Bootstrap Alert Colors
Introduction
The alerts are offered by all of these components you even do not think about until you truly get to need them. They are used for presenting prompt in time comment for the user working with the website hopefully directing his or hers focus to a specific direction or evoking special actions.
The alerts are most frequently used as well as forms to give the user a idea if a field has been filled out wrongly, which is the proper format expected or which is the condition of the submission as soon as the submit button has been pressed.
As a lot of the elements in the Bootstrap framework the alerts also do have a neat predefined presentation and semantic classes which are used according the particular scenario in which the Bootstrap Alert has been shown on display screen. Due to the fact that it's an alert text message it is necessary to take user's interest but however keep him in the zone of comfort nevertheless it might even be an error message. ( find more)
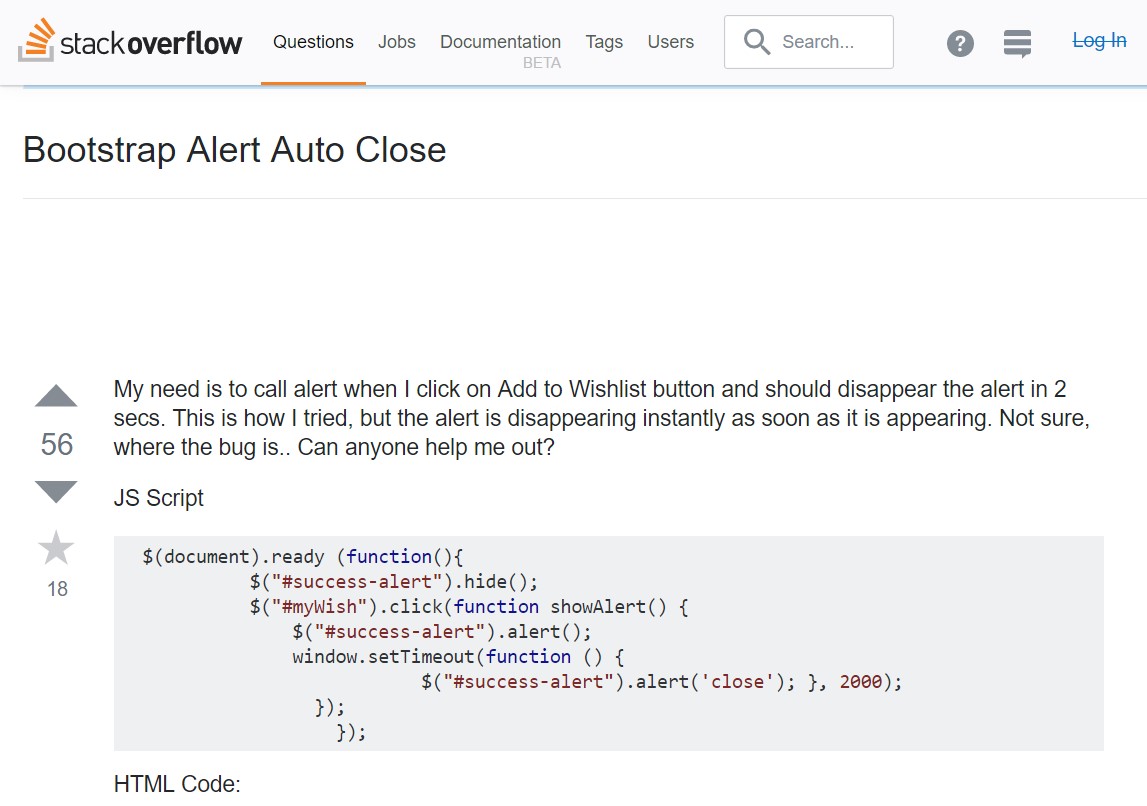
This gets fulfilled by the use of mild pale colours each being intuitively connected to the semantic of the message content such as green for Success, Light Blue for regular info, Light yellow aiming for user's interest and Mild red indicating there is in fact something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color tone of the link
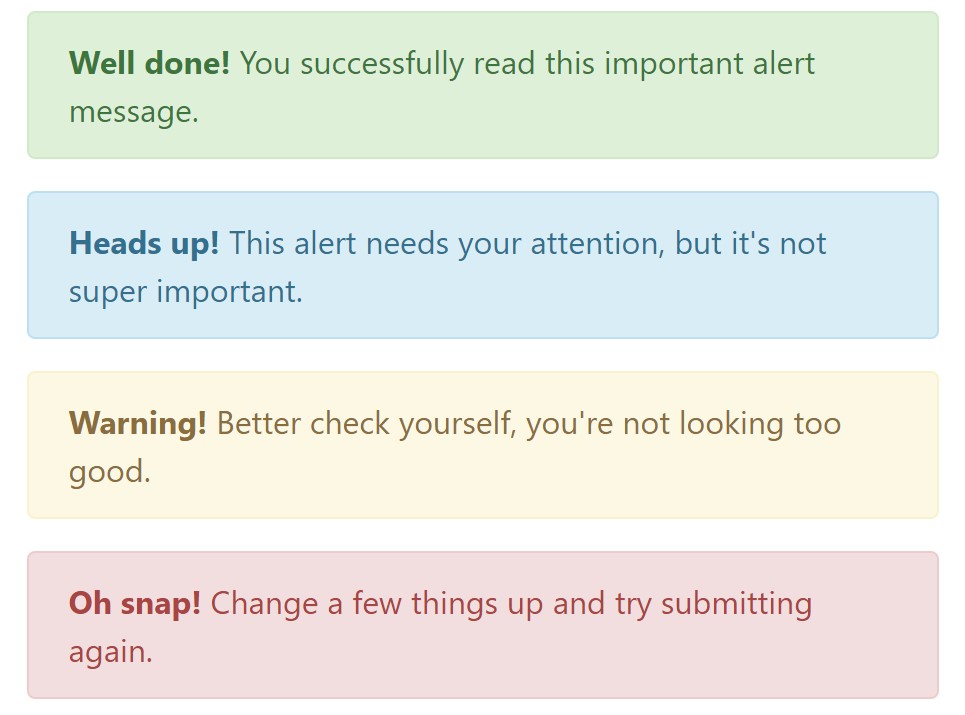
It may not be spotted at a quick look but the font color itself is actually following this colour scheme too-- just the colors are much much darker so get subconsciously taken black nevertheless it's not exactly so.
Exact same works not only for the alert text message itself but also for the links provided in it-- there are link classes taking out the outline and painting the anchor elements in the proper color so they suit the overall alert message look.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Other relevant information for alerts
A factor to mention-- the colors take their obvious meaning only for those who really get to notice them. It's a good thing to either make sure the visible text itself carries the meaning of the alert well enough or to eventually add some additional descriptions to only be seen by the screen readers in order to grant the page's accessibility.
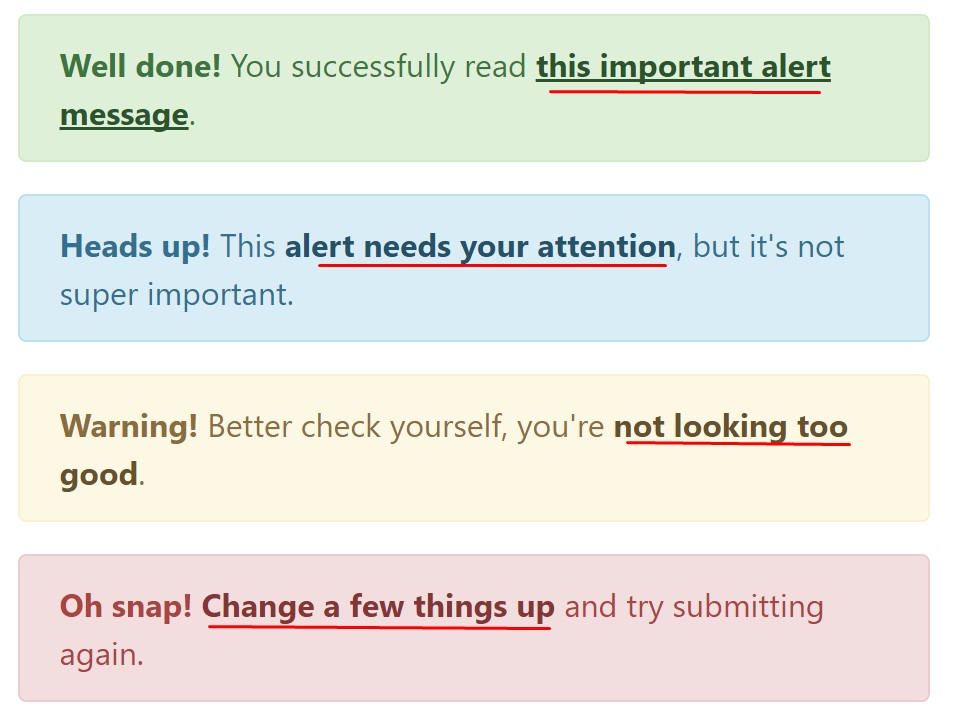
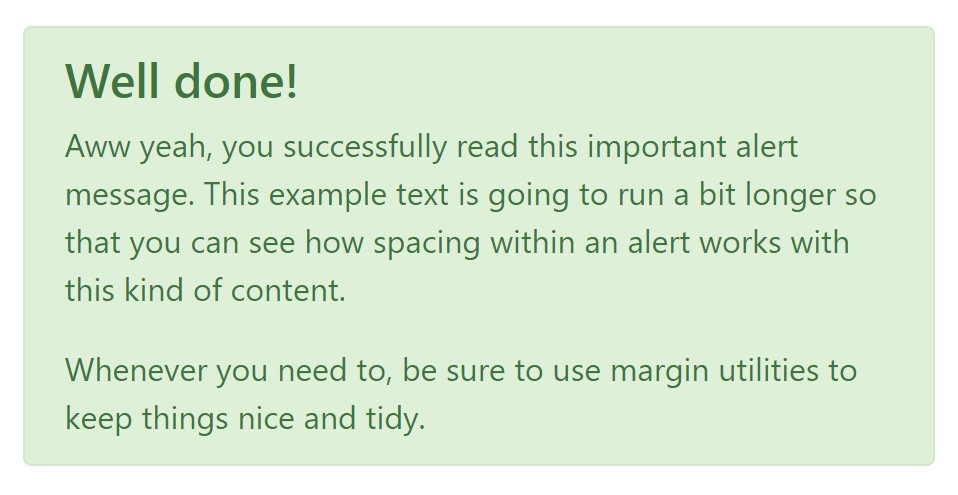
In addition to links and basic HTML tags like strong for example the alert elements in Bootstrap 4 can also contain Headings and paragraphs for the circumstances when you want to showcase a bit longer web content ( more hints).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
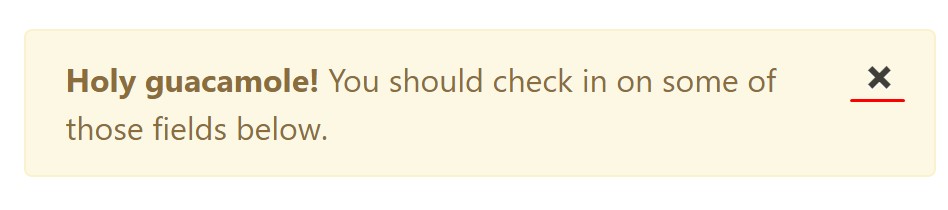
</div>Decline the alert
Once more ensure the visual comfort of the visitors, you can also add an X icon to dismiss the alert and add a cool transition to it to.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>Currently there are four types of contextual alert messages in Bootstrap 4 framework - they are titled Success, Info, Warning and Danger. Do not let however their titles to narrow down the way you are actually making use of them-- all of these are just some color schemes and the method they will be actually implemented in your web site is totally up to you and absolutely depends on the specific situation.
For example-- if the color scheme of your page uses the red as main color tone it may be pretty appropriate to present the alert for successful form submission in red as well making use of the predefined alert danger visual aspect in order to much better blend with the page and save time specifying your own classes.
Anyway the predefined alert classes are simply some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript behaviour of the Bootstrap Alert Example
Triggers
Enable termination of an alert via JavaScript
$(".alert").alert()Enable termination of an alert through JavaScript
Alternatively with data features on a button within the alert, as shown mentioned earlier
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Keep in mind that closing an alert will take it out from the DOM.
Solutions
$().alert()$().alert('close')Events
Bootstrap's alert plugin exposes a few events for hooking in alert capability.
close.bs.alertclosed.bs.alertExamine several on-line video tutorials about Bootstrap alerts
Connected topics:
Bootstrap alerts authoritative information

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue