Bootstrap Modal Mobile
Introduction
From time to time we actually should make the target on a individual information leaving everything rest turned down behind to get sure we've gained the site visitor's mind or even have tons of details needed to be obtainable through the webpage but so huge it absolutely could bore and push back the ones digging the webpage.
For these scenarios the modal component is pretty much priceless. The things it executes is displaying a dialog box taking a huge field of the screen diming out every thing other things.
The Bootstrap 4 framework has all the things needed to have for developing this type of element having minimum initiatives and a practical user-friendly construction.
Bootstrap Modal is structured, yet flexible dialog assists powered by JavaScript. They maintain a variety of help cases beginning at user alert to absolutely custom content and feature a fistful of useful subcomponents, sizings, and much more.
Tips about how Bootstrap Modal Options runs
Right before starting having Bootstrap's modal element, make sure to read the following since Bootstrap menu options have already switched.
- Modals are developed with HTML, CSS, and JavaScript. They are actually located over anything else inside of the document and remove scroll from the
<body>- Clicking the modal "backdrop" will immediately finalize the modal.
- Bootstrap basically provides just one modal screen at a time. Embedded modals usually aren't assisted given that we believe them to be weak user experiences.
- Modals use
position:fixeda.modal- One once again , because of the
position: fixed- Lastly, the
autofocusContinue checking out for demos and application suggestions.
- As a result of how HTML5 identifies its semantics, the autofocus HTML attribute comes with no result in Bootstrap modals. To achieve the identical effect, use some custom made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To begin we need to have a trigger-- an anchor or tab to get hit in order the modal to get displayed. To perform in this way just assign
data-toggle=" modal"data-target="#myModal-ID"Instruction
And now let's develop the Bootstrap Modal itself-- in the first place we need to get a wrapper element featuring the entire aspect-- select it
.modalA good idea would certainly be as well putting in the
.fadeIf those two don't match the trigger won't actually fire the modal up, you would also want to add the same ID which you have defined in the modal trigger since otherwise.
Additionally you might desire to bring in a close switch in the header assigning it the class
.closedata-dismiss="modal"Essentially this id the structure the modal components have in the Bootstrap framework and it basically has kept the very same in both Bootstrap version 3 and 4. The brand new version involves a lot of new methods although it seems that the dev crew thought the modals do work all right the method they are in this way they directed their attention out of them so far.
And now, lets take a look at the various sorts of modals and their code.
Modal components
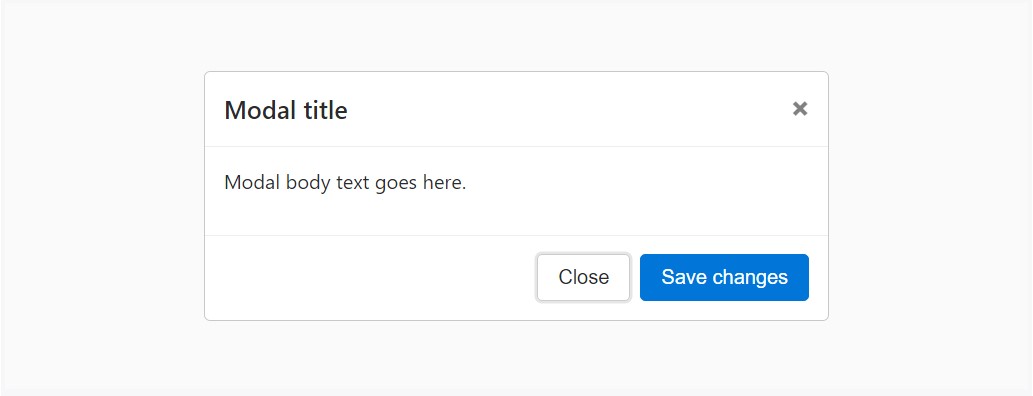
Shown below is a static modal illustration (meaning the
positiondisplaypadding<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live demonstration
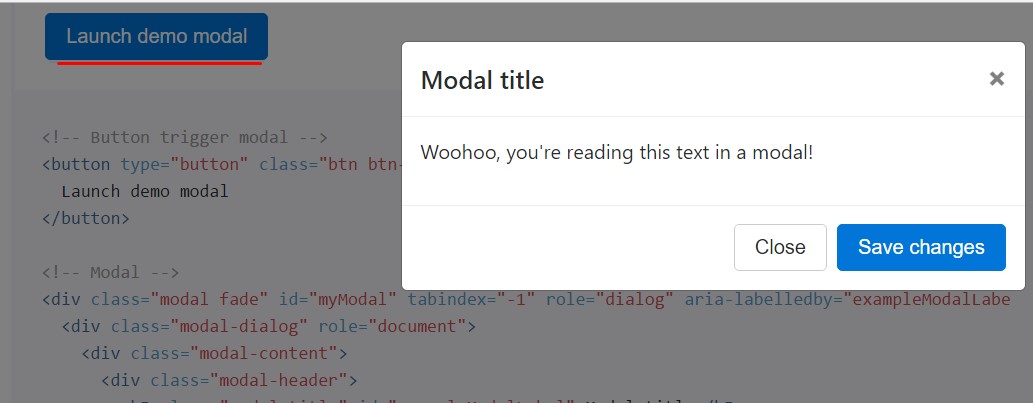
Whenever you are going to employ a code listed below - a training modal demonstration will be triggered as showned on the image. It will definitely go down and fade in from the top of the webpage.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
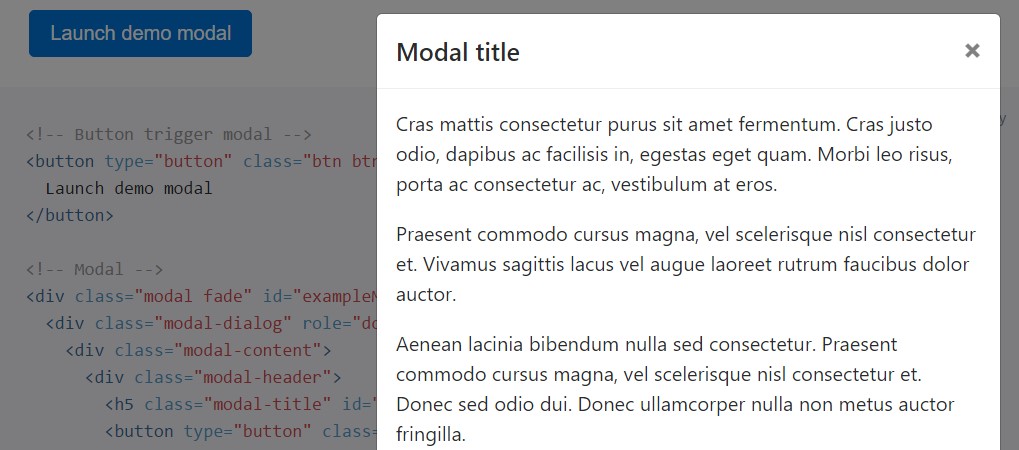
</div>Scrolling expanded material
Once modals end up being very long with regards to the user's viewport or tool, they roll independent of the page itself. Work the test listed below to notice exactly what we show ( see post).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
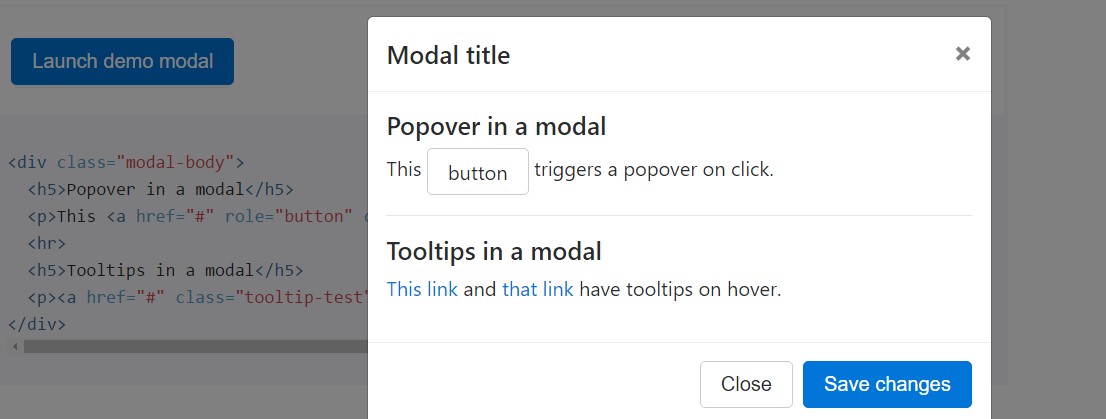
</div>Tooltips plus popovers
Tooltips along with popovers can be localised within modals just as desired. When modals are shut off, any tooltips and popovers within are in addition , automatically dropped.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
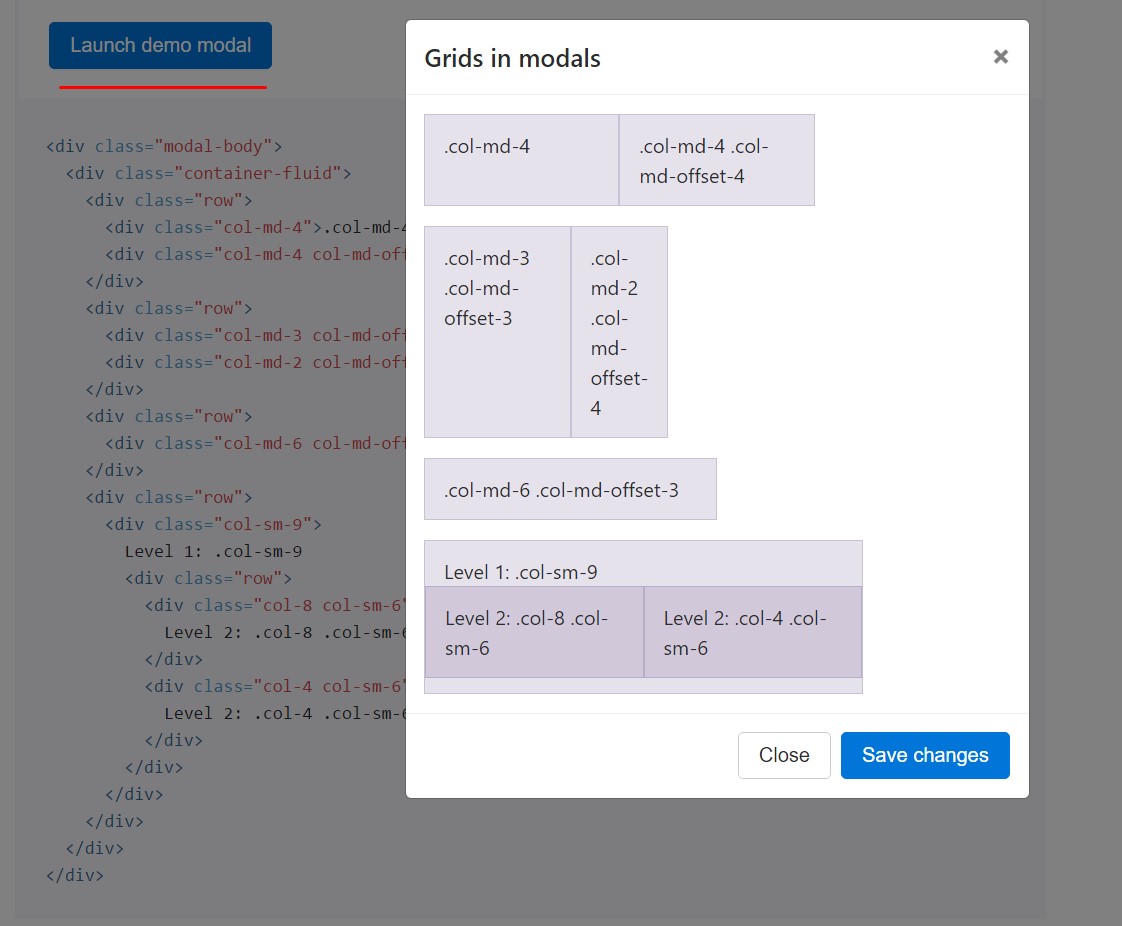
</div>Putting into action the grid
Make use of the Bootstrap grid system in a modal by nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
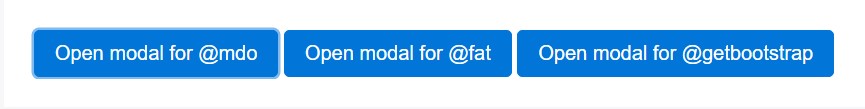
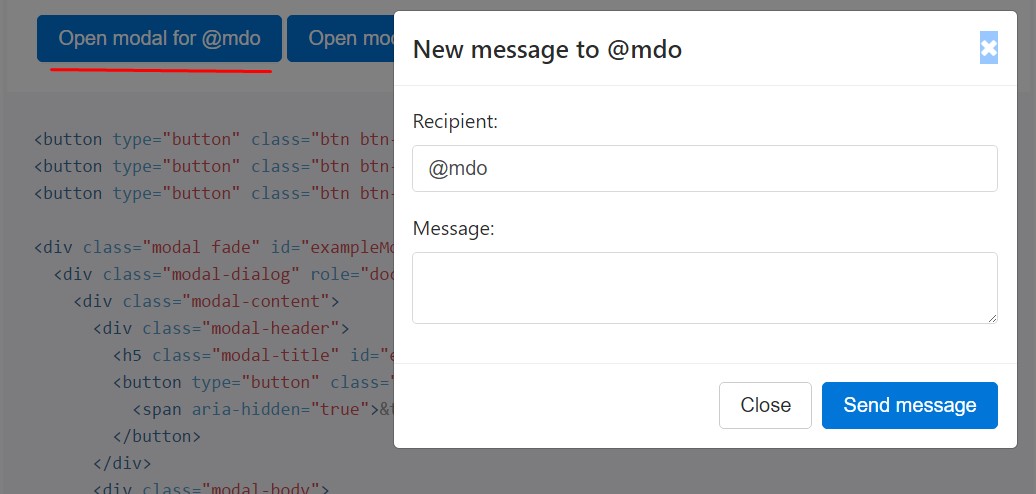
</div>Numerous modal material
Use a lot of buttons that activate the same modal together with slightly different elements? Put to use
event.relatedTargetdata-*Listed here is a live demonstration followed by example HTML and JavaScript. For more details, looked at the modal events files with regard to particulars on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Take out animation
For modals which just simply pop in in lieu of fade into view, take off the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Lively heights
Whenever the height of a modal switch when it is open up, you can call
$(' #myModal'). data(' bs.modal'). handleUpdate()Availableness
Setting YouTube videos clips
Setting YouTube video clips in modals calls for extra JavaScript not with Bootstrap to automatically end playback and even more.
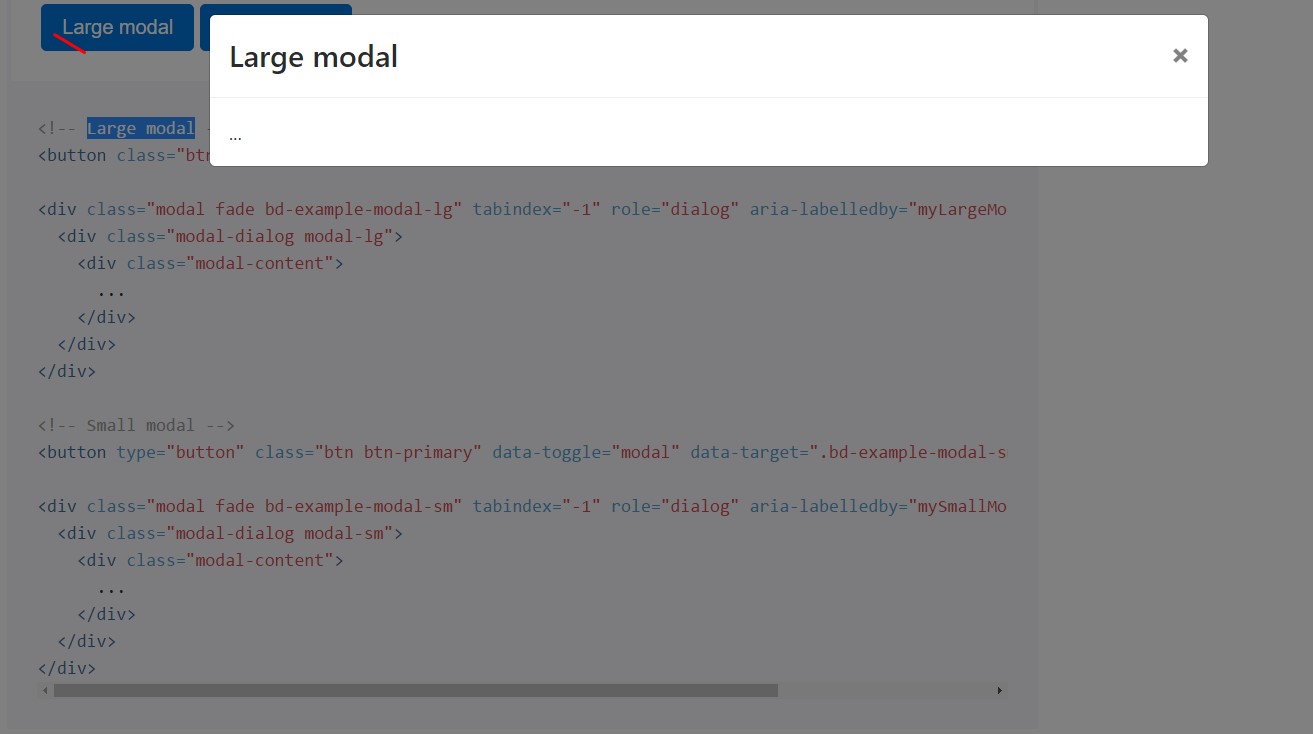
Alternative proportions
Modals feature two extra proportions, accessible through modifier classes to get placed on a
.modal-dialog
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
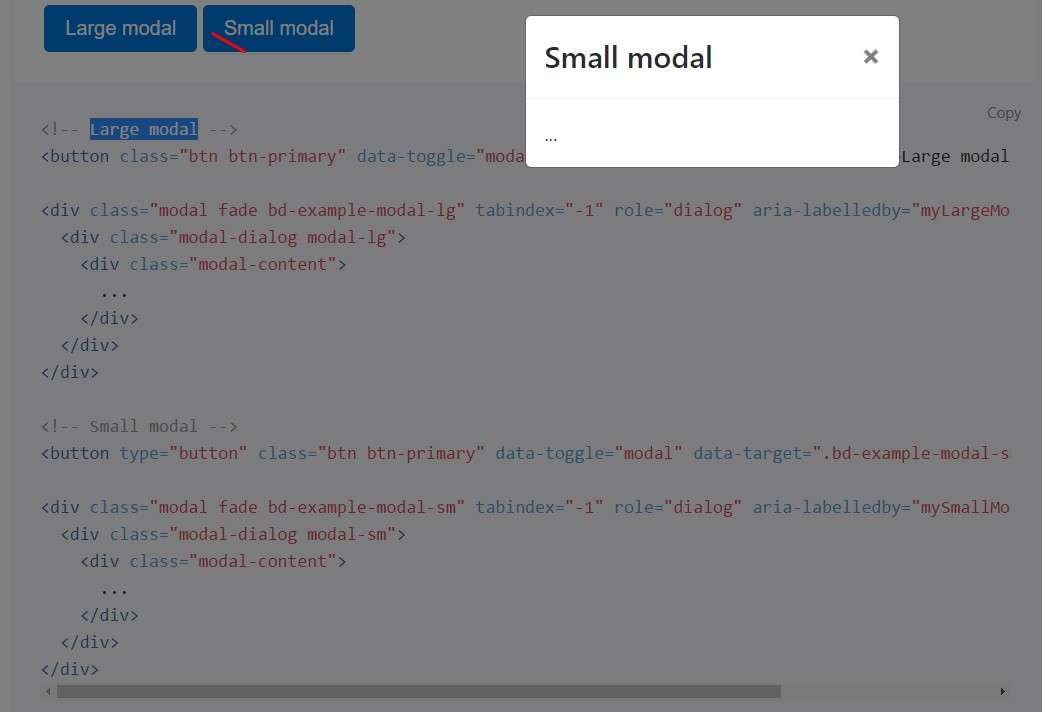
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Handling
The modal plugin toggles your hidden content on demand, via data attributes or JavaScript.
Via files attributes
Trigger a modal with no producing JavaScript. Set up
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Via JavaScript
Call a modal with id
myModal$('#myModal'). modal( options).Possibilities
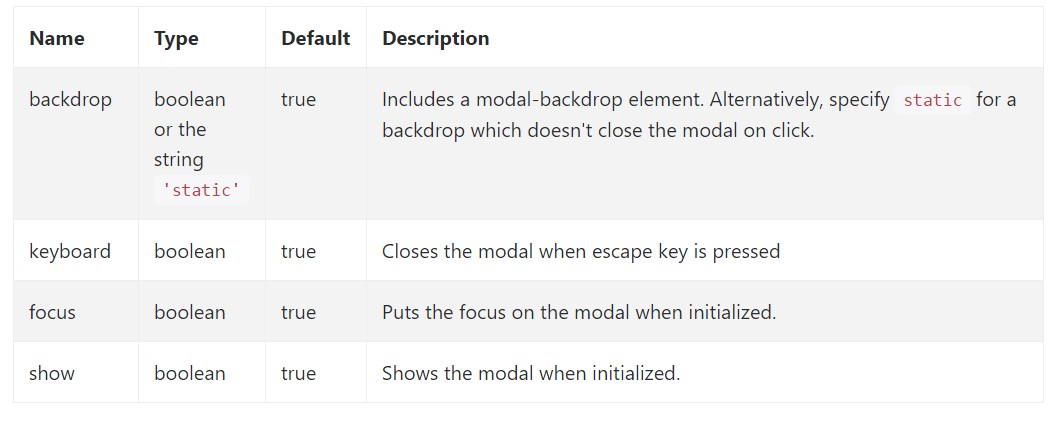
Features can possibly be successfully pass through information attributes or JavaScript. For data attributes, attach the option name to
data-data-backdrop=""Check out also the image below:

Methods
.modal(options)
.modal(options)Turns on your information as a modal. Accepts an optional options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually launches a modal. Returns to the user right before the modal has actually been presented (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually hides a modal. Go back to the caller before the modal has actually been covered (i.e. before the
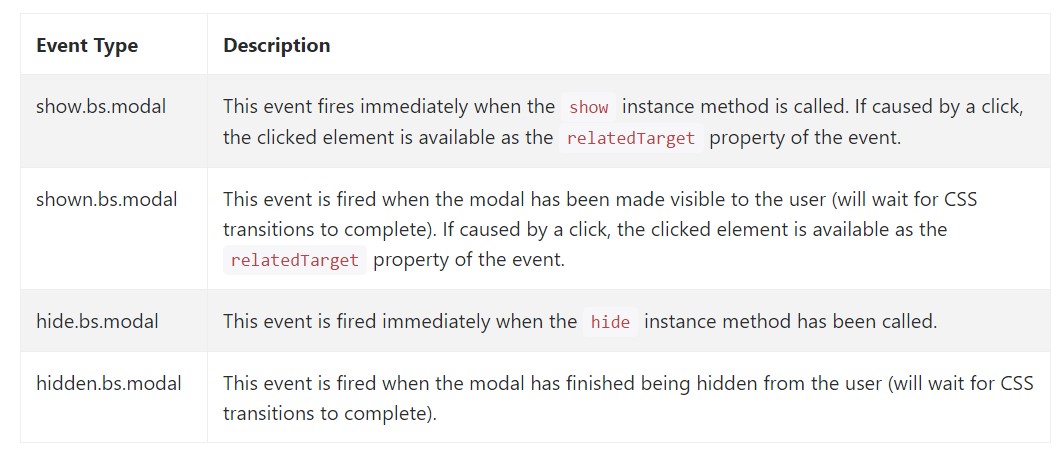
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class exposes a couple of events for fixing into modal functionality. All modal events are fired at the modal itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
We found out ways the modal is established yet what might probably be in it?
The reply is-- just about whatever-- starting with a prolonged phrases and forms plain paragraph with certain titles to the very most complicated structure which utilizing the adaptive design solutions of the Bootstrap framework could in fact be a webpage inside the webpage-- it is really possible and the decision of applying it falls to you.
Do have in head though if ever at a specific point the information to be poured into the modal becomes far too much possibly the more desirable approach would be positioning the whole thing in to a separate webpage to receive rather more desirable looks as well as application of the entire screen size accessible-- modals a pointed to for more compact blocks of content requesting for the viewer's interest .
Look at a couple of online video short training relating to Bootstrap modals:
Linked topics:
Bootstrap modals: main documents

W3schools:Bootstrap modal training

Bootstrap 4 with remote modal