Bootstrap Textarea Button
Introduction
Inside the web pages we generate we apply the form features in order to collect a number of information directly from the visitors and return it back to the website owner serving numerous purposes. To perform it effectively-- suggesting receiving the correct replies, the proper questions have to be questioned so we architect out forms construction cautiously, thinking about all the attainable circumstances and forms of information required and possibly presented.
However, despite exactly how correct we are in this, there certainly always are some instances when the relevant information we need from the user is relatively blurry right before it becomes actually given and has to spread over much more than just the normal a single or else a few words typically written in the input fields. That is certainly where the # element arrives in-- it is actually the only and irreplaceable element through which the website visitors are able to easily write back certain sentences delivering a responses, sharing a purpose for their activities or simply just a few ideas to perhaps help us making the product or service the web page is about even much better. ( click this)
Steps to make use of the Bootstrap textarea:
In current edition of one of the most popular responsive framework-- Bootstrap 4 the Bootstrap Textarea Table component is totally sustained automatically adapting to the size of the display screen web page becomes presented on.
Creating it is pretty straightforward - everything you require is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we demand to produce the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Because this is a responsive element by default it spreads the whole size of its parent component.
More suggestions
On the other side-- there are really some circumstances you would definitely prefer to control the responses offered within a
<textbox>maxlenght = " ~ some number here ~ "Representations
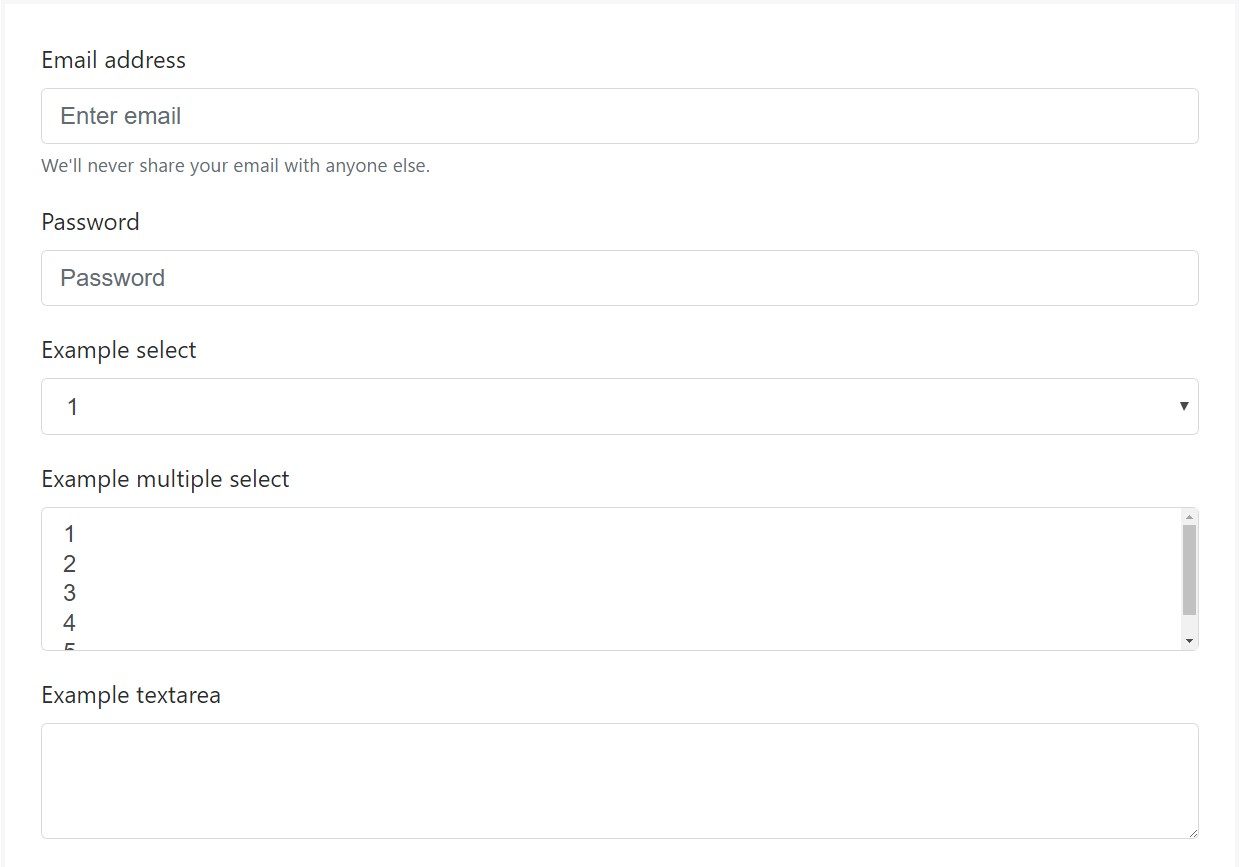
Bootstrap's form controls expand on Rebooted form styles using classes. Employ these particular classes to opt within their modified displays for a even more consistent rendering across gadgets and web browsers . The example form listed below displays usual HTML form elements that gain improved formats from Bootstrap with additional classes.
Don't forget, due to the fact that Bootstrap utilizes the HTML5 doctype, each of inputs must have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
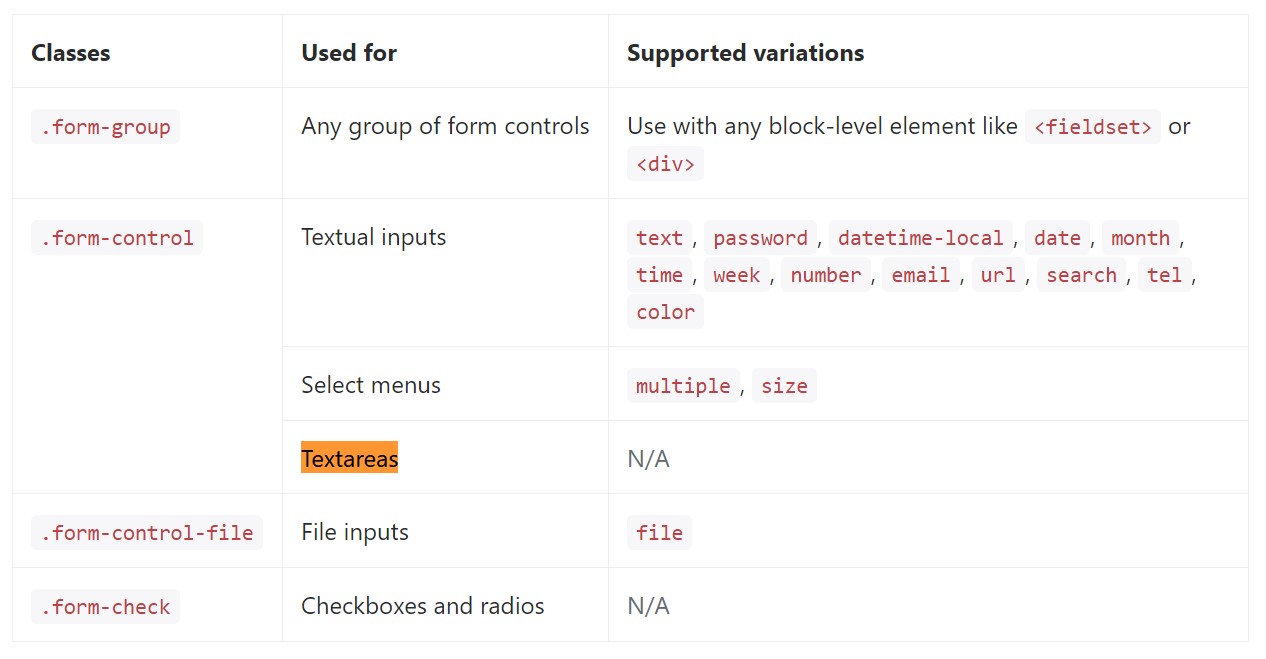
</form>Shown below is simply a total listing of the specific form controls assisted by means of Bootstrap plus the classes that modify them. Supplemental documentation is provided for each group.

Final thoughts
So currently you learn the best way to develop a
<textarea>Check out a number of video training relating to Bootstrap Textarea Modal:
Connected topics:
Essentials of the textarea

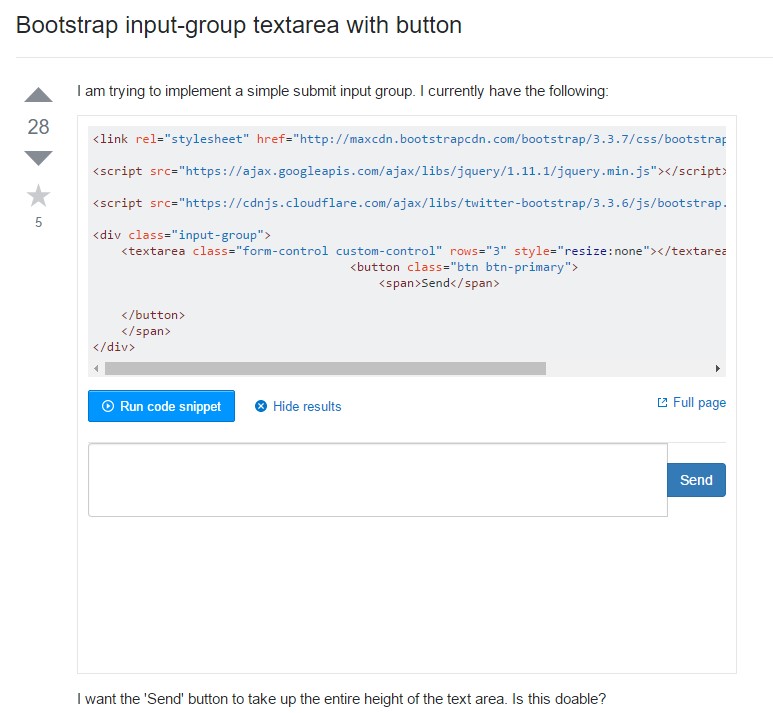
Bootstrap input-group Textarea button together with

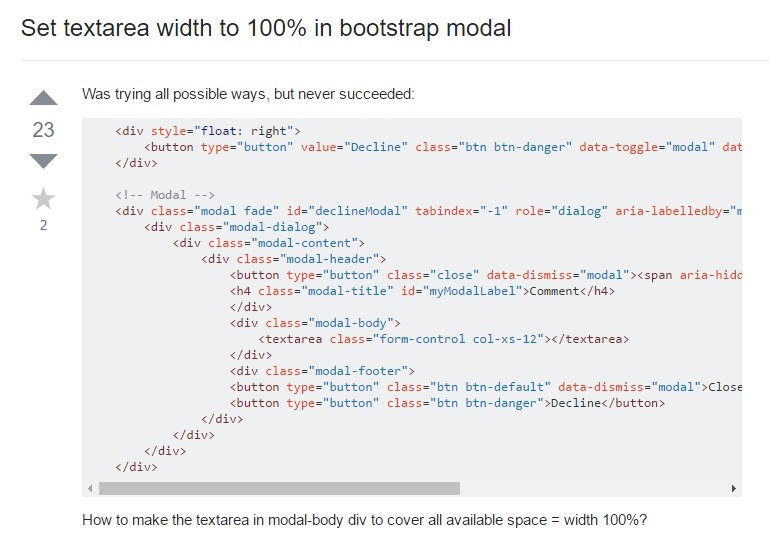
Establish Textarea size to 100% in Bootstrap modal