally provided. ( click this link)
Toggle states provided by Bootstrap switches
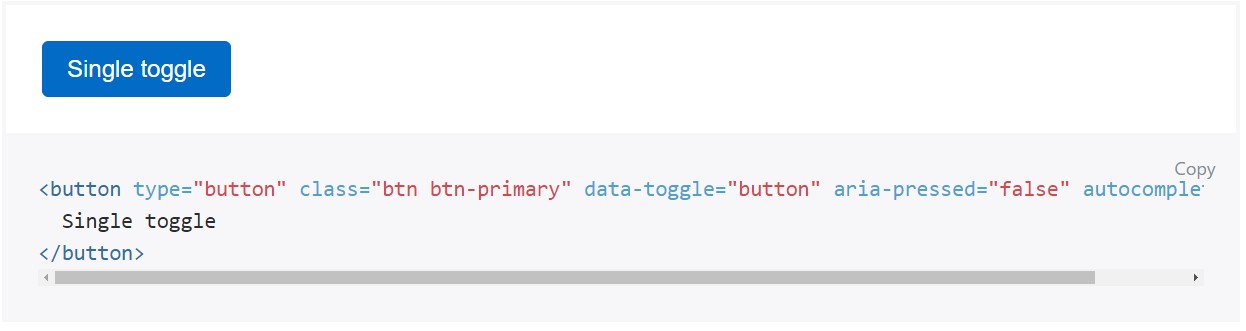
Incorporate
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Usually it is really a very good idea including the style sheet link inside your web pages # tag and the # - in the end of page's # to make them load simply just while the all webpage has read and featured.
Review some online video guide regarding Bootstrap Switch
Linked topics:
Bootstrap Toggle Switch plugin

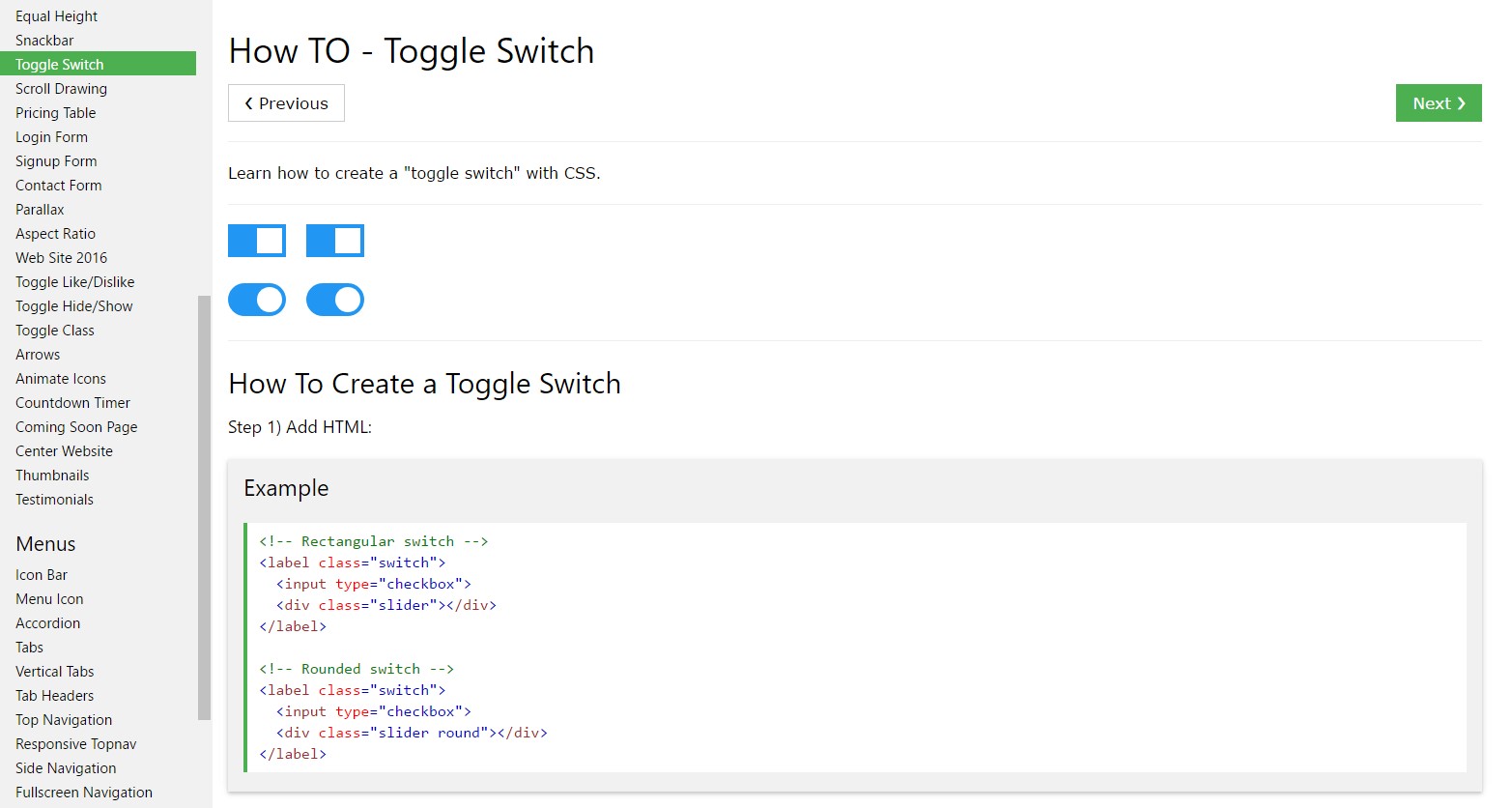
The best way to create Toggle Switch

Including CSS toggle switch in Bootstrap 4