Best Bootstrap Dark Theme Generator
Premium Bootstrap Blog Theme Tutorial
Nowadays virtually every company, despite if this is actually a startup or even a huge corporation simply requires a website. And also in addition-- a great deal of people experience the demand of having one either and convey just what they need to say and show their vision or even to advertise their skill and also adventure so as to get worked with much more effortlessly. Yet certainly not everyone posses the essential web designer skill-sets and/or time required for producing a great looking internet site coming from the scrape using merely a message publisher and also beloved internet internet browser.
But permit's go back and look around. In nature every little thing kind of tries finding the most convenient road, the one having least initiatives receiving coming from one indicate an additional. So it is actually kind of organic point we find for a swift and also easy answer of the tasks our team acquire dealt with and. For me personally, as a graphic as well as recently making his very first measures web professional this tool certainly never was an option taking somebody else's vision as well as changing merely the phrases along with the one I require, however permitted's face this tool-- the use off conventional HTML design templates is undoubtedly a swift and quick and easy answer for one doing not have the capabilities, yet in determined demand off a web site. You only must have the reports and change the message and graphics with your very own-- no special know-how is called for as well as excellent totally free methods for message modifying as well as image chopping are vastly found on the net. And also due to the fact that there are actually plenty layouts readily available this tool is actually also fairly easy to pick-up one actually close enough to the essence of what you suggest and convey in your site. Off this perspective this actually appears like the simplest technique, however let's be actually sincere-- this's a give and take video game-- you lose a lot off time seeking for a good layout and after that receiving acquainted with the way that is actually coordinated and also inevitably obtain dealt with the HTML discovering curve so as to get around simply as high as you should accomplish your goals-- that is actually simply the technique it is actually. And also no concern what you perform-- you receive limited by purchase a person certainly not also understanding you exist carried out for the necessary web content you desire to reveal and the planet.
As I said I'm a developer, so by doing this of doing factors has actually never been actually a choice for me. Yet I'm likewise (or even a minimum of think therefore) an individual, therefore, naturally, I am actually likewise pursuing the easiest way-- and also in issue of fact I found that a handful of months ago-- that is actually an amazing (as well as free!) piece from software program gotten in touch with The Mobile Bootstrap Builder-- you simply grab and also fall the readymade blocks preparing as well as styling all of them straight coming from the main end like you will in a content or even image publisher-- no coding know-how called for whatsoever, which was good at the time due to the fact that I had none. However as you can easily suspect it is actually a provide and also have video game once more-- being an increasing star it had confined variety of blocks still in unusual affairs tightening me expressing the factors I needed to. Regardless, Mobile Bootstrap Builder was therefore cool and the means from making a website along with really felt therefore very easy and fun that this type of typically became my favored web design remedy. Time passed through and it showed up that I am actually not the just one-- I observed the developing from a tough Mobile Bootstrap Builder community sharing experience and also aiding the ones in need. This tool increased a great deal indeed that a ton from private web design teams really wanted to feature their operate in Mobile Bootstrap Builder's structure extraing some additional spice and diversity and the task.
So this is just what our company're heading to speak about today-- UNC Bootstrap Flat Theme - the very first separately developed HTML theme pack incorporated right into the great Mobile Bootstrap Builder. Starting as reasonably poor in modification possibilities expansion beautiful just along with the a number of in a different way adapted predefined blocks and pick from in simply a concern of weeks the UNC Bootstrap One Page Theme matured to end up being an outstanding expansion delivering the user the discussed variety off blocks conveniently wrapped in the precious no code needed Mobile Bootstrap Builder Customization environment. Scrolling down as well as down over nearly a hundred different predefined blocks you'll be actually delighted and discover a whole bouquet of completely brand new forms of blocks essentially growing your capabilities of showcasing your content with the Mobile Bootstrap Builder. And also the most ideal point is that with the thoroughly grasped Block Preferences you barely need to have tweaking one thing via the Code Editor-- almost every thing can easily be actually established from there. Our company'll additionally have a deeper look in these unusual cases when slight tweaking as well as designating the elements are actually demanded to help the best off all of them with just a few straightforward lines off standard filled in the integrated Mobile Bootstrap Builder Custom HTML and CSS publisher.
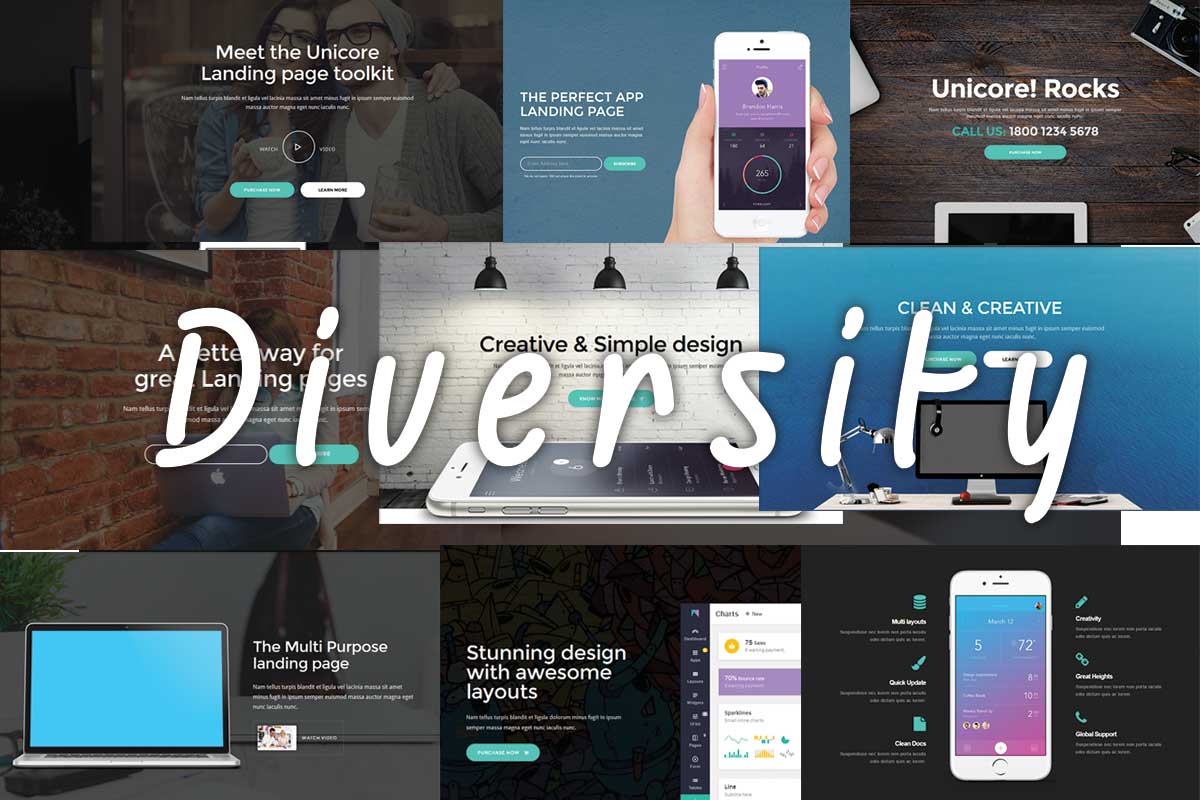
Diversity as well as ease

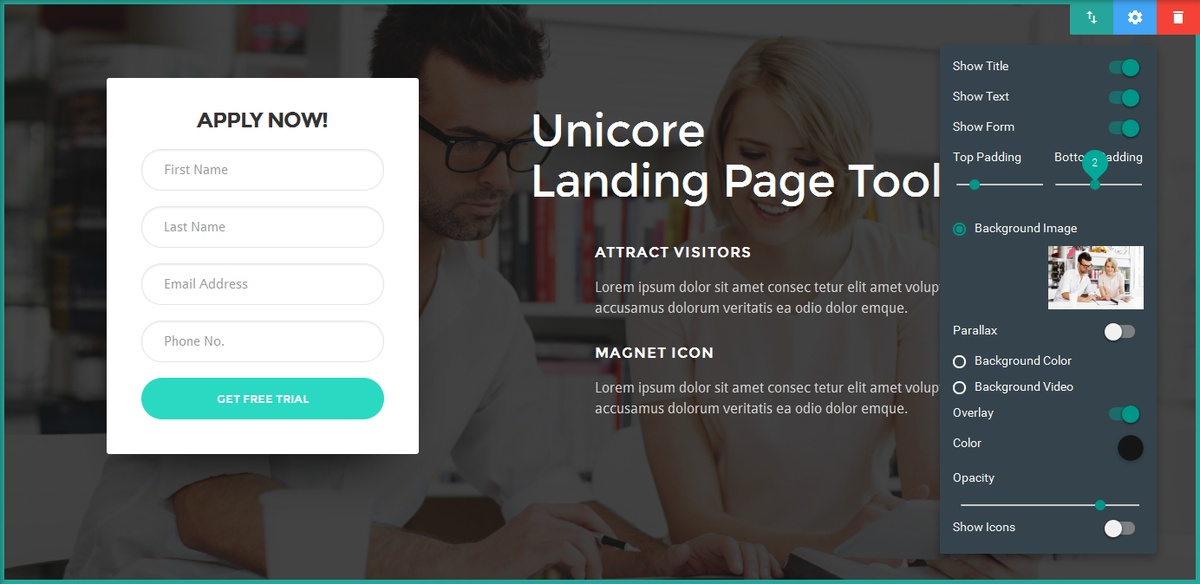
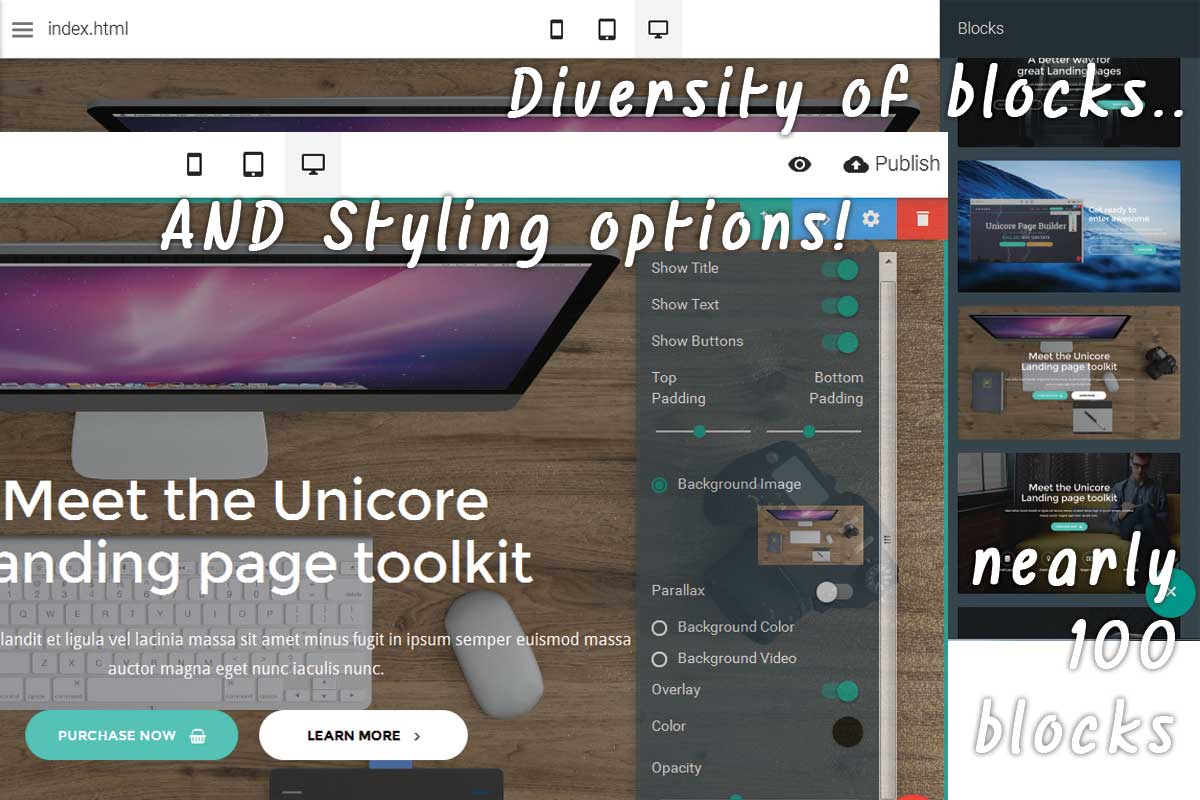
This is exactly what the UNC Bootstrap Theme actually offers-- a whole hand filled with blocks all ready for you and style your material and also change the graphics, similar to you utilized to carry out in the routine HTML design templates. But this time, as a result of the Mobile Bootstrap Builder Graphic environment you come to in fact view the outcomes from every modification you square away on the monitor. Say goodbye careful choose tiny bits of code as well as blinking over the display to create sure you paste it in the ideal place and receive the desired agreement-- you simply drag and go down the many things you need to have where you require this tool and along with the UNC Bootstrap One Page Theme there is a great deal and tug and lose.
I suspect below comes the spot of few terms of caution-- with the huge energy come the terrific duties. Merely considering that you can easily grab and also fall any kind of block at any kind of area in your layout this doesn't mean you need to randomly do this. Right now when you have the resources and purchase the web site precisely the means you have to-- have your time developing the greatest concept which greatest interact along with the customers and offer to your demands. Of training program, the best dream includes a great deal of experiments, but only consider that besides there are few popular policies which a site appeal need to fallow. You've in fact got some help on this-- the technique the blocks are gotten in the edge panel provides you a recommendation about the ideal location they need to enjoy your site.
Several blocks AND Multiple possibilities
The new variation of the UNC Bootstrap Flat Theme provides a number of( virtually 100) predefined blocks and the most effective everything is almost all of them are completely personalized the Mobile Bootstrap Builder method! In the Blocks Preferences board there are actually all the excellent aged styling choices our team the Mobile Bootstrap Builder Users Community are presently made use of to as well as some brand new ones such as the use of the Font Awesome icons and also some important to the brand new style of blocks controls our company'll take a comprehensive look. You don't generate experienced an issue any longer-- numerous blocks with a lack from no coding personalization (as in usual HTML themes for example) or good small pack of absolutely adjustable blocks missing a capability from time and time. With the brand new model from UNC Bootstrap Mobile Theme you get BOTH-- just pick the blocks closely matching your sight and also type this with the visual Mobile Bootstrap Builder user interface.
The greatest unpleasant surprise with the 2nd version from the UNC Bootstrap Minimal Theme will possibly come to the Mobile Bootstrap Builder customers already obtained knowledgeable about the first one. As any kind of product of function in process the very first model had a large assortment from predefined sections yet totally did not have personalization choices in the Block Properties section, thus for an adapted Mobile Bootstrap Builder consumer partnering with this was sort of agonizing. However no even more! It seems to be the development team has actually had the combination of the theme very seriously as well as currently the UNC Bootstrap Theme delivers complete and also pleasing structure a terrific looking and also completely reactive internet site expertise.
Thus permit's right now take a detailed consider exactly what our company've got.
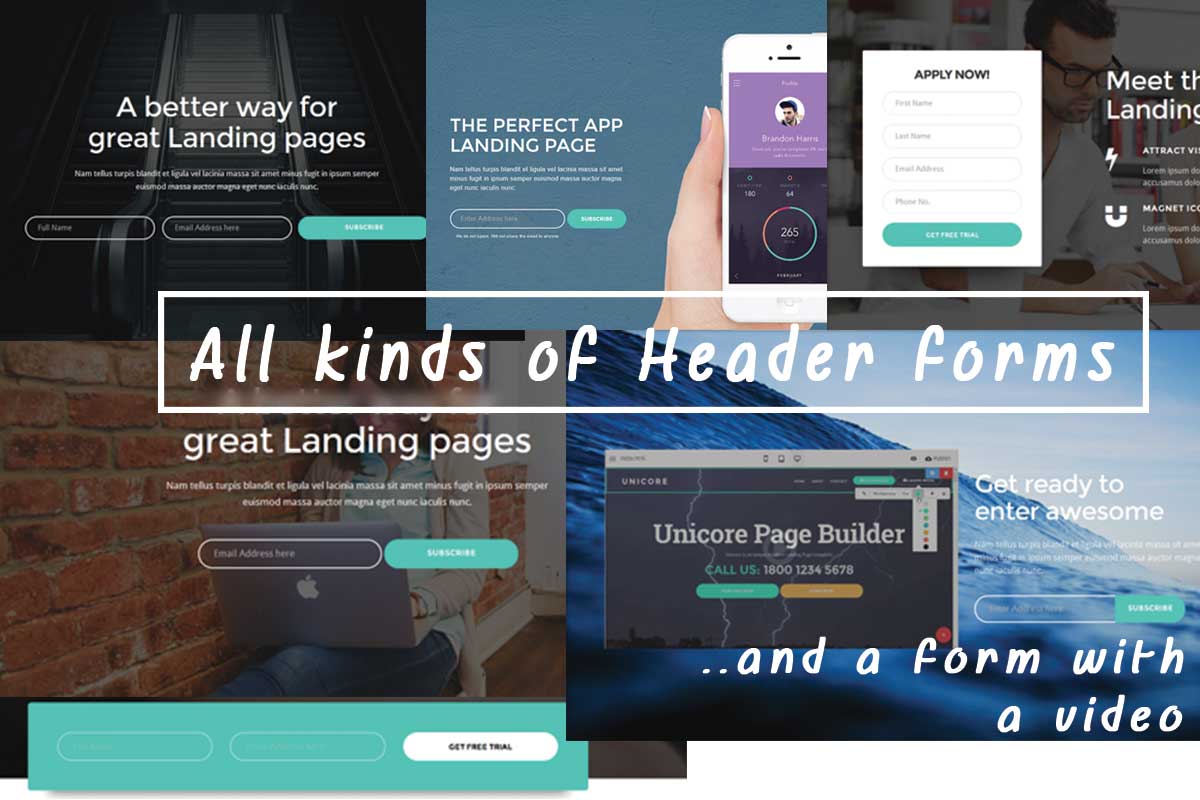
The Header Blocks
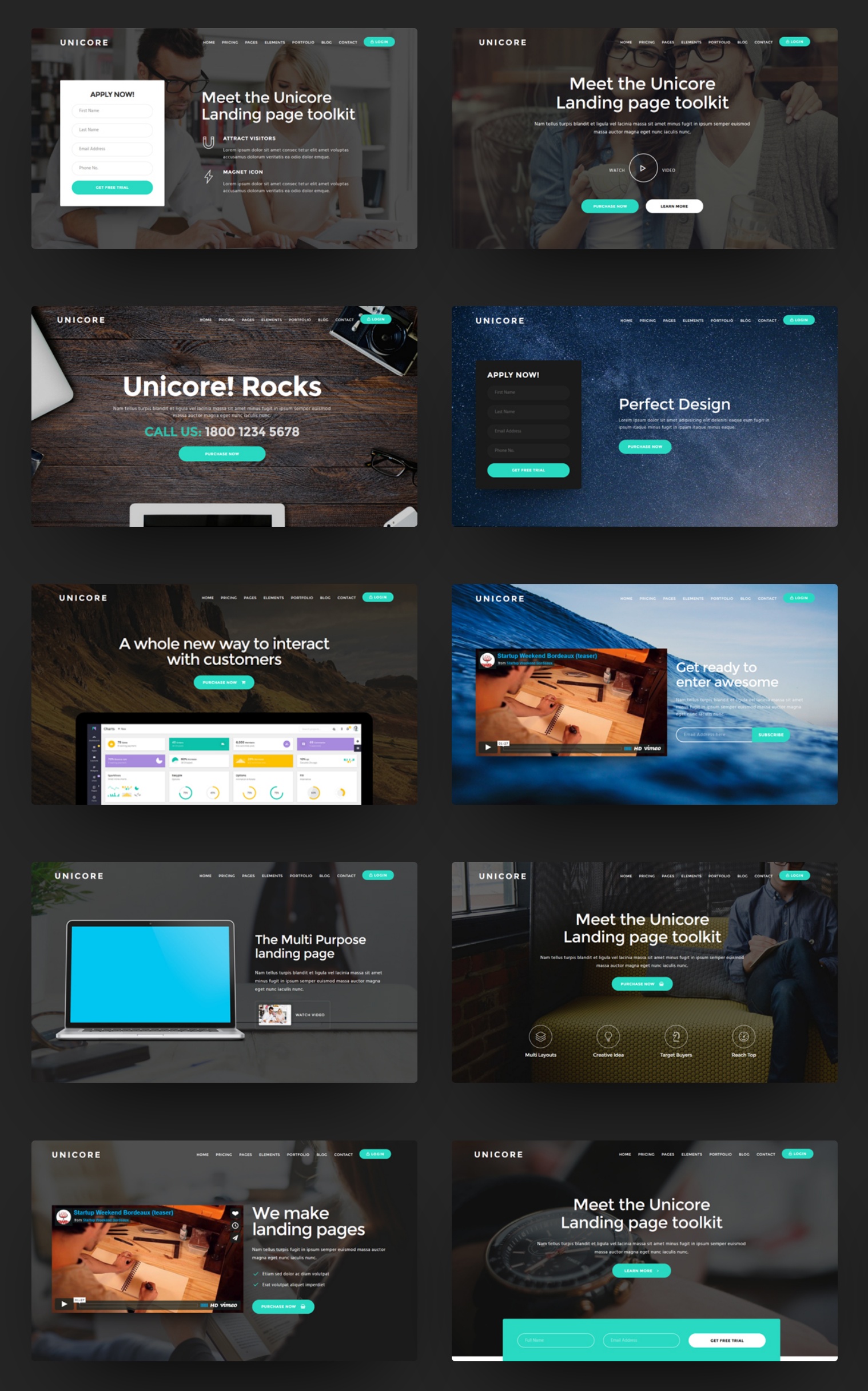
In UNC Bootstrap One Page Theme there are actually 25 all kinds of header blocks for you to utilize. They come completely loaded with functionality and actually this becomes the indicator that differs them off one an additional. The UNC Bootstrap Minimal Theme growth team has made and set up all sort of cool options consisting of 9 kinds of get in touch with and also subscribe kinds-- something our team didn't possess till now as well as to flavor up things additionally you can easily incorporate an image or video recording to some of all of them. The header pack also consist of vibrant contact us to activities along with imaginative suggestions for the history, some them permitting you to place picture or video inline. Also, brand new attribute launching is the use of Font Awesome to accomplish a handful of fairly pleasing results.
All UNC Bootstrap Landing Page Theme Header Blocks have total Mobile Bootstrap Builder Classic background assortment alternatives including Background Solid Color, Image Video as well as a completely adjustable translucent Overlay color. A brand new function is actually the Icons Color choice-- because in several blocks you have the functionality from placing Font Awesome Icons in your content this alternative allows you choose the colour in which you presume they will definitely show up ideal. The popular styling strategy is actually all the elements equivalent in a block to share a shade but if by chance you require using a different colour and some off the icons, that is actually quickly attainable along with only a few collections off code as well as we'll review this tool eventually on.
The overall dark color design type of obscures the look from the blocks in the side panel creating this difficult to really view the layout. This's type of perplexing initially, yet do not stress-- you'll obtain made use of to this pretty soon-- simply take all the blocks out and see what you've entered your brand new tool kit and also later when you need something you'll find out the matching succinct conveniently.
Therefore Let's look.
The strong contact us to activity kinds in the header are pretty a wonderful as well as helpful notion. Leveraging Mobile Bootstrap Builder integrated one action customization kind functionality the UNC Bootstrap Mobile Theme offers our company a plenty to grab coming from relying on the web content of the site. All the styling are actually entirely personalized by means of the graphic user interface as well as in the event that Bootstrap predefined color design are insufficient-- utilizing the Code Editor's abilities. This is really a fantastic means integrating the trendy full-screen header with purposeful information as well as functionality. Somehow you've pushed the web content down already, so why not putting some capability along with the remarkable graphics.
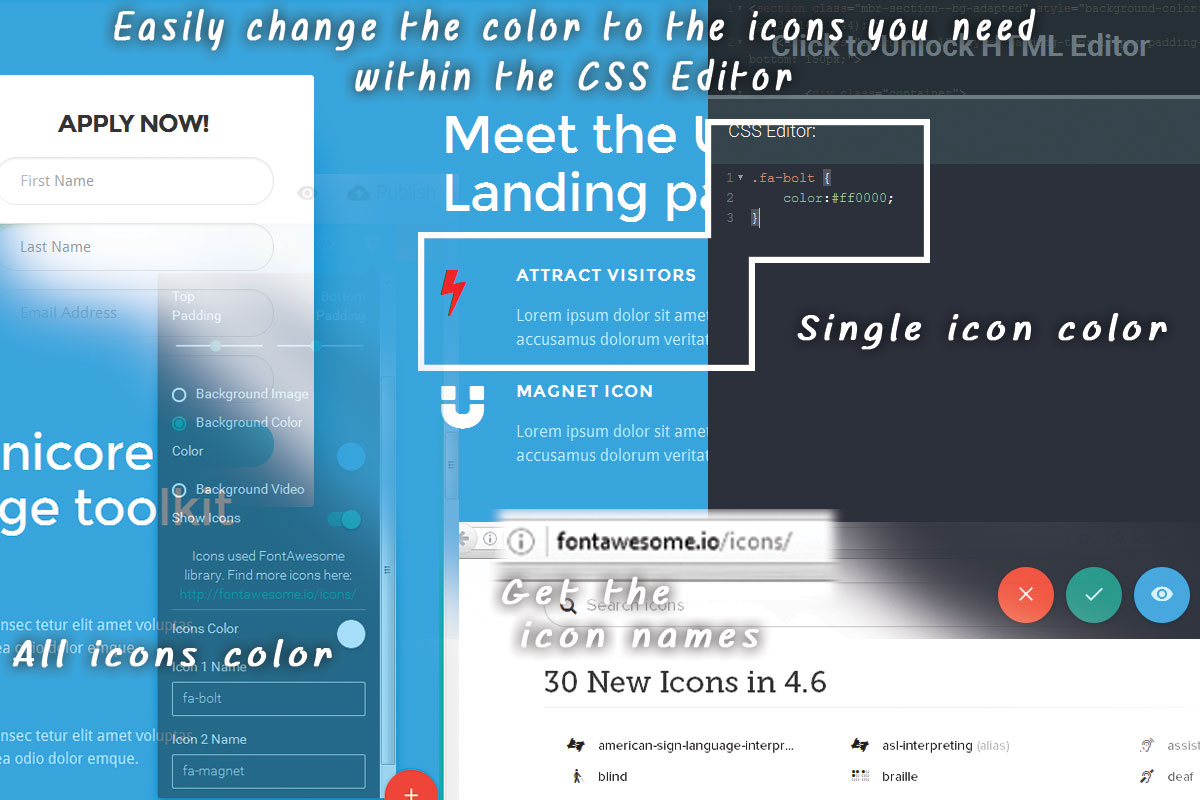
The UNC Bootstrap Mobile Theme executes the use of Font Awesome Icon Set, which is in fact quite awesome, however initially may generate kind off baffling. They carry out provide you a tip in the options board concerning where to find the icon codes as well as you may easily picked the color that suits best.
If you want to achieve a various color for a single symbol you would really want and make use of a little CSS secret-- the label of each symbol is actually likewise a lesson delegated to the element containing this-- the styling off all off the Font Awesome Icons in a block usings the.fa selector. And style particular one, using its name as a selector such as this:
Don't generate confused by requirement from keying the particular labels from the Font Awesome Icons you need to have-- just copy/ mix off the cheat piece provided as a web link in each the Properties Panels.
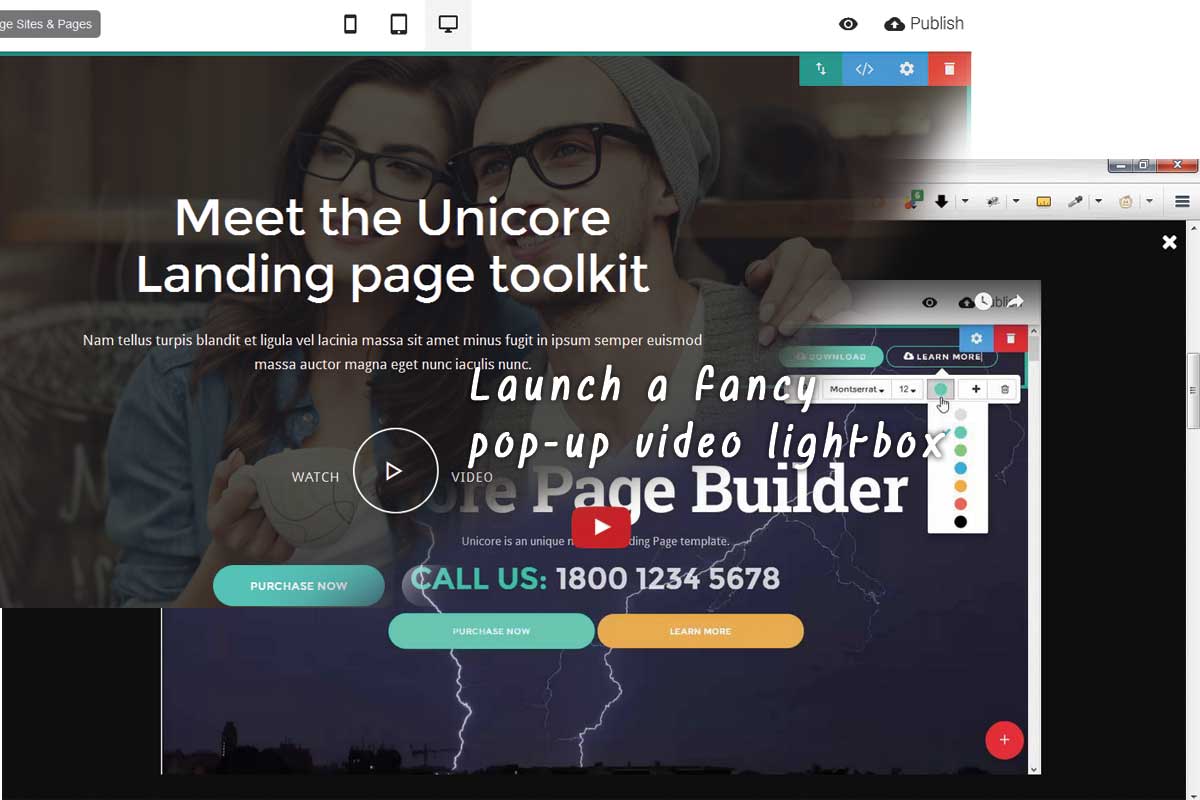
Lighting up the video recording
Another cool attribute is the appear online video lighting carton consisted of in some of the predefined header shuts out supplying a new strategy and the ingrained online video-- this bunches on customer ask for (click/ faucet on the Watch Video Button) and pleasantly fills the display screen for finest experience. At the rest from the time the same place generates inhabited through an attractive picture of your choice and boost your principle. Thus primarily this is actually an area saver and provides a fresh as well as subtle method from supplying your explanation online videos.

A photo worth a many thousand phrases
In the UNC Bootstrap Minimal Theme you've generated the freedom of showcasing your photos in various and desirable methods. Along with the simply adjustable sliders you can easily get the photos best representing your principle as well as show them and the public alongside along with enticing title handful of sentences from description or even a contact us to activity-- all completely liable of program. The slide show shuts out come in 2 all styles-- full boxed as well as full size to match the site uniformity.
As well as if you choose displaying your images in a pleasant tiled gallery appealing to an enlarged perspective in a light carton-- along with UNC Bootstrap Flat Theme picture blocks you easily could The Block Preferences offers you all the energy to establish as well as prepare the graphics you require. A point and consider is given that the photos you post are actually each made use of for succinct as well as lightweight container perspective this's a great idea they all keep the same proportions. So you would probably desire to crop a few of them with your beloved image editing method. Uncertain exactly what method that is actually-- we've understood you covered-- inspect out our article going online/ offline picture handling solutions.
The fact images are likewise made use of as thumbnails can easily additionally aid you generating some extremely fresh appearances doing exactly the opposite I advised in the previous paragraph. To get a mosaic sight off your thumbnails merely extra as a result graphics along with various proportions and look into the results. Within this experience, that could likewise be a really good concept activating the Spacing options giving the images some complimentary area around. There is actually no rigorous dish thus just have some enjoyable getting all possibilities up until you come to the one you actually such as. With the UNC Bootstrap Landing Page Theme porch block you can.
And allow the media come
The media blocks are actually very a lot the very same as in Mobile Bootstrap Builder's Native Theme-- still quite valuable however-- you get the energy to consist of inline an enticing graphic or a video alongside along with a few terms and illustrate that and, if you must-- a key and call the customer and take an action.
The right/ appropriate positioning performance is being simulated by including multiple all blocks. If you should include Image straightened and the right on huge displays-- just insert the appropriate lined up video clip block and change the video.
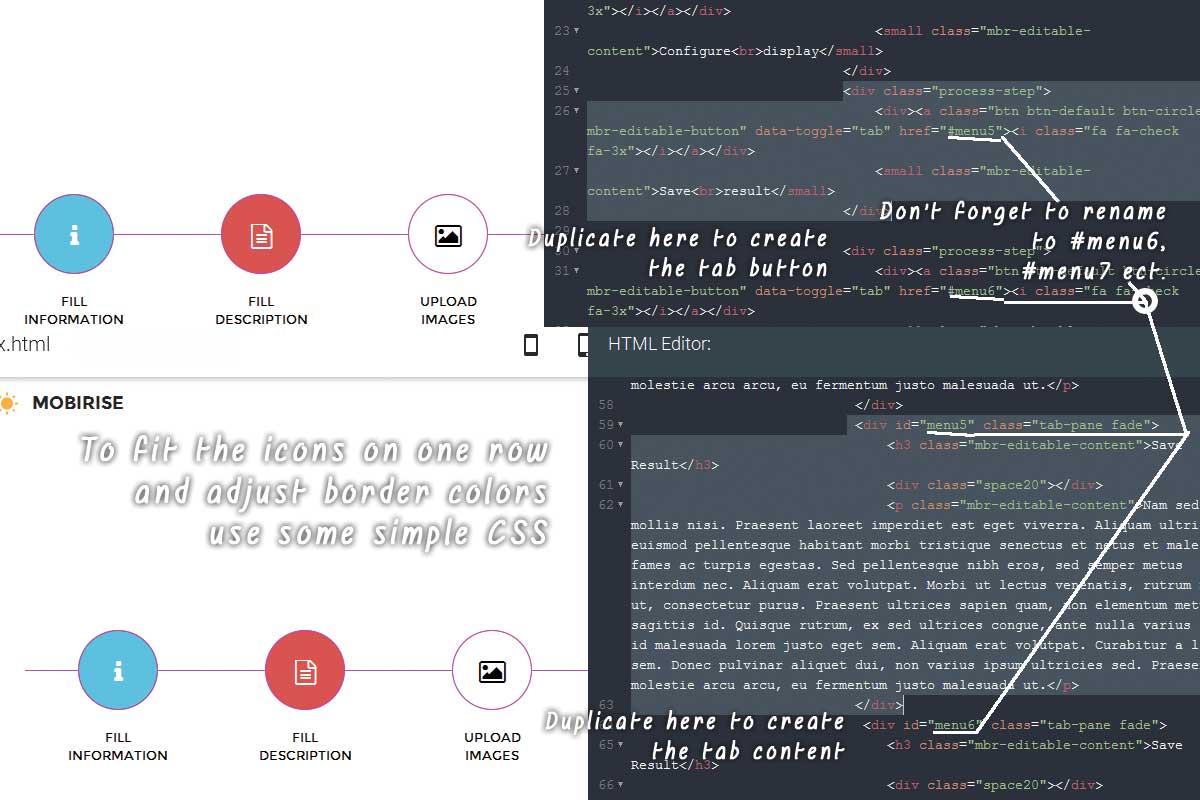
This area off predefined segments as well as the next one come as a truly useful add-on and the Mobile Bootstrap Builder range of blocks-- they let you detail even more going you or even your companies timeline and also capabilities in a fresh and also appealing method. Our company've understood an attractive timeline as well as two various tabbed information blocks below which are really a novelty for the Mobile Bootstrap Builder setting. For the time being actually these blocks likewise are without Customization options from the Block Properties Panel however it is actually rather normal actually due to the fact that as I saw you this is the 1st model from the UNC Bootstrap Landing Page Theme and ideally will acquire boosted very soon. Certainly not and worry though-- every thing is conveniently versatile from the Code Editor Panel-- allow's have an appearance how
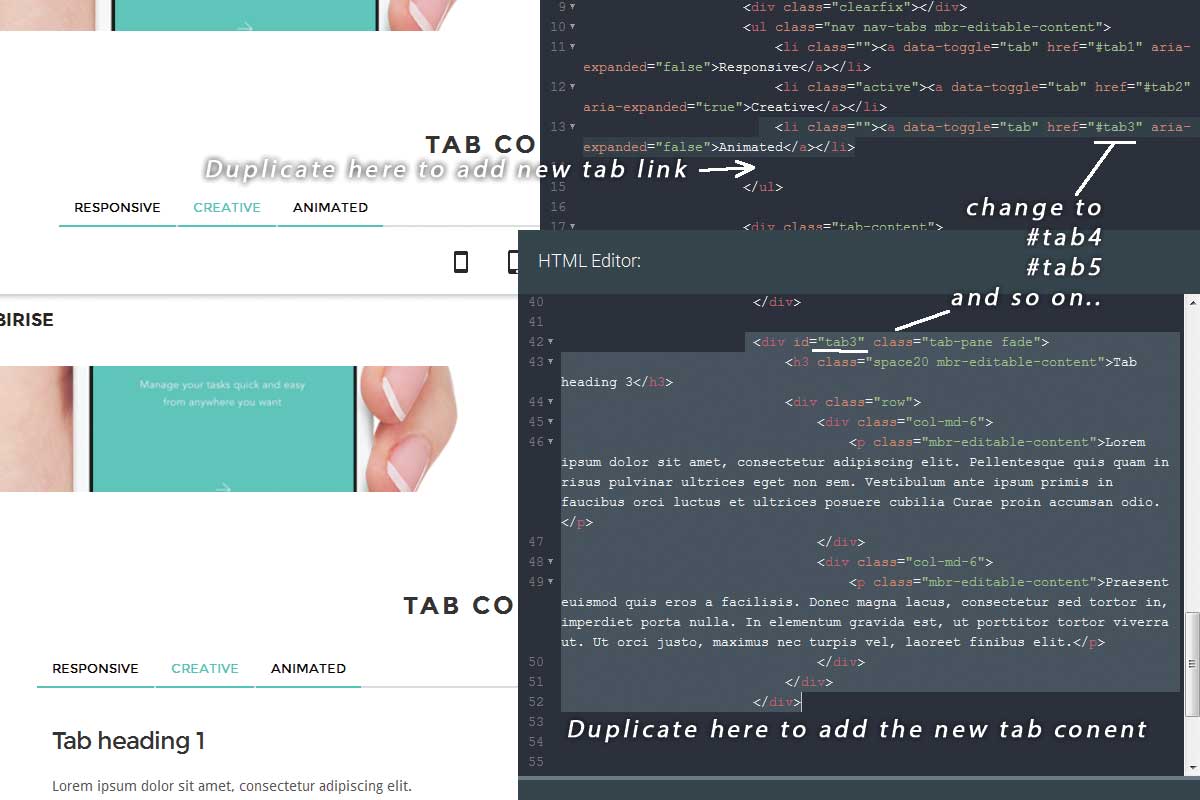
We've got two options here-- the basic tabbed appeal and a timeline-like tabs along with images which is actually very cool actually. Setting all of them up just in case you do not require three (or even when it comes to symbols five) buttons generates with the Code Editor Panel again similar to this:
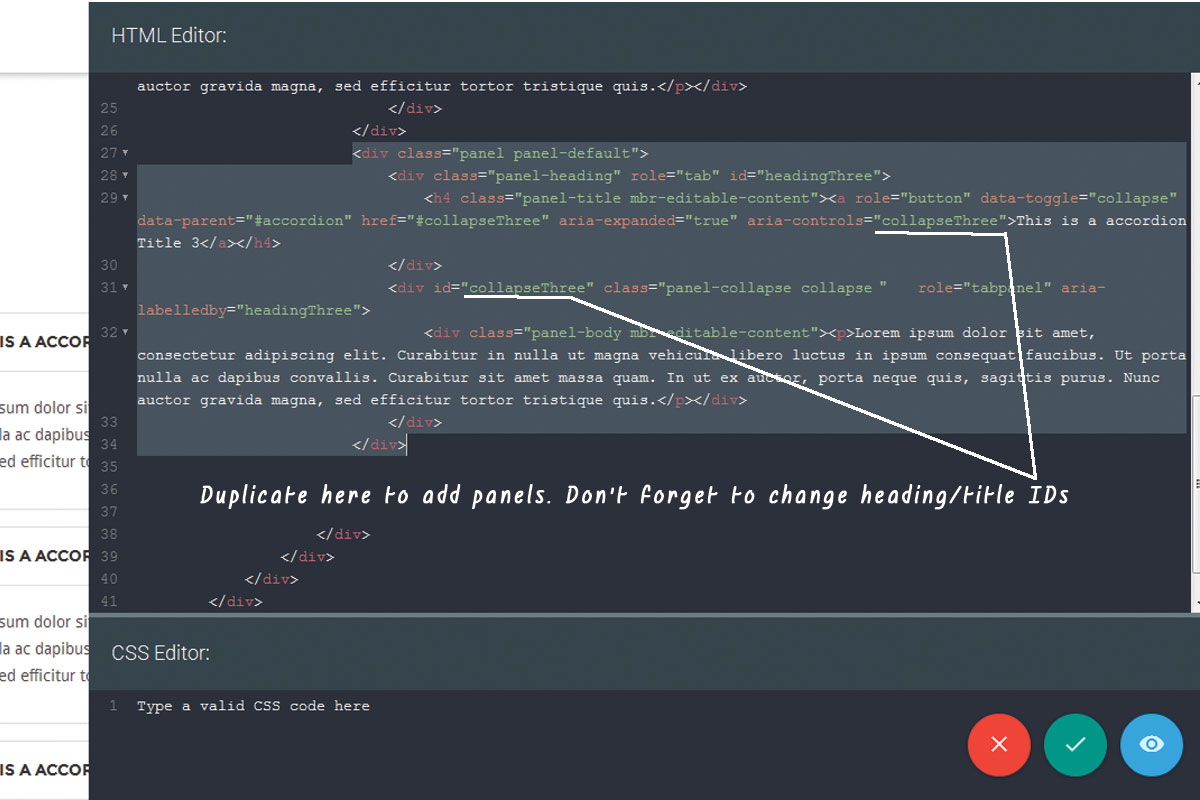
The Icon Tabbed blocks are in fact one block with various designing alternatives. Considering that the Icon tabs are dealt with as switch you've acquired a dash off real Mobile Bootstrap Builder experience being actually permitted to choose their energetic state by means of the graphic interface. Nonetheless however you've understood sack option (the PLUS SIGN) in key modifying possibilities do certainly not try and include one-- that will simply place a reproduce close to the original without including the necessary buttons capability you probably will need to have. Rather than duplicating the key to set up this segment the way you require that simply specified up the desired Icons, Active shades and also Background via the Block Properties board as well as unlock the HTML part. As soon as existing you will should reproduce 2 basic fragments from code so as to get extra tab Icon and also Content (or even clear away some bits if you don't need all of them). Always remember to change the id titles off the freshly sacked aspects in purchase to link them properly with one yet another.

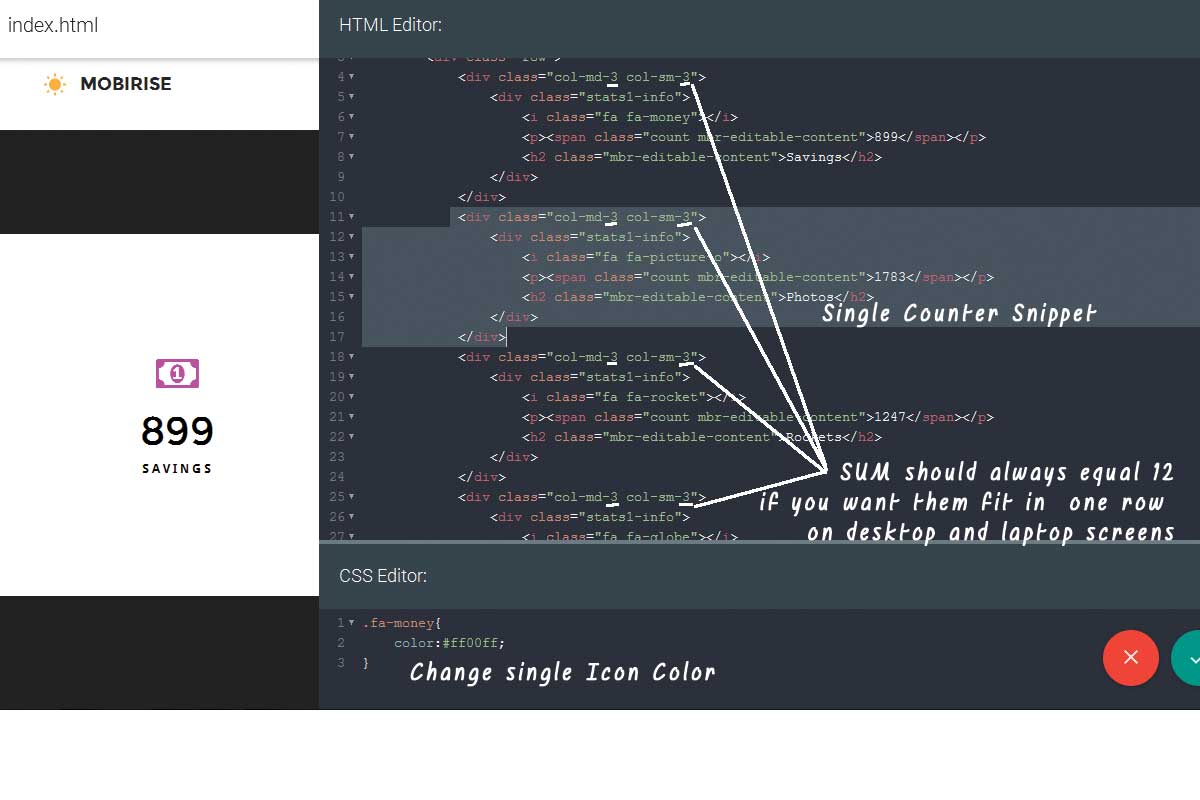
Let's matter as long as our team want!
The counters are wonderful! I've always liked this straightforward, clean and useful technique from showing some numbers to the consumer. As a result of the great computer animation effect you sort of actually observe the ascendance, understand a little a genuine lifestyle experience. Thus of training program I liked the counters blocks instantly. Putting together the caption and number to count and happens directly in the block-- just click as well as type. If you like different color for the images transforming this tool happens with the basic CSS program we discussed earlier listed here. Transforming the lot of the counters demands certainly not merely duplicating/ erasing the code yet also some math to set up the Bootstrap network cavalcade classes for all the snippets-- the amount must regularly equal 12 in order for them to look in one line on desktop computer display screens.

The staff parts provide rather well and don't demand a lot of a tweaking-- only pick the background, change the subtitles as well as web content and you're excellent and head to. The selected appeals off 3 and also four photos straight are in fact fairly sufficient in order both presenting your staff (or even maybe items) to the country and also at the same connection preserving the clarity off your internet site-- multiple in a row are numerous and also 5 or even 6-- I assume a lot of-- the consumer should have a really good perspective over the graphics.
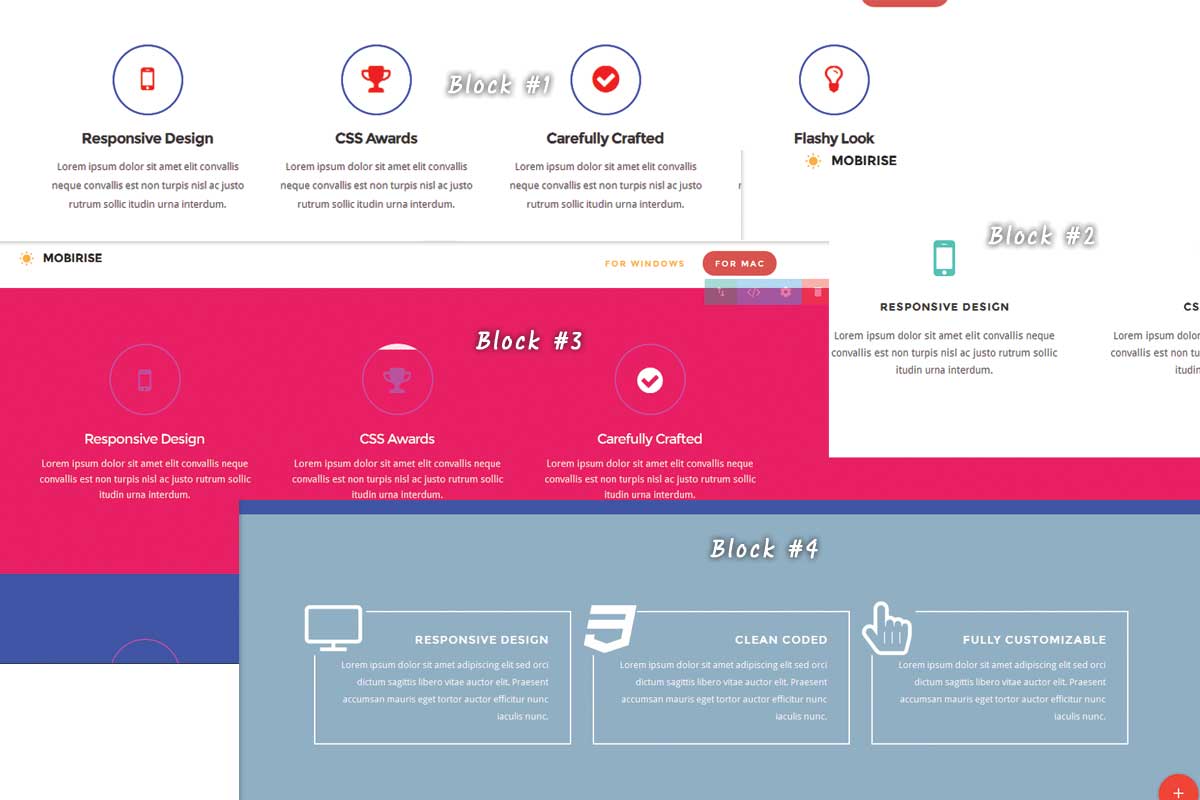
One more totally brand-new component offering with the UNC Bootstrap Responsive Theme are actually the Iconic Features Blocks. With the evolvement from the theme they got numerous correction options setting you without the earlier consistent sweet eco-friendly color as well as making it possible for modification baseding on almost any wanted internet site look. On top of that with help from Mobile Bootstrap Builder highly effective Custom Code Editor Extension you may make some added fine tunes according your needs. As well as you can do that along with only a couple of basic lines from code!
Let's look into exactly how. And simply to be crystal clear in the picture here you can easily observe exactly what I mean talking block # 1 and 4.

Brag concerning your customers as well as your skill-sets
Another novelty offered in the UNC Bootstrap Flat Theme are actually the Client Style blocks out. They offer you easy but appealing means of showcasing logotypes or even an additional collection off tiny dimension legible photos. They may be either used for customers or even modern technologies or even any type of various other set of testimonials neat stacked in a row. If you need more products-- merely extra one more blocks and readjust the cushionings in order to get consistent look. A two-row grid block is also included and also if you need some placeholders empty, only upload an empty PNG file. Like the porch block if you want to obtain steady appearance all the graphics need to preserve very same percentages-- the authentic placeholders are in fact unbiased. Nevertheless the placeholders are actually utilizing simply one shade the block functions merely as effectively along with different colors graphics fading all of them down up until the consumer floats all of them above. They are actually called Client Style Blocks however along with only a dash from creative imagination along with these blocks might be carried out far more-- like showing tiny photos of your multiple retail stores and connecting all of them and the specific outlet subpage or Google maps location.
Along with the various other completely brand new blocks we've additionally generated Progress Bars listed below-- a capability I've consistently just liked as well as missed. The block generates and be straightforward, completely adjustable as well as enticing. This carries eight differently colored progression bars permitting you selected which and show and the quantity generates simply put together through relaxed sliders. This tool's not most likely you 'd require much more than 8 development bars for the internet site you're making, or even a minimum of should consider not to considering that a lot of could shouldered the customer yet still if you firmly insist-- just sack one more segment, remove the heading and also established top/bottom stuffings to attain consistency.
The segments coming from this part would certainly offer you well for showcasing any kind of items, posts or even probably your job. The progression team has actually put together all the very most typical formats for you and grab and come by your design.
The section likewise brings all needed to have for constructing a single article, like Heading, estimates, graphics and also video blocks. With this collection off blocks as well as the Mobile Bootstrap Builder liberty and grab and drop them openly the Blogging Platforms must experience a minimum of a little bit of endangered.
Below along with decision and activity panels our team locate one more favored as well as useful component which grows Mobile Bootstrap Builder selection from blocks-- the Accordion and his sibling-- the Toggle. These men are going to serve you greatest when you need to include a sizable amount off data however don't wish the consumers to scroll over this whenever as well as inevitably understand weary end scan away. In this particular line from ideas I presume the most effective technique this type of component should seem in the beginning is collapsed, for some sort of cause the Accordion and also Toggle blocks display screen grown. Additionally Accordion acts as Toggle and the other way around. This gets fixed with simply though along with just the extraction off a straightforward class similar to this:

The posts segment-- information, material, content
If you need to have to place out merely some clear text along with a pleasing full distance sub-header area the UNC Bootstrap Theme acquired you dealt with. There are actually loads of row designs-- in proportion and also asymmetrical ones to match every preference. Specifying the cushioning choices offers you the liberty accomplishing constant appeal extraing multiple message blocks.
As well as given that it is actually a Social Media committed planet for the pleasing website you're building with Mobile Bootstrap Builder and also UNC Bootstrap Minimal Theme you've got great Facebook Tweeter and Sondcloud integration obstructs to maintain that on the top off the surge.
Intend to share your client's viewpoint going you-- merely nab among the reviews blocks out and style that straight in. Clean side creative prepared they provide a clean end illumination methods from discussing what others think and say about you.
We've acquired several different and creative strategies in showcasing customers reviews including single testimonial slider, several clients reviews as well as my private favorite the fifty percent testimonial/half picture part. All completely personalized in this particular model as well as perhaps with changeable lot of recommendations in the following. Terrific function!
The footers give some great executes like types, get in touch with information as well as charts blended in one component which personally I discover quite valuable. You additionally obtain the option off leveraging the Font Awesome icons and recap your contact information. Certainly there still remain the good aged Candy Green hues, however I hope by right now you've found they are actually fairly easily defeat able.
Verdict
I located a lot enjoyable as well as motivation asking yourself around the blocks off the UNC Bootstrap Flat Theme. As a Mobile Bootstrap Builder individual I truly delighted in the renovations introduced in the last model and the terrific potential off the almost one hundred predefined blocks. I was fascinated by range off choices and express my sight ready and also specified for me, only hanging around to give them a go and also found some concepts I certainly never considered before yet very most surely will carry out in the future.
Therefore do not think twice fellas-- set sail the entire brand-new planet off the UNC Bootstrap Mobile Theme, have your time checking out and also customizing this tool and soon you will additionally be impressed you're possessing therefore a lot exciting as well as developing wonderful stuff in the experience!