Bootstrap Modal Popup Set
Intro
Often, if we build our pages there is this sort of material we don't desire to arrive on them up until it's really needed by the website visitors and when such moment comes they should be able to just take a simple and natural action and get the desired information in a matter of minutes-- swiftly, handy and on any sort of display screen size. If this is the case the HTML5 has just the right element-- the modal. ( useful source)
Necessary details to consider:
Right before starting having Bootstrap's modal component, don't forget to discover the following for the reason that Bootstrap menu decisions have currently switched.
- Modals are constructed with HTML, CSS, and JavaScript. They are really located over everything else within the document and remove scroll from the
<body>- Clicking on the modal "backdrop" will immediately finalize the modal.
- Bootstrap basically supports a single modal screen at once. Embedded modals usually aren't supported while we believe them to remain unsatisfactory user experiences.
- Modals usage
position:fixeda.modal- One again , because of the
position: fixed- Finally, the
autofocusContinue viewing for demos and usage tips.
- As a result of how HTML5 identifies its own semantics, the autofocus HTML attribute has no effect in Bootstrap Modal Popup Button. To reach the exact same effect, employ some custom made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)Exactly how to utilize the Bootstrap Modal Popup Form:
Modals are perfectly sustained in recent 4th version of one of the most prominent responsive framework-- Bootstrap and can surely in addition be designated to show in different dimensions according to developer's demands and vision however we'll come to this in just a minute. Initially why don't we view ways to make one-- step by step.
To start with we need a container to handily wrap our concealed content-- to generate one set up a
<div>.modal.fadeYou need to bring in some attributes additionally-- such as an unique
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smAfter that we need a wrapper for the concrete modal web content having the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleSoon after changing the header it is certainly time for producing a wrapper for the modal material -- it should occur along with the header feature and take the
.modal-body.modal-footerdata-dismiss="modal"Now as soon as the modal has been built it's moment for creating the element or elements which in turn we are willing to work with to fire it up or to puts it simply-- create the modal show up ahead of the viewers as soon as they choose that they desire the information brought within it. This normally becomes completed through a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Techniques
.modal(options)
.modal(options)Switches on your information as a modal. Admits an optionally available options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually launches a modal. Returns to the user just before the modal has really been displayed (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually covers up a modal. Go back to the caller before the modal has really been concealed (i.e. right before the
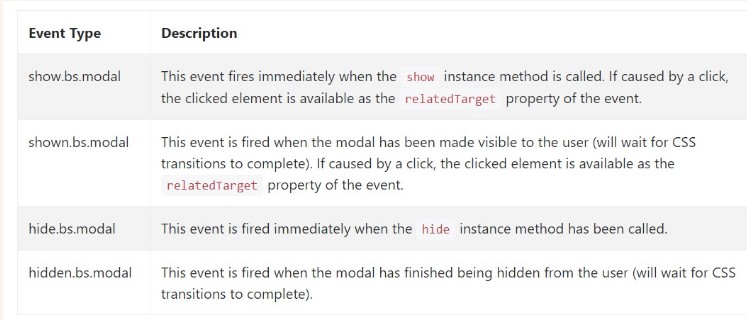
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class reveals a couple of events for entraping into modal performance. All modal events are fired at the modal itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
Essentially that is really all of the essential points you have to take care about anytime generating your pop-up modal element with newest fourth edition of the Bootstrap responsive framework-- right now go search for an element to cover inside it.
Check a few online video guide relating to Bootstrap Modal Popup:
Related topics:
Bootstrap Modal Popup: approved documentation

Bootstrap Modal Popup: guide training

An additional valuable content relating to Bootstrap Modal Popup