Best Free Web Builder Software
Recently I had the possibility spending time checking out a Third party Best Web Builder theme which bragged regarding having tons of blocks-- I counted virtually one hundred actually-- as well as today returning to the great gold native Best Web Builder environment I got reminded of something which took place to me a couple of years back. For a factor I had to go to and also drive around in a city I hardly recognized with another individual's car much newer and fantasized than mine at the time which went and also choked off every single time I lifted my foot off the gas. Lastly returning from this remarkable quest as well as seeing my old parking area before the block I virtually wept embraced and also kissed the important things as a dearest good friend. Well that's exactly the means I felt going back to the indigenous Best Web Builder 2 theme after checking out Unicore and I'll tell you why.
Best Web Builder is trustworthy and also constant - if a component acts in such a way in one block-- it acts similarly all over the place whenever. There is no such point as unexpected habits sidetracking and also confusing you in the chase of the finest look.
Best Web Builder is flexible-- one block could be established in countless ways becoming something entirely different at the end. Combined with the Custom Code Editor Extension the possibilities become almost countless. The only restrictions get to be your vision and also creativity.
Best Web Builder evolves-- with every substantial update revealed with the turn up home window of the application we, the users obtain a growing number of priceless and well believed devices fitting the growing customer demands. For instance just a few months previously you had to write your very own multilevel food selections as well as the concept of developing an on the internet store with Best Web Builder was merely unthinkable and also currently simply a couple of versions later we currently have the opportunity not just to sell things via our Best Web Builder sites yet additionally to totally customize the feel and look of the procedure without writing a basic line of code-- totally from the Best Web Builder visuals interface.
Best Web Builder is secure-- for the time I made use of the indigenous Best Web Builder theme on my Windows 7 laptop computer I've never ever obtained the "Program requires to close" message or lost the results of my job. It may be all in my creativity, but it appears the program reaches run a bit quicker with every next upgrade.
Basically these except for one are the reasons in the current months the magnificent Best Web Builder became my favored and also in fact main internet design tool.
The last but maybe crucial factor is the refined and outstanding HTML as well as CSS learning curve the software program gives. I'm not sure it was intentionally established in this manner but it actually functions every time:
Let's state you begin with a concept as well as require a website to provide it to the world yet lack any kind of expertise in HTML. Hearing or googling from a friend you begin with Best Web Builder as well as with nearly no time at all invested discovering how you can utilize it you've already obtained something going. You are stunned it was so simple however in the human nature is to constantly want some a lot more. Suppose the font was various from the developed in fonts or possibly the logo design a bit bigger? This is exactly how the little CSS tweaks begin entering your life. Right after you have to alter the look merely a bit additional as well as risk to break a block criterion unlocking the custom HTML section to transform a character or 2 ... This is exactly how it begins. No one's forcing you besides your curiosity as well as the friendly environment makes it look almost like a game. And right after eventually you unintentionally have a look at a snippet of code and obtain shocked you understand what it suggests-- wow when did this occur?! Maybe that's the component about Best Web Builder I enjoy most-- the freedom to evolve with no stress in any way.
In this article we're visiting take a much deeper check out the new features introduced in variation 2 and also check out the several methods they can function for you in the development of your next fantastic looking totally receptive website. I'll likewise discuss some new pointers and also methods I just recently uncovered to assist you broaden the Best Web Builder abilities also further and also maybe also take the first action on the discovering contour we discussed.
Hello Outstanding Icons!
For the past few years iconic typefaces took a great place in the internet material. They are straightforward expressive, scale well on all display dimensions because they are completely vector elements as well as take nearly no transmission capacity and time for packing. These straightforward yet expressive pictograms could effectively assist you communicate the message you need in a laconic as well as elegant method-- still a photo is worth a thousand words. So I presume for Best Web Builder Development group developing a module permitting you to openly place web font style icons right into really felt type of all-natural everything to do. So internet icons component has actually been around for a while and offered us well.
The good news are from this variation on it will offer us also better! Currently with Best Web Builder 2 we currently have 2 extra symbol font to make the most of in our layouts-- Linecons as well as Font Awesome. Each or hem brings us a small fortune of goodies. Linecons provides us the refined and also meaningful appearance of detailed graphics with several line widths and thoroughly crafted curves as well as Font Awesome gives large (as well as I imply substantial) library of signs as well as because it gets filled all around our Best Web Builder tasks gives us the freedom attaining some great designing results. Allow's take a detailed appearance.
Where you can make use of the icons from the Best Web Builder Icons expansion-- almost anywhere in your job depending of the method you take.
Exactly what you can utilize it for-- almost every little thing from including additional clarity as well as expression to your content as well as embellishing your buttons as well as food selection items to styling your bulleted listings, including expressive images inline and also in the hover state of the thumbnails of the upgraded gallery block. You can even include some movement leveraging another constructed in Best Web Builder performance-- we'll speak concerning this later.
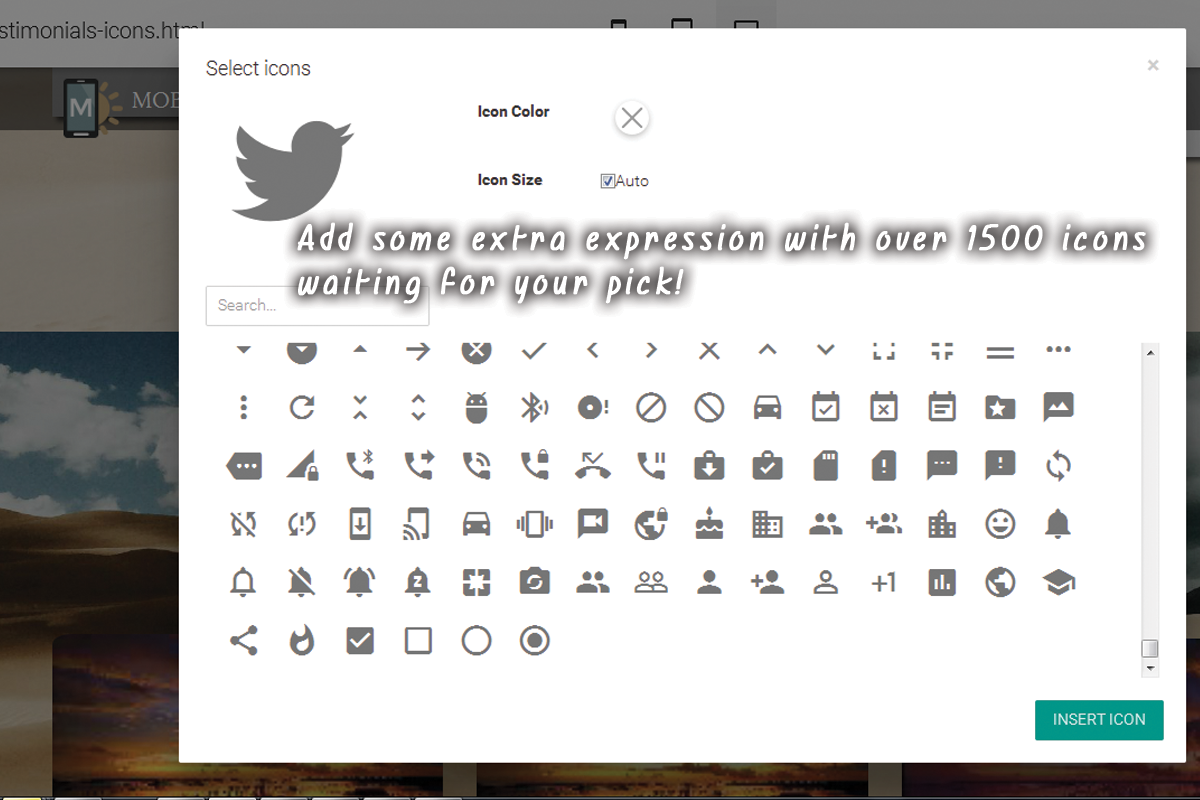
Adding symbols with the integrated in graphic interface-- very easy and clean.
This is clearly the most convenient and fastest means which is one of the reasons we enjoy Best Web Builder-- we constantly get an easy way.
Via the symbols plugin you obtain the flexibility putting symbols in the brand name block, all the switches and a few of the media placeholders. Note that alongside with keeping the default dimension and different colors setups the Select Icons Panel lets you select your worths for these residential properties. It additionally has an useful search control aiding you to find faster the aesthetic content you require rather than endlessly scrolling down and also in some cases missing the ideal pick.
Another benefit of the recently included Font Awesome is it includes the brand name marks of nearly 200 popular brand names as Google (as well as Gmail) Facebook, Tweeter, Pinterest and so forth-- prepared as well as waiting if you require them.
Generally every essential interactive aspect in the sites you are developing with Best Web Builder is capable of being increased even further with including some gorgeous, light weight and also completely scalable symbol graphics. In this manner you are lining out your principle as well as considering that shapes as well as symbols are much quicker well-known as well as recognized-- making the content much more user-friendly as well as readable.
But this is simply a part of all you could achieve with the recently added Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I informed you prior to the upgraded Icon Plugin offers us an excellent advantage-- it internationally includes the Icon typefaces in our Best Web Builder jobs. This habits combined with the method Font Awesome classes are being created offers us the liberty accomplishing some very incredible stuff with just a few lines of personalized CSS code positioned in the Code Editor.
Positioning a Font Awesome Icon as a bullet in a listing and also giving it some life.
Have you ever before been a little bit aggravated by the limited options of bullets for your lists? With the recently included to Best Web Builder Font Awesome these days are over. It is actually takes just a couple of simple steps:
- initially we obviously should pick the symbol for the bullet we'll be utilizing. To do so we'll utilize Font Awesome's Cheat Sheet which is located below:
it includes all the icons included alongside with their CSS courses and & Unicode. Not that the & Unicode numbers are confined in square brackets-- see to it when coping the worth you do not pick them-- it's a little bit tricky the very first few times.
Scroll down as well as take your time obtaining acquainted with your brand-new toolbox of symbols and also at the same time getting the one you would locate most appropriate for a bullet for the checklist we're regarding to design. When you locate the one-- merely replicate the & Unicode value without the braces.
Now we have to convert this worth to in a way the CSS will comprehend. We'll do this with the assistance of another online tool located below:
paste the worth you've simply duplicated and hit Convert. Scroll down up until you find the CSS field-- that's the worth we'll be needing in a minute.
If you occur to discover difficulties defining the shade you require for your bullets simply close the Code editor, check the text shade HEX code via the Best Web Builder's constructed in shade picker choose/ specify the shade you need, replicate the value and leave declining changes. Currently all you have to do is placing this worth in the Custom CSS code you've created soon. That's it!
Let's move around some even more!
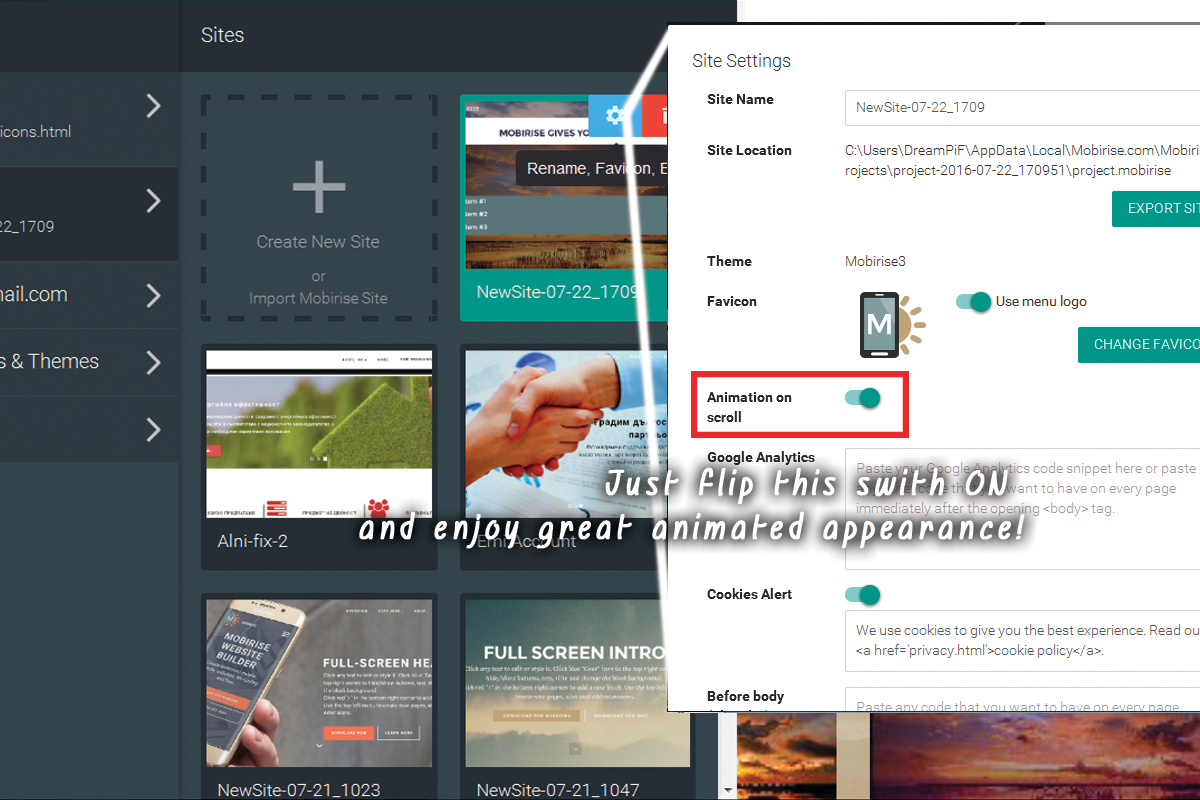
One more amazing point you can accomplish with just a couple of lines of custom-made CSS and also without yet unlocking the custom HTML as well as losing all the block Properties visual adjustments is adding some motion to all the symbols you can putting with the Icons Plugin. Utilize this power with caution-- it's so easy you could soon obtain addicted and a flooded with effects website sometimes obtains difficult to read-- so utilize this with step a having the general look and also feel I mind.
Allow's claim you want to add a symbol to a switch which ought to only be visible when the tip gets over this button. And given that it's movement we're discussing, let's make it move when it's visible. The personalized code you would certainly wish to make use of is:
If you need some extra tweaks in the look simply fallow the remarks tips to readjust the numbers. If required, as well as of course-- alter the computer animation type. If you need this impact all the time-- erase the ": hover" part and also uncomment "endless" making computer animation loop permanently not simply once when the website lots ant the control you've merely styled could be out of view
This strategy could conveniently be increased to collaborate with all the placed Font Awesome symbols in your Best Web Builder project. For instance in order to put on all the symbols put in a block, simply replace
. btn: hover >. fa with. fa: with.fa or float to make it long-term.
If needed, bear in mind to establish computer animation loophole for life.
Include some individuality to the gallery.
An additional simple and amazing styling treatment you get efficient in accomplishing after the Best Web Builder 2 update as well as the incorporation of Font Awesome Icons in the task is removing the magnifying glass appearing on hover over a gallery thumbnail and replacing it with any type of Font Awesome symbol you find proper. The treatment is fairly similar to the one setup of the custom-made icon bullets. You require to select the suitable icon and also transform its & Unicode number as well as after that paste the fallowing code in the Custom CSS section of your gallery block as well as replace the value-- just like in the previous instance.
The class defining which icon is being placed is the red one and could be gotten for all the FA icons from the Cheat sheet we discussed. The blue courses are purely optional.fa-fw repairs the width of the icon and fa-spin makes it (undoubtedly) spin. There is another native movement class-- fa-pulse, likewise self-explanatory.
All the symbols put in this manner right into your material could be freely stiled by the ways of the previous two examples, so all that's left for you is consider the most effective use for this amazing freshly introduced in Best Web Builder attribute and also have some fun experimenting with it!