Bootstrap Carousel Position
Intro
Who doesn't enjoy gliding pictures plus some awesome captions and content making clear just what they point to, better carrying the information or why not even more desirable-- additionally providing a couple of buttons around calling the website visitor to have some action at the very beginning of the page due to the fact that these are generally placed in the beginning. This stuff has been managed in the Bootstrap system through the installed carousel element which is absolutely supported and quite convenient to receive along with a clean and plain design.
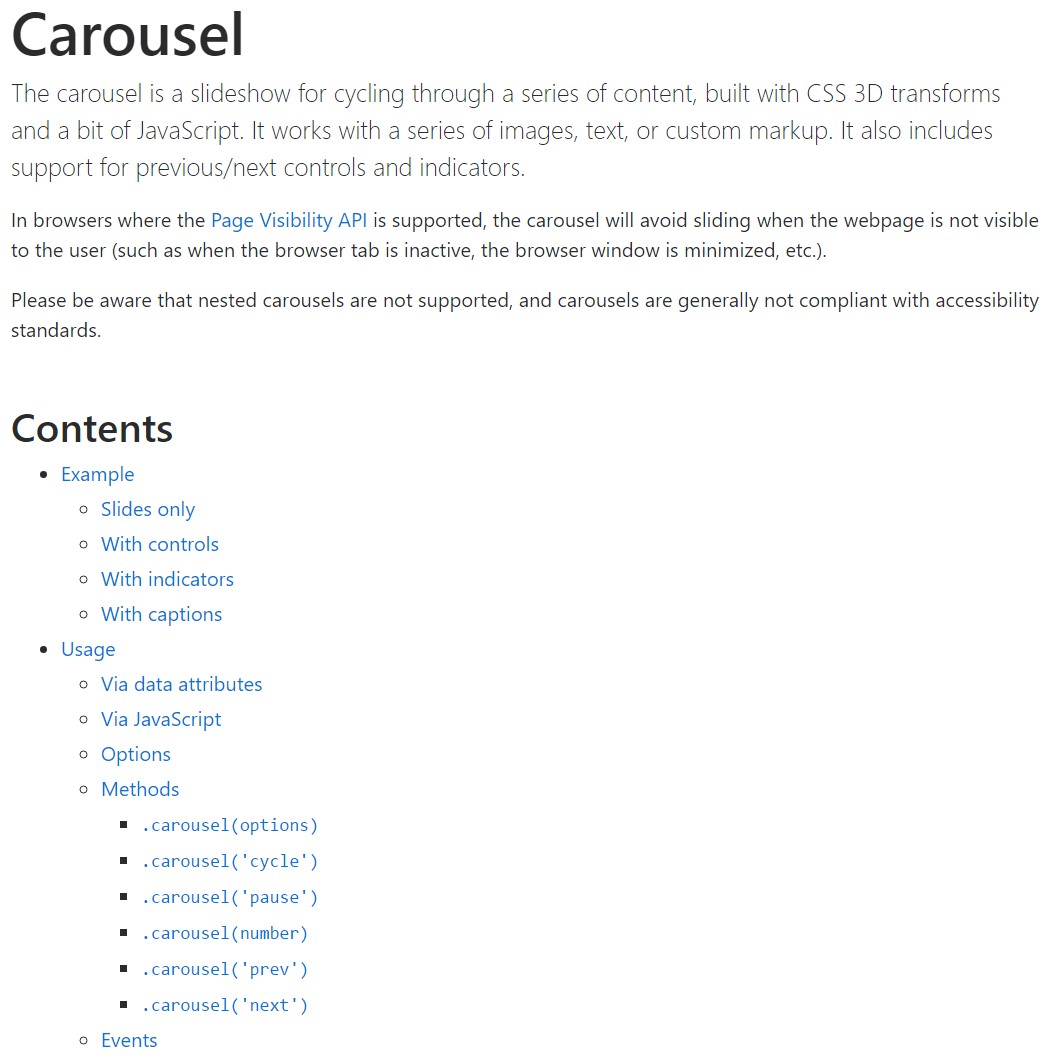
The Bootstrap Carousel Responsive is a slide show for cycling throughout a series of content, created with CSS 3D transforms and a some JavaScript. It coordinates with a series of pics, text, or else custom made markup. It usually incorporates service for previous/next commands and hints.
Efficient ways to make use of the Bootstrap Carousel Mobile:
All you need to have is a wrapper component plus an ID to incorporate the entire carousel component having the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerExample
Slide carousels do not promptly normalize slide dimensions. Because of this, you may possibly need to utilize added tools or possibly custom varieties to properly scale material. Even though slide carousels support previous/next controls and signals, they're not explicitly demanded. Incorporate and custom considering that you see fit.
Ensure to set a unique id on the
.carouselSolely slides
Here's a Bootstrap Carousel Responsive together with slides solely . Bear in mind the company of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>Aside from that
You can easily additionally set the time each and every slide becomes presented on webpage via providing a
data-interval=" ~ number in milliseconds ~". carouselSlideshow using manipulations
The site navigation among the slides gets done simply by identifying two url components with the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far goes to assure the commands will function correctly but to additionally ensure the visitor knows these are certainly there and understands precisely what they are doing. It additionally is a good idea to apply a number of
<span>.icon-prev.icon-next.sr-onlyNow for the necessary part-- inserting the certain pics which should take place within the slider. Each picture feature must be wrapped in a
.carousel-item.item classIncorporating in the previous and next directions:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Making use of hints
You have the ability to additionally put in the hints to the carousel, alongside the controls, too
Inside the major
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ proper slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
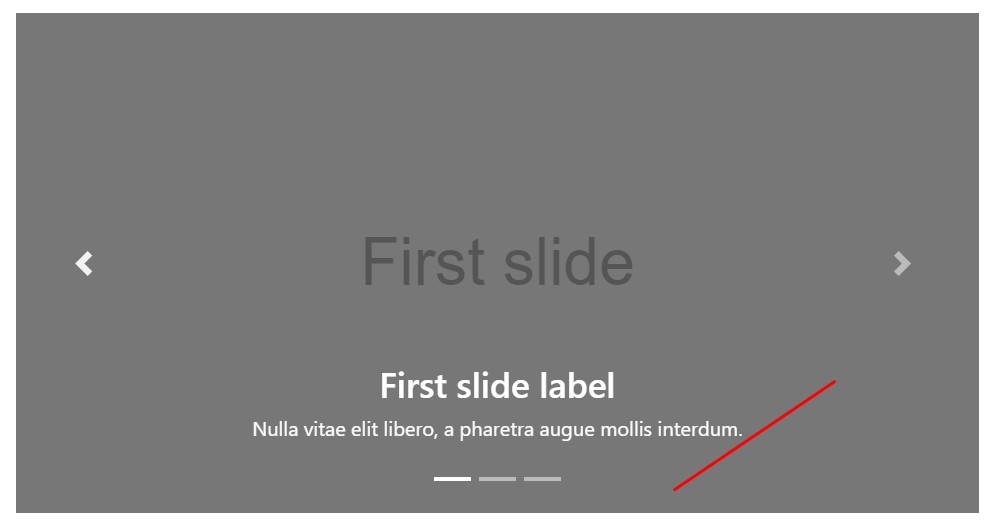
</div>Include several captions too.
Add in subtitles to your slides with ease through the .carousel-caption feature inside of any .carousel-item.
To provide a couple of subtitles, summary and also switches to the slide put in an excess
.carousel-captionThey may be easily hidden on smaller viewports, like shown here, with alternative display screen services. We hide them at the beginning by using
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Extra secrets
A cute technique is whenever you desire a web link or possibly a button upon your web page to guide to the carousel and yet at the same time a special slide within it for being exposed at the time. You are able to in fact accomplish this with assigning
onclick=" $(' #YourCarousel-ID'). carousel( ~ the wanted slide number );"Utilization
Using information attributes
Employ data attributes in order to quickly deal with the location of the slide carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"By using JavaScript
Call carousel personally having:
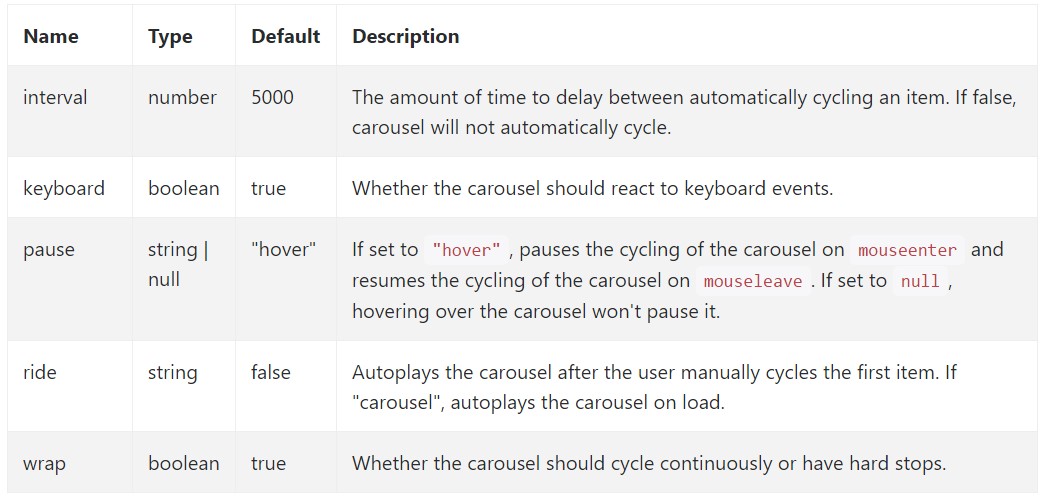
$('.carousel').carousel()Capabilities
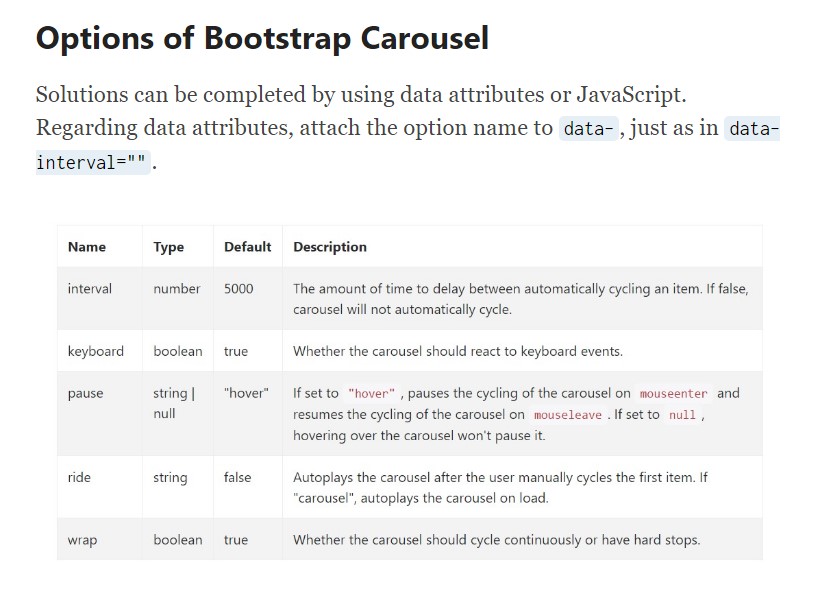
Selections can be completed by means of data attributes or JavaScript. Regarding data attributes, append the option name to
data-data-interval=""
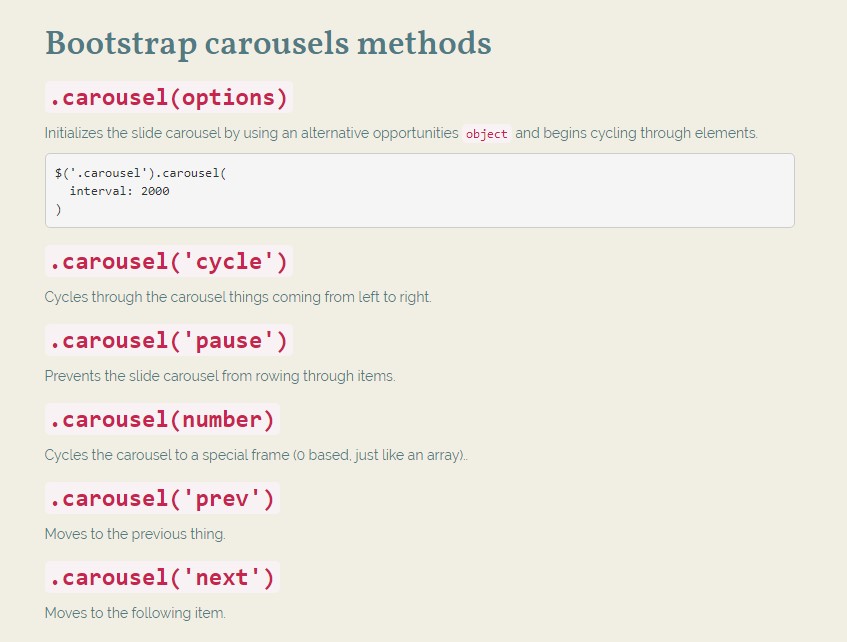
Ways
.carousel(options)
.carousel(options)Initializes the slide carousel using an optional possibilities
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the slide carousel materials from left to right.
.carousel('pause')
.carousel('pause')Holds back the slide carousel from cycling through things.
.carousel(number)
.carousel(number)Moves the carousel to a specific frame (0 based, the same as an array)..
.carousel('prev')
.carousel('prev')Moves to the prior element.
.carousel('next')
.carousel('next')Cycles to the following object.
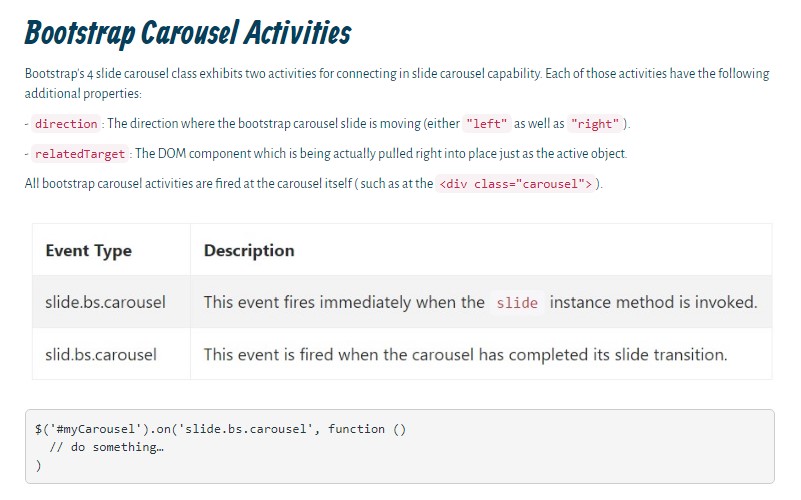
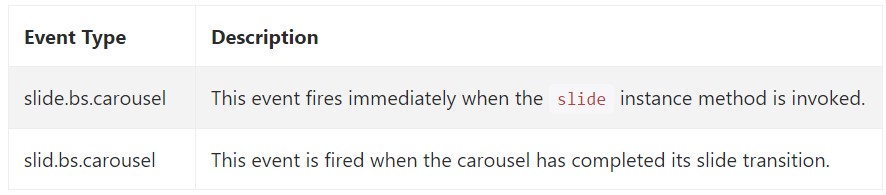
Activities
Bootstrap's carousel class displays two events for hooking into slide carousel functionality. Both of these activities have the following added properties:
direction"left""right"relatedTargetAll of the slide carousel events are ejected at the slide carousel itself such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
So basically this is the technique the carousel feature is designed in the Bootstrap 4 framework. It is definitely really quick as well as straightforward . However it is very an attractive and helpful manner of showcasing a plenty of web content in less space the slide carousel component should however be used thoroughly thinking about the legibility of { the information and the website visitor's convenience.
Excessive pictures might be missed out being viewed by scrolling downward the webpage and in the event that they slide way too fast it might become very difficult really noticing all of them or else read the texts which could eventually misinform or possibly annoy the page visitors or else an significant call to action might be skipped out-- we absolutely do not want this specific to occur.
Inspect a couple of video clip training about Bootstrap Carousel:
Linked topics:
Bootstrap Carousel main information

Mobirise Bootstrap Carousel & Slider

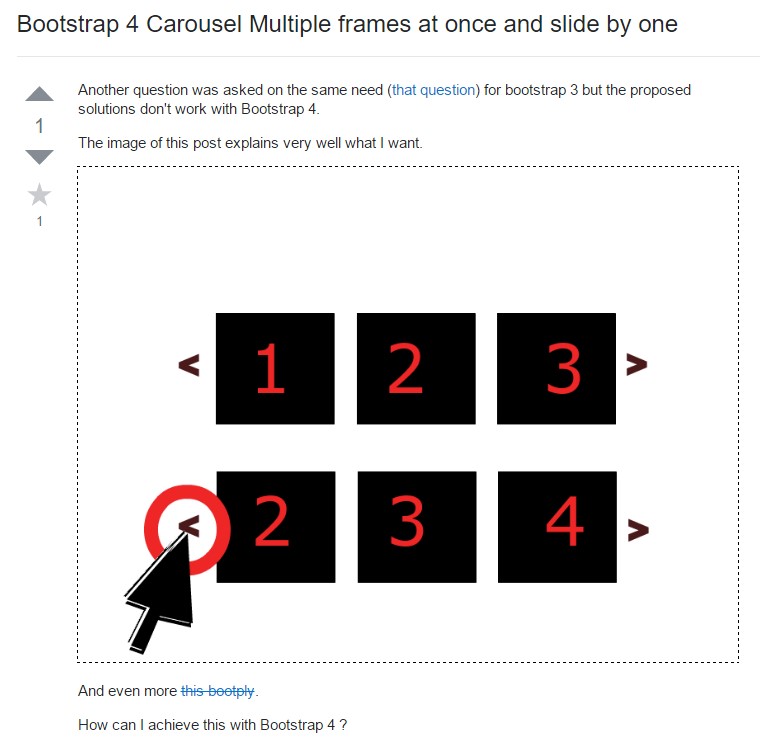
Bootstrap 4 Сarousel issue

Responsive Bootstrap Carousel with Thumbnails
HTML Bootstrap Carousel with Video
Responsive Bootstrap 4 Carousel Example
CSS Bootstrap Image Carousel Slider