How To Add Github Pages
How To Install Github-pages
Simplest means to hold your web site on GitHub Pages
Usually in our work over the internet we require solid and also trustworthy companions to lean on-- like the mail we commit out link with the globe, the information websites we depend allow us know what's vital or the cloud platforms to look after our priceless documents as well as projects. Amongst these there is an extremely unique location dedicated for the dependable holding service provider we trust to bring the info presenting us or our companies to the globe-- an info which in days when the web is all over around us could be essential for the future of our endeavors.
Good information is there is a new trusted solution for both producing mobile pleasant webpages and organizing them firmly free of cost because of the terrific participation in between web design program and GitHub Pages.
Produced designers GitHub has rapid high quality servers offering 99.9% uptime to the held material as well as considering that this summer season whatever held on the GitHub Pages obtains transferred by safe and secure connection by default-- convenient and also secure. And also with the aid of the user-friendly as well as simple to utilize WebPage Builder producing terrific looking mobile pleasant websites and publishing them to the GitHub free hosting obtains almost quickly without the need of understanding anything about code.
Basically in order to show your content to the world you require to take simply a few easy steps:
Set up your hosting - Get complimentary GitHub account
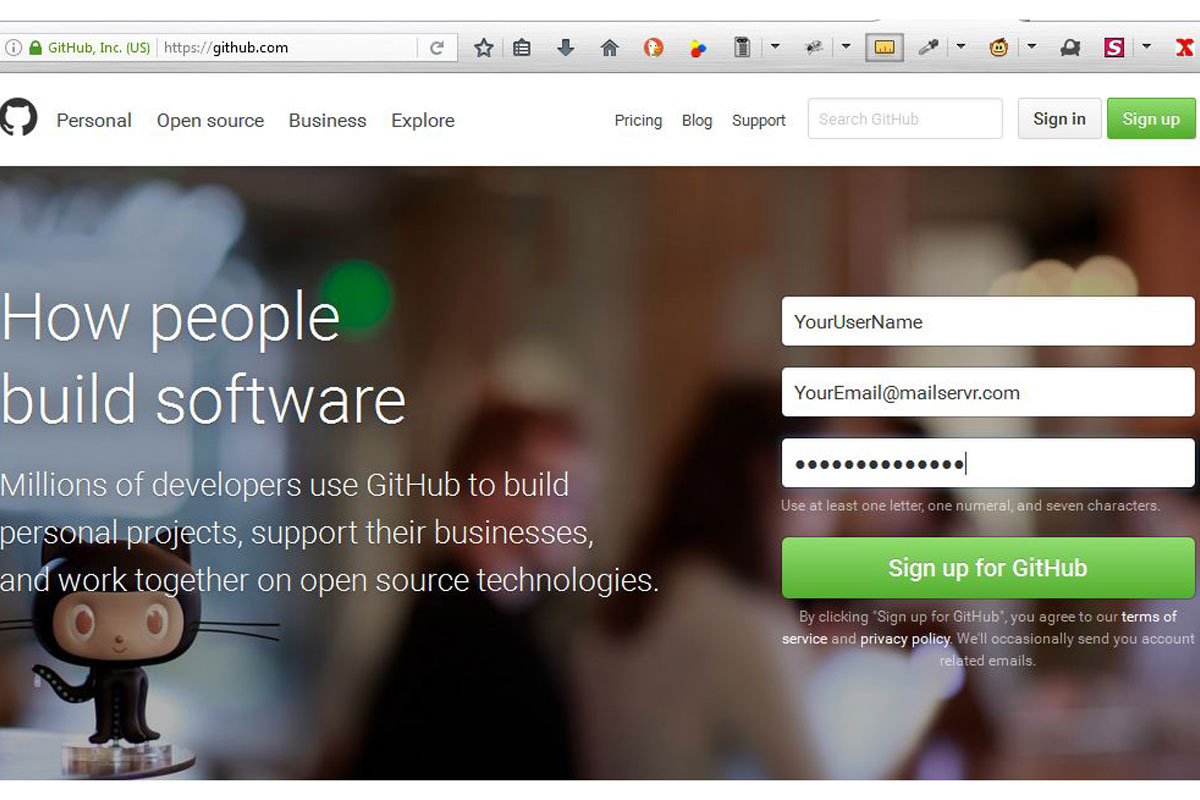
Go to
as well as enter your favored information getting a username as well as completing your email and also password. Choosing your username do want it will certainly additionally be the name displaying in your GitHub pages domain name after that like:
username.github.io
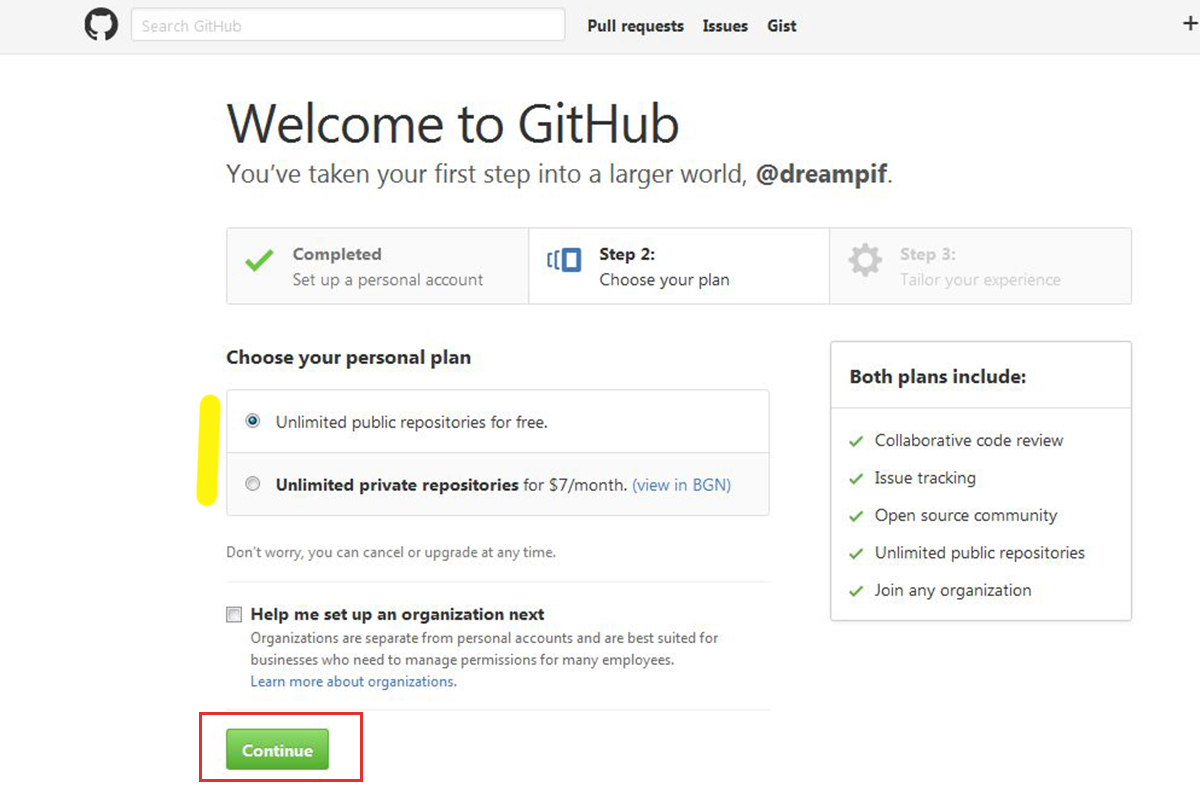
On the next display verify you want unlimited sources totally free and click on the Continue switch
By now you ought to have obtained a verification email asking you to verify your email address-- simply click the web link as well as you're all set up with your brand-new rapid as well as secure complimentary holding solution.
Go to this site and click on the buttons responsive site design software
Internet Home builder is an offline website building service so you do not must be actually connected to the web to develop but just for posting the information to your secure free of cost GitHub domain. After downloading essence the store as well as mount like some other frequent request.
After the setup is actually comprehensive you'll be actually asked to link your e-mail along with a Page Builder profile-- it is actually fairly straightforward-- only enter your email deal with and the security password will certainly be emailed to you
Make sure to review the entire email due to the fact that together with the code that also consists of some helpful details in order to help you get going even a lot faster. After reading through the email merely steal your code and insert that in. Right now believe it or otherwise you're merely a few clicks on out of posting your incredible content.

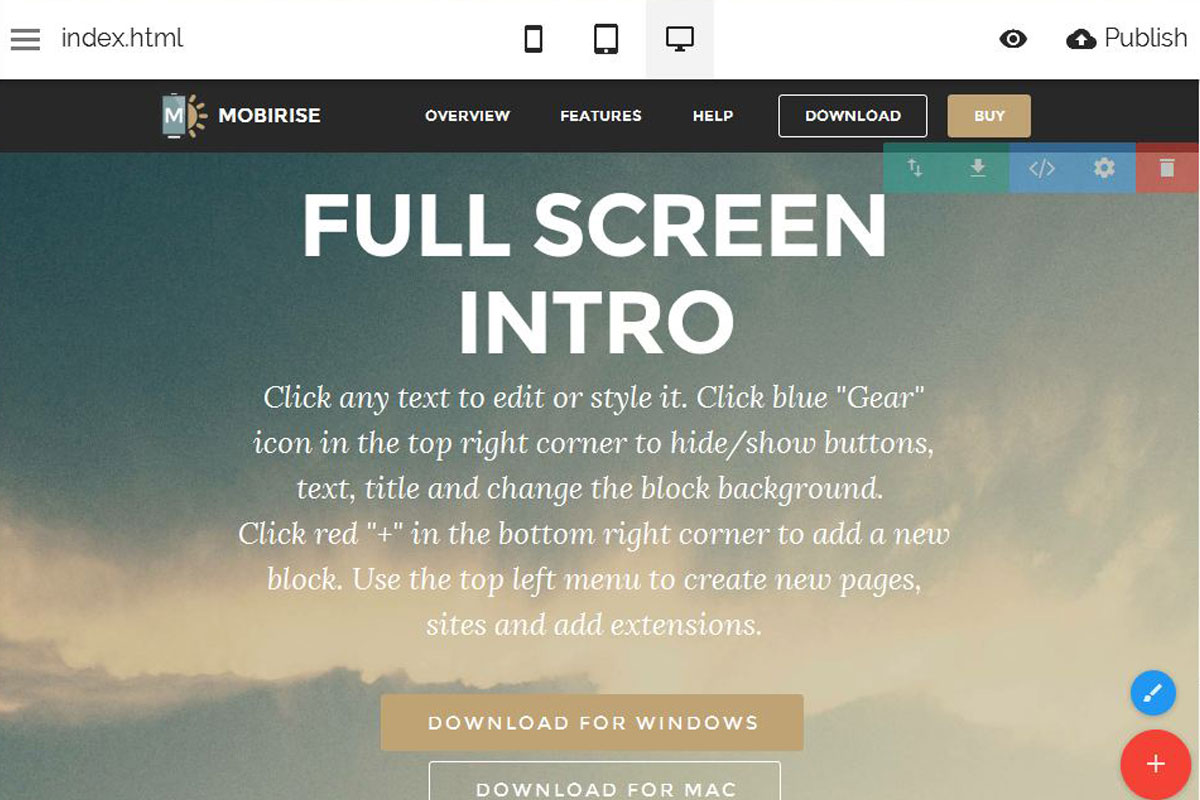
Collaborating with the Web Builder is fairly effortless as well as instinctive-- you've obtained a cozy blocks scheme surfacing coming from the right or your display screen when you click on the huge reddish plus switch-- just grab the blocks you presume will accommodate absolute best the web content you think about as well as edit the components similar to you would certainly in your regular text redactor. Any kind of block could be only dragged at a various location any time you decide it should be actually. Specifying other designing and also appearance possibilities obtains easily done through each block's Properties Panel.
What you find in Builder window is exactly what actually acquires displayed when the web page is going to be loaded in web browser. The blocks you place automatically enhance to accommodate as necessary the screen from any kind of unit. You may inspect the appeal on various tools anytime through clicking the images shifting the sight. Incorporating additional pages as well as establishing other options for every web page and also the venture internationally is done coming from the Hamburger button in the best left edge from the home window where you can likewise handle your membership and include more components to your request and coming from the Style publisher (the blue comb button) you could manage your entire web site's appeal changing this completely in a couple of clicks on.
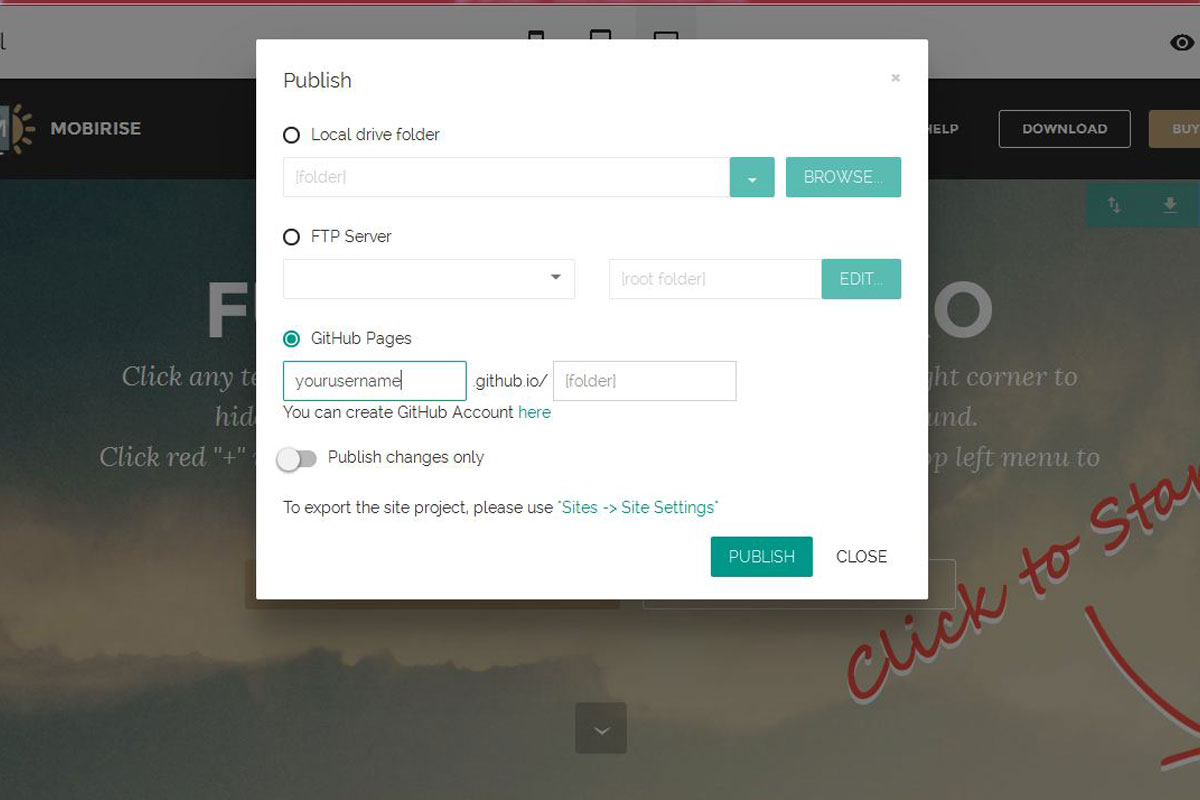
You could examine the end results from your job regionally in your internet browser whenever utilizing the sneak peek button when you assume it's all set to become presented to the planet off your safe and secure totally free throwing-- just head to the Publish discussion box as well as choose the GitHub choice.
Generally as you possibly have noticed if you took a while looking into GitHub pages first assistance reports so as to have the capacity to utilize your new rapid throwing you have to develop a repository matching your consumer label first. When making your website page with Builder you can with ease omit this action given that the Builder performs that for you-- all you must carry out is enter your username as well as confirm you have this profile entering the code the very first time you use that for submitting
Additionally you can define a subfolder to made your web page in to just in case you intend to lot numerous tasks.
Every thing obtains done off The Page Builder user interface-- you don't have to have any kind of added activities except describing the spot to upload your pages when.
Upgrading your tasks happens also much easier due to the fact that the Builder has actually born in mind the setups you've made use of from the last upload as well as instantly reapplies all of them-- all you have to do is pick the GitHub possibility as well as hit Upload-- that's this-- your updated web site will certainly display online in simply a matter of moments.