Best WYSIWYG Web Making Software Free Download
Lately I had the opportunity investing some time checking out a Third celebration Web Building Software theme which bragged regarding having lots of blocks-- I counted virtually one hundred in fact-- as well as today returning to the great golden native Web Building Software atmosphere I got reminded of something which took place to me a few years earlier. Well that's specifically the means I felt returning to the indigenous Web Building Software 2 theme after checking out Unicore and I'll tell you why.
Web Building Software is trustworthy as well as constant - if an aspect acts in a means in one block-- it acts similarly everywhere every time. There is no such thing as unforeseen actions sidetracking and also perplexing you in the chase of the very best appearance.
Web Building Software is versatile-- one block can be arrangemented in countless means coming to be something entirely various at the end. Integrated with the Custom Code Editor Extension the opportunities become nearly endless. The only limitations obtain to be your vision and also imagination.
Web Building Software progresses-- with every substantial update announced via the pop up window of the application we, the customers obtain more and also more valuable and well believed devices suitable the growing individual demands. For instance just a few months earlier you had to write your personal multilevel food selections and the suggestion of developing an on-line shop with Web Building Software was simply unimaginable as well as now merely a few versions later we already have the possibility not simply to offer everythings with our Web Building Software sites but additionally to totally personalize the look of the process without writing a basic line of code-- entirely from the Web Building Software graphic interface.
Web Building Software is stable-- for the time I utilized the indigenous Web Building Software theme on my Windows 7 laptop computer I've never ever obtained the "Program needs to shut" message or shed the outcomes of my work. It might be done in my imagination, but it seems the program reaches run a bit much faster with every next update.
So basically these except for one are the factors in the recent months the splendid Web Building Software became my preferred as well as in fact major internet style device.
The last yet perhaps most crucial reason is the superb as well as refined HTML as well as CSS learning contour the software program gives. I'm not sure it was intentionally established through this yet it actually functions every time:
Let's state you begin with an idea and require a web site to offer it to the world but lack any type of knowledge in HTML. Hearing or googling from a buddy you begin with Web Building Software and also with virtually no time at all spent finding out the best ways to use it you've already obtained something up as well as running. You marvel it was so simple yet in the human nature is to constantly desire some a lot more. Suppose the font was various from the integrated in font styles or perhaps the logo design a bit bigger? This is exactly how the little CSS tweaks begin entering your life. Not long after you have to alter the appearance simply a bit more and dare to damage a block specification unlocking the customized HTML area to transform a personality or more ... This is exactly how it begins. No one's forcing you besides your curiosity and also the friendly atmosphere makes it look nearly like a game. And right after one day you inadvertently take an appearance at a bit of code and get stunned you know exactly what it means-- wow when did this happen?! Maybe that's the component about Web Building Software I like most-- the flexibility to advance with no pressure whatsoever.
In this post we're visiting take a deeper appearance at the brand-new attributes presented in version 2 and also discover the multiple methods they can help you in the production of your next excellent looking absolutely receptive internet site. I'll also share some new pointers and methods I just recently discovered to assist you increase the Web Building Software capacities even further and also maybe also take the primary step on the learning contour we chatted about.
Hello Awesome Symbols!
For the previous couple of years legendary fonts took a great area in the web content. They are simple meaningful, range well on all screen sizes since they are entirely vector elements as well as take practically no transmission capacity and time for packing. These easy yet meaningful pictograms could effectively assist you convey the message you require in a laconic as well as sophisticated method-- still a picture deserves a thousand words. So I think for Web Building Software Development team developing a component enabling you to easily place web typeface symbols right into felt sort of natural point to do. So web icons component has been around for a while as well as offered us well.
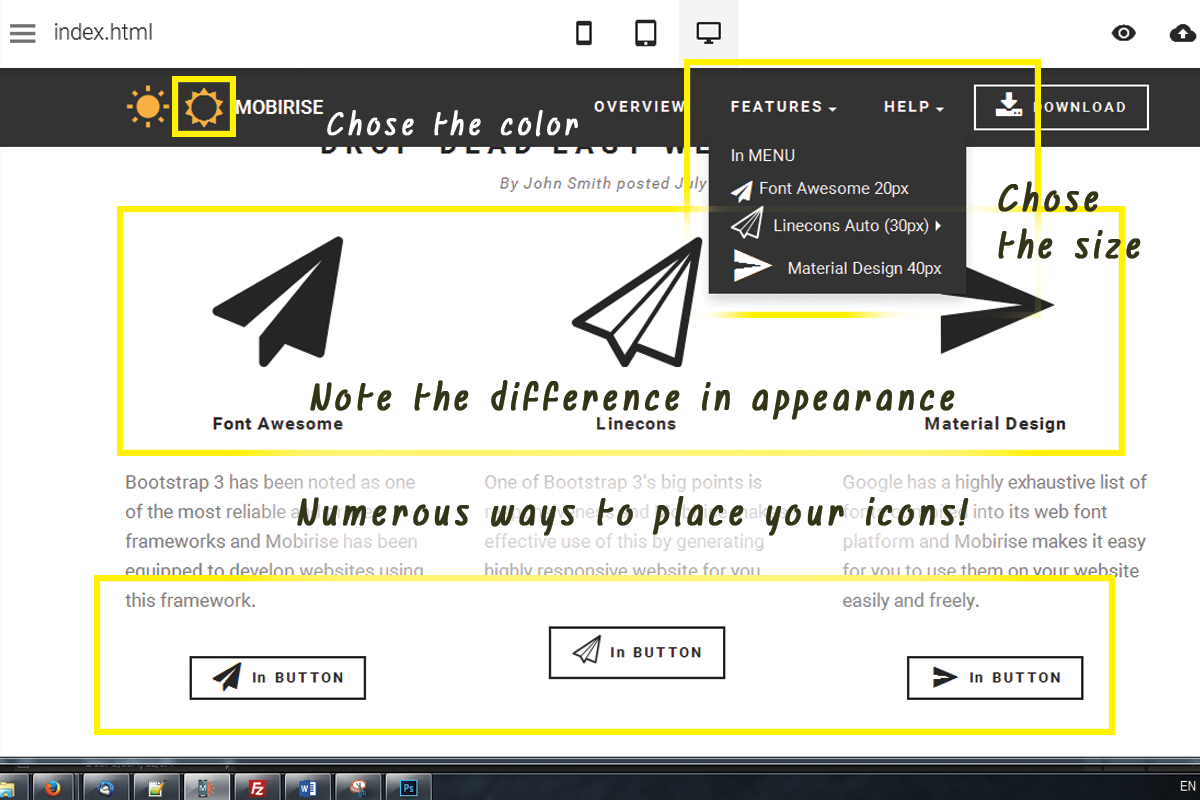
Currently with Web Building Software 2 we already have two extra icon typeface to take complete benefit of in our designs-- Linecons and also Font Awesome. Linecons gives us the meaningful as well as subtle look of detailed graphics with a number of line sizes and meticulously crafted contours and Font Awesome provides large (as well as I imply huge) collection of symbols and also since it obtains filled all around our Web Building Software tasks offers us the flexibility attaining some great designing effects.
Where you could use the symbols from the Web Building Software Icons extension-- nearly anywhere in your job depending of the technique you take.
Exactly what you can utilize it for-- almost every little thing from including additional clarity and expression to your content and embellishing your switches and menu things to styling your bulleted lists, consisting of expressive imagery inline as well as in the hover state of the thumbnails of the updated gallery block. You can even include some activity leveraging one more integrated in Web Building Software capability-- we'll speak about this in the future.
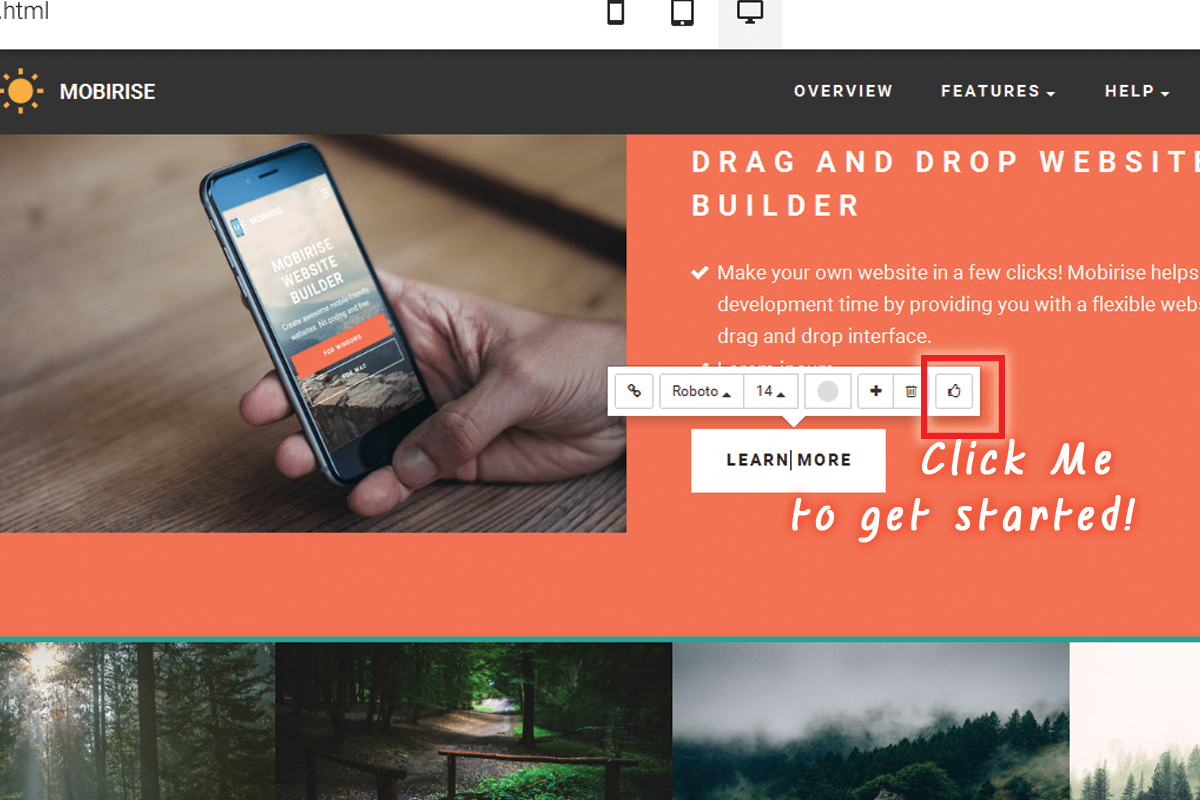
Including icons through the constructed in visuals interface-- clean as well as simple.
This is certainly the most convenient and fastest means which is one of the reasons we like Web Building Software-- we always obtain a very easy way.
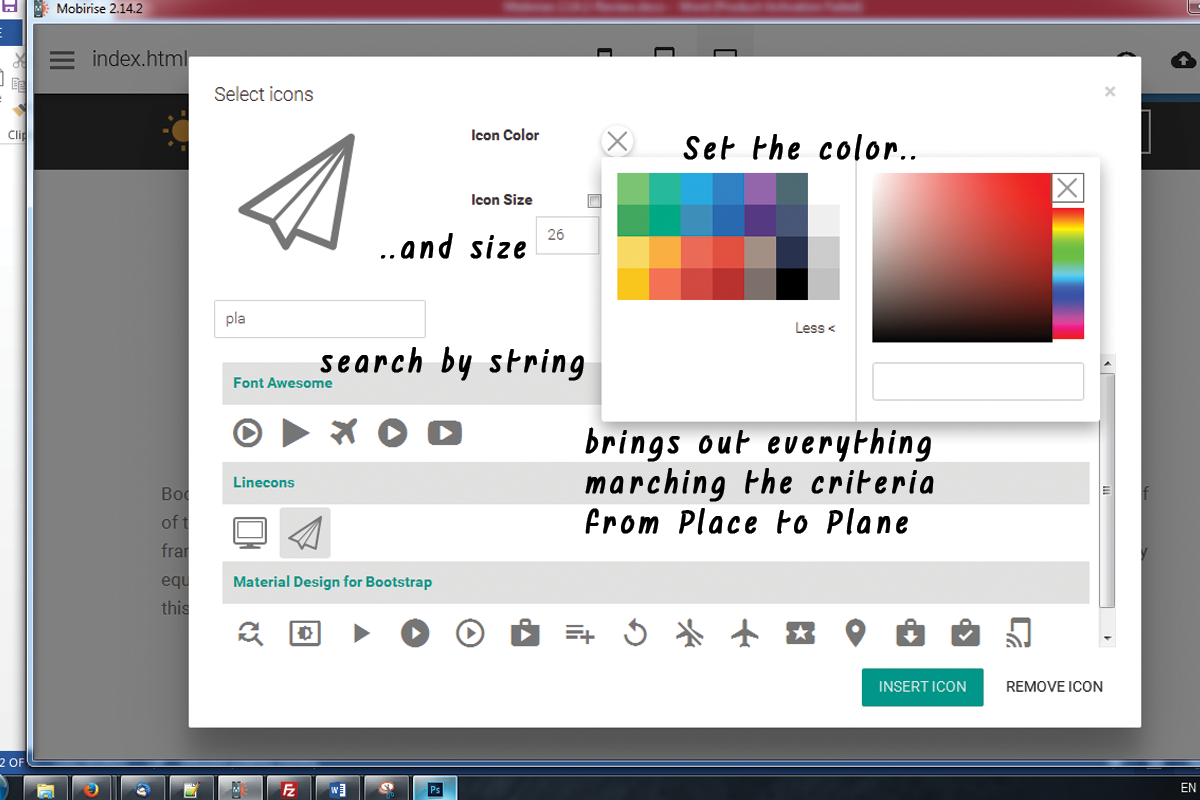
With the symbols plugin you get the liberty positioning icons in the brand name block, all the switches as well as several of the media placeholders. Keep in mind that alongside with keeping the default size and different colors settings the Select Icons Panel allows you select your worths for these homes. It also has a valuable search control assisting you to find faster the visual material you require instead of endlessly scrolling down and also in some cases missing out on the right choice.
An additional advantage of the recently included Font Awesome is it consists of the brand name marks of almost 200 prominent brand names as Google (and also Gmail) Facebook, Tweeter, Pinterest and also so on-- prepared as well as waiting if you require them.
So essentially every vital interactive element in the websites you are developing with Web Building Software can being increased additionally with including some beautiful, lightweight and also totally scalable icon graphics. This way you are lining out your principle and also given that symbols and forms are much quicker well-known as well as recognized-- making the content much more readable as well as intuitive.
Yet this is just a component of all you could attain with the newly included Icon Fonts in Web Building Software.
Having Awesome Fun with CSS.
As I informed you before the upgraded Icon Plugin provides us a fantastic advantage-- it worldwide includes the Icon typefaces in our Web Building Software jobs. This habits combined with the way Font Awesome classes are being created provides us the freedom completing some pretty fantastic stuff with simply a few lines of customized CSS code put in the Code Editor.
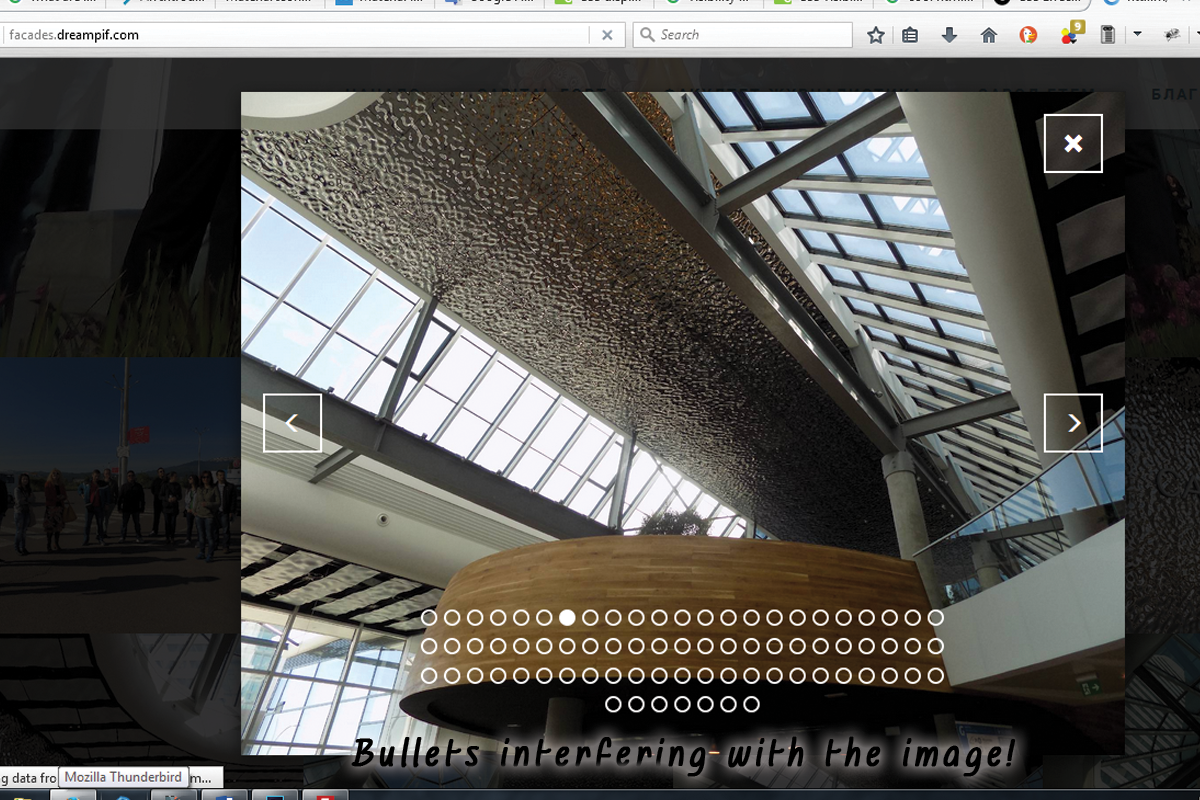
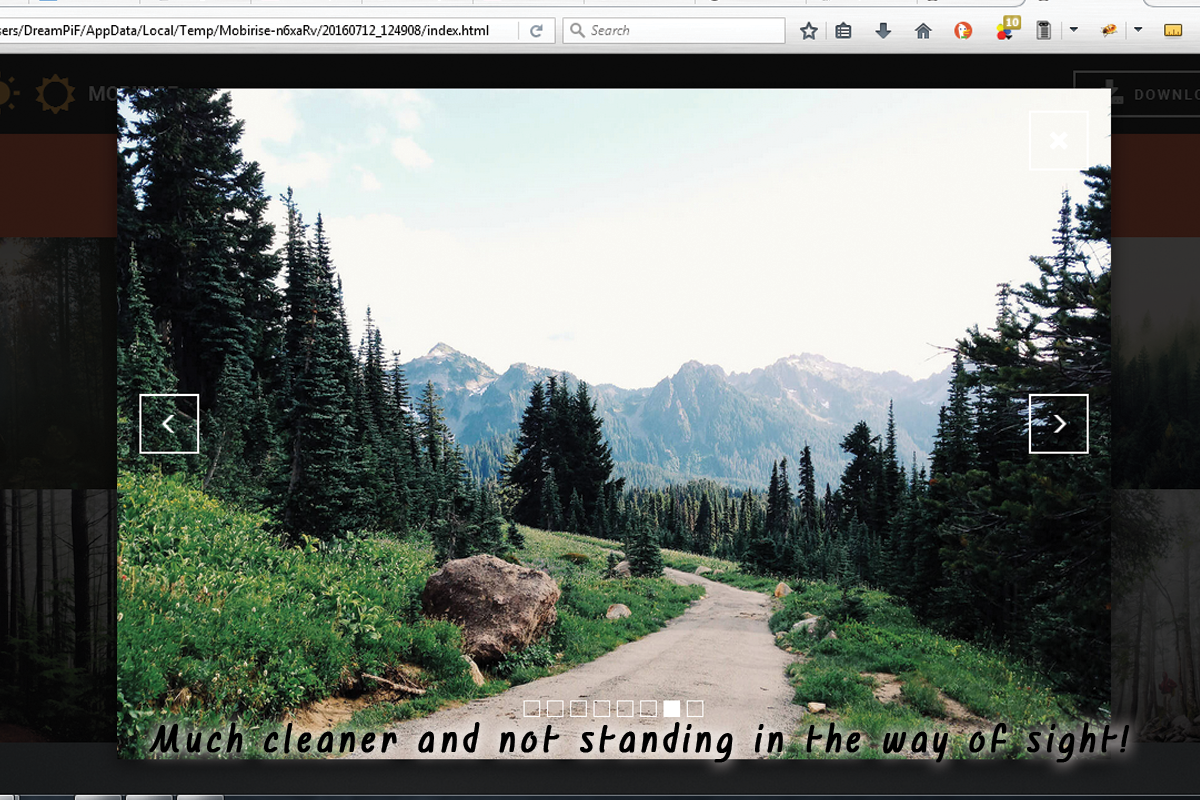
Putting a Font Awesome Icon as a bullet in a checklist and offering it some life.
Have you ever been a little bit frustrated by the minimal choices of bullets for your lists? With the freshly included to Web Building Software Font Awesome nowadays are over. It is in fact takes merely a couple of simple steps:
- first we certainly should pick the sign for the bullet we'll be making use of. To do so we'll use Font Awesome's Cheat Sheet which is located right here:
http://fontawesome.io/cheatsheet/
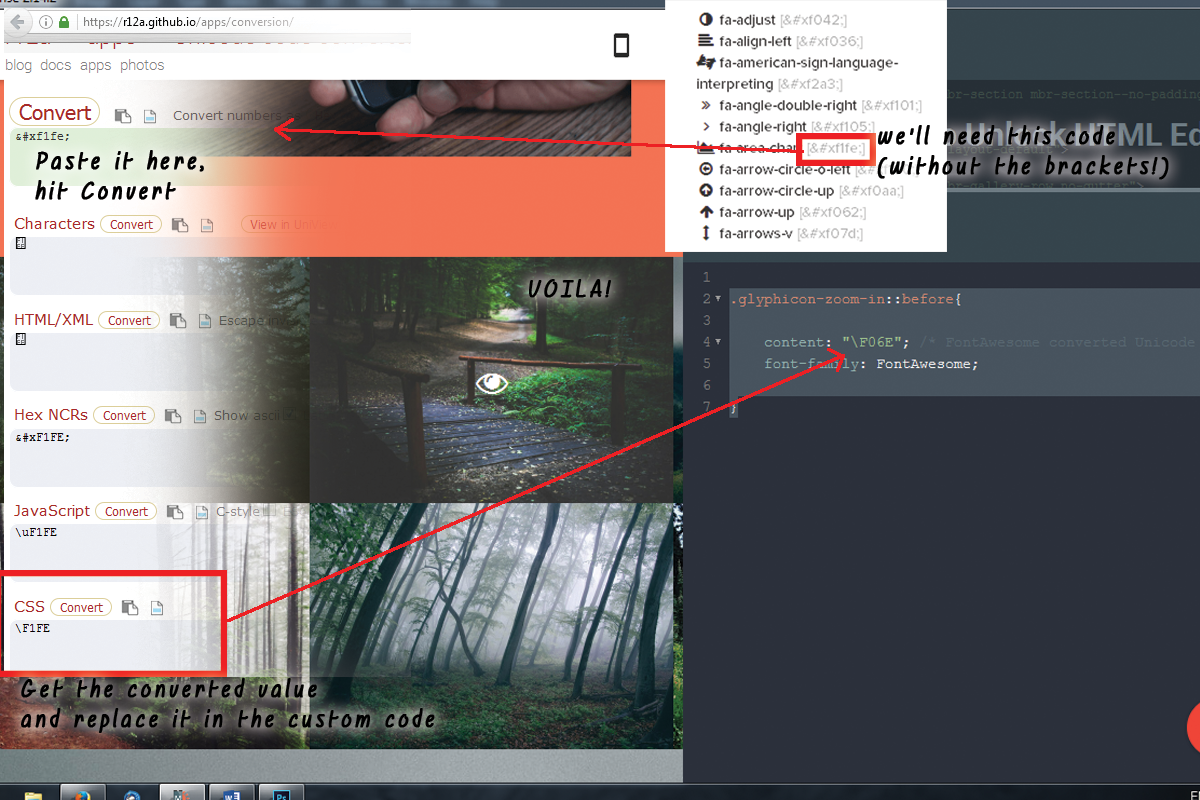
it contains all the symbols included alongside with their CSS courses as well as & Unicode. Not that the & Unicode numbers are confined in square brackets-- ensure when dealing the value you do not pick them-- it's a bit difficult the initial couple of times.
Scroll down as well as take your time obtaining aware of your new toolbox of symbols and at the same time picking up the one you would certainly locate most suitable for a bullet for the checklist we're concerning to style. When you discover the one-- just replicate the & Unicode worth without the braces.
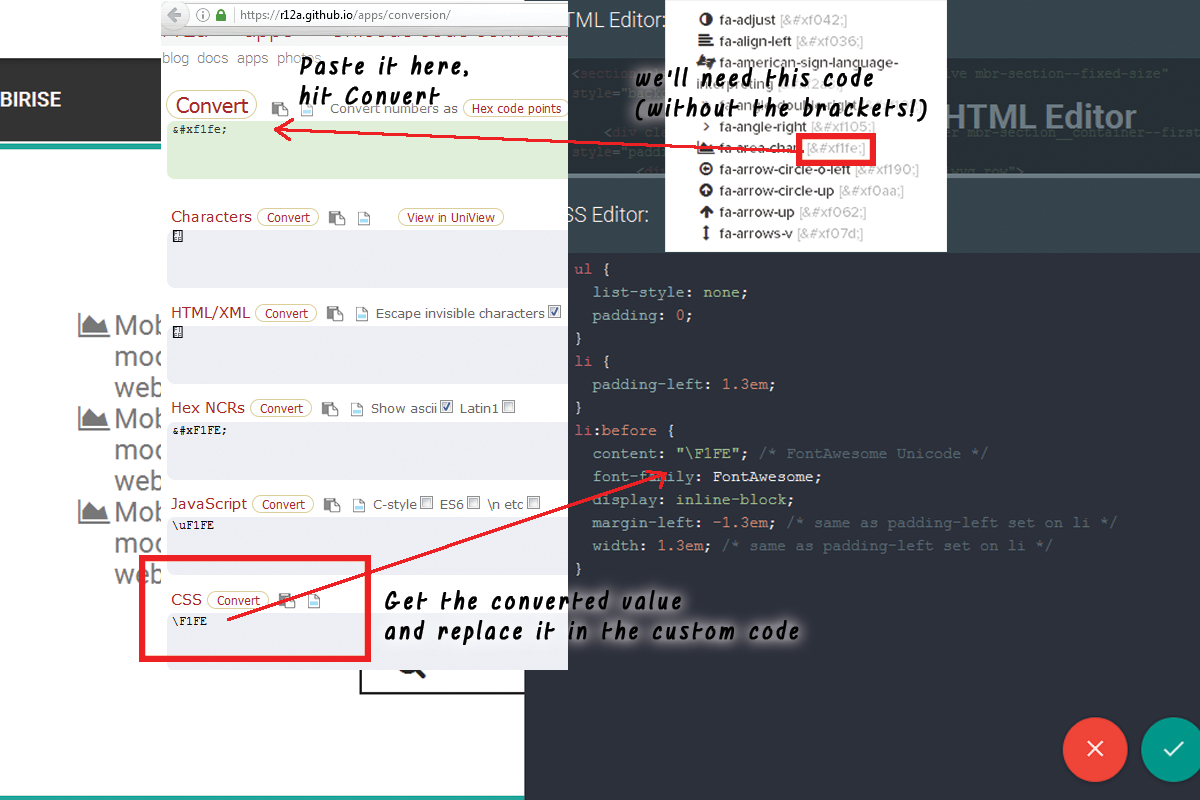
Now we should transform this value to in such a way the CSS will understand. We'll do this with the aid of another online device situated right here:
https://r12a.github.io/apps/conversion/
paste the worth you've simply duplicated and hit Convert. Scroll down till you discover the CSS area-- that's the worth we'll be needing soon.
If you occur to find difficulties defining the color you require for your bullets merely shut the Code editor, check the text different colors HEX code with the Web Building Software's created in color picker choose/ specify the shade you need, replicate the worth and also exit declining changes. Currently all you should do is putting this value in the Custom CSS code you've developed soon. That's it!
Allow's move around some even more!
Another awesome thing you can accomplish with just a couple of lines of custom-made CSS and also without yet unlocking the personalized HTML and shedding all the block Properties aesthetic changes is adding some movement to all the icons you can placing with the Icons Plugin. Utilize this power with caution-- it's so easy you might quickly get addicted as well as a flooded with results site often gets difficult to review-- so use this with measure a having the overall look and feel I mind.
Let's claim you wish to add a symbol to a button which should just be visible when the pointer gets over this switch. And given that it's movement we're speaking about, let's make it move when it's visible. The customized code you would want to make use of is:
If you require some additional tweaks in the look merely fallow the comments tips to change the numbers. As well as naturally-- transform the animation kind if needed. If you need this effect regularly-- delete the ": hover" part and uncomment "endless" to make computer animation loophole for life not just as soon as when the site tons ant the control you've merely styled may be concealed
This method can conveniently be increased to deal with all the placed Font Awesome symbols in your Web Building Software project. In order to apply to all the icons placed in a block, simply replace
. btn: hover >. fa with. fa: float or with.fa to make it long-term.
If needed, remember to set animation loophole permanently.
Include some personality to the gallery.
Another simple as well as amazing styling intervention you obtain efficient in achieving after the Web Building Software 2 update and the incorporation of Font Awesome Icons in the job is eliminating the magnifying glass appearing on hover over a gallery thumbnail and also changing it with any Font Awesome symbol you locate appropriate. The treatment is fairly just like the one setting of the custom-made icon bullets. You require to pick the proper icon and convert its & Unicode number and then paste the fallowing code in the Custom CSS section of your gallery block and also replace the value-- simply like in the previous instance.
Being Awesome all over the place.
And also currently it's time to obtain a bit much more drastic as well as speak about placing your symbol at any placement in the message material of your website. And also since it's as constantly a take and also give online game in order to accomplish this you require access to the custom-made HTML area of your blocks, implying that you will certainly lose the Block Properties panel after that. Not a huge fear though given that you could always set the wanted look at first and also as an extremely final action insert the icons at the desired areas in the code. If you happen to still be a bit unconfident messing up with the code-- just publish your Web Building Software job in a local folder and if something go wrong-- import it back from there-- similar to if you conserve a normal office record.
The course specifying which icon is being placed is the red one and also can be acquired for all the FA icons from the Cheat sheet we spoke about. Heaven classes are totally optional.fa-fw solutions the width of the symbol as well as fa-spin makes it (clearly) spin. There is one more indigenous motion course-- fa-pulse, also self-explanatory.
All the icons inserted this method right into your material could be openly stiled by the means of the previous 2 instances, so all that's left for you is think about the very best usage for this remarkable freshly presented in Web Building Software function as well as have some enjoyable experimenting with it!