Bootstrap Pagination Tutorial
Overview
An upward trend in the front-end world is the usage of the CSS frameworks including base looks for our site. Rather than starting each and every project from scratch, making every single design in the hand , there are frameworks which currently bring a whole designed base whence we will set up our app. There are many different solutions, but Bootstrap is possibly the absolute most well-known. It was launched as open source and the project has improved in maturity and significance on the market.
Bootstrap offers a lot of functions:
● Reset CSS
● Basis visual look for the majority of the tags
● Icons.
● Grids ready for apply.
● CSS Elements.
● JavaScript Plugins.
● All responsive and mobile-first .
As its name claims, it is a way to begin the project shortly with a practical design and features without losing design time in the starting point.
Necessary pagination methods.
Paging becomes necessary Whenever we have a page with many items to display. We know that in the case of selections, including displaying goods in online stores or perhaps search results in systems, the wish is not to display each of the objects at the same time, but in preference to set up them appropriately, making them much simpler to access, a lot faster and more normal webpages.
Below are some good tactics in the use of Bootstrap Pagination, no matter the technology applied ( visit this link)
Pagination: an excessive headline.
Paging dispenses the title when well designed. That is , if you needed to write "Pagination" for the user of Bootstrap Pagination Gridview to use, there is one thing wrong: think of redesigning it!
Excellent exposure and placement.
Paging is a complementary site navigation and really should offer really good placement and excellent visualness. Make use of fonts with sizes and color tones that follow the style of page usage, offering good exposure and locating it correctly after the item listing ends.
Be simple.
Several paging tools provide enhanced navigating elements just like going straight to a targeted page or developing a specific number of pages at once. They are extra features, users are more accustomed to simple shapes and do better with conventional models.
Generate ordering methods.
A really good and recommended feature is to provide ordering methods to optimize their usage.
Do not work with subscript designs on links.
In paging devices, these features are needless, since the hyperlinks are clear and the subscript design will just leave the visual filled. ( read more)
Provide desirable space for clickable parts.
The larger the clickable area the much more easily accessible the buttons become and for that reason simpler to apply.
Provide spaces around web links
Field starting with one tab to yet another will generate paging more convenient and user-friendly , preventing unwanted access.
Detect the current webpage and bring the standard navigation urls.
The paging feature is to assist in user site navigation, so the device should keep it clear precisely where the user is, precisely where he has been and where exactly he has the ability to go on.
Deliver basic navigation web links just like "Previous Page" along with "Next Page", always positioning them at the start and finish.
Deliver handy shortcuts and additional help and advice
Links to the "first page" and "last page" are frequently useful, think about them in the case that it is important!
Work with a wrapping
<nav>Additionally, as pages possibly have more than just one such navigating part, it's suggested to provide a detailed
aria-labelaria-label="Search results pages"<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
</nav>Bootstrap Pagination
General Bootstrap Pagination jQuery
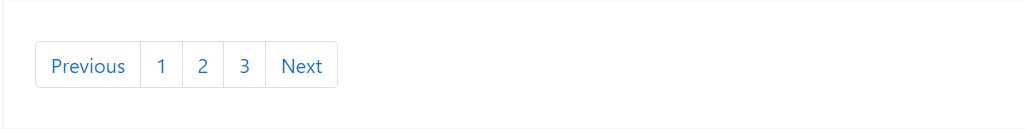
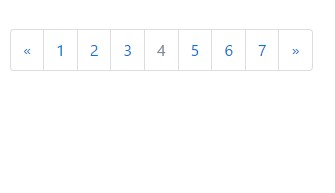
You may want to add some kind of pagination to each page if you have a site with many pages.
To create a standard pagination, put in the
.pagination<ul>
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Bootstrap 4 and Bootstrap 3 contrasts
Bootstrap 3 only requires the
.paginationBootstrap 4, besides the
.pagination.page-item<li>.page-link<a>Dealing with icons
Trying to employ an icon or symbol in place of text message for a number of pagination urls? Make sure to deliver effective screen reader service with
aria.sr-only<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item">
<a class="page-link" href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
<span class="sr-only">Previous</span>
</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#" aria-label="Next">
<span aria-hidden="true">»</span>
<span class="sr-only">Next</span>
</a>
</li>
</ul>
</nav>Active status
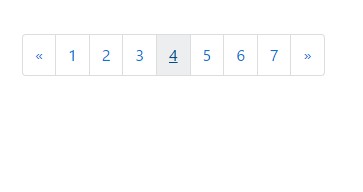
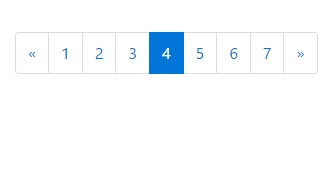
The active state reveals what exactly the existing webpage is.
Add
.active
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item active"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Disabled Capacity
A disabled hyperlink can not be clicked on:
Add
.disabled
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item disabled"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
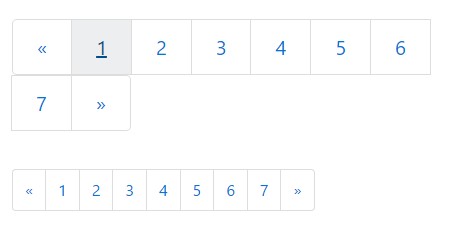
</nav>Pagination Size
Paging blocks can additionally be scaled to a larger or much smaller sizing.
Add
.pagination-lg.pagination-sm
<nav>
<ul class="pagination pagination-lg">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination pagination-sm">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
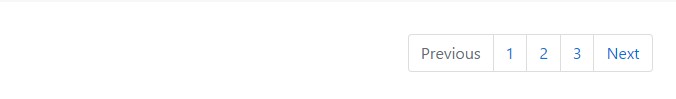
</nav>Switch the alignment of pagination parts with flexbox utilities.

<nav aria-label="Page navigation example">
<ul class="pagination justify-content-center">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>
<nav aria-label="Page navigation example">
<ul class="pagination justify-content-end">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>Inspect several online video tutorials regarding Bootstrap Pagination
Connected topics:
Bootstrap pagination main records

W3schools:Bootstrap pagination tutorial

Centering the pagination in Bootstrap