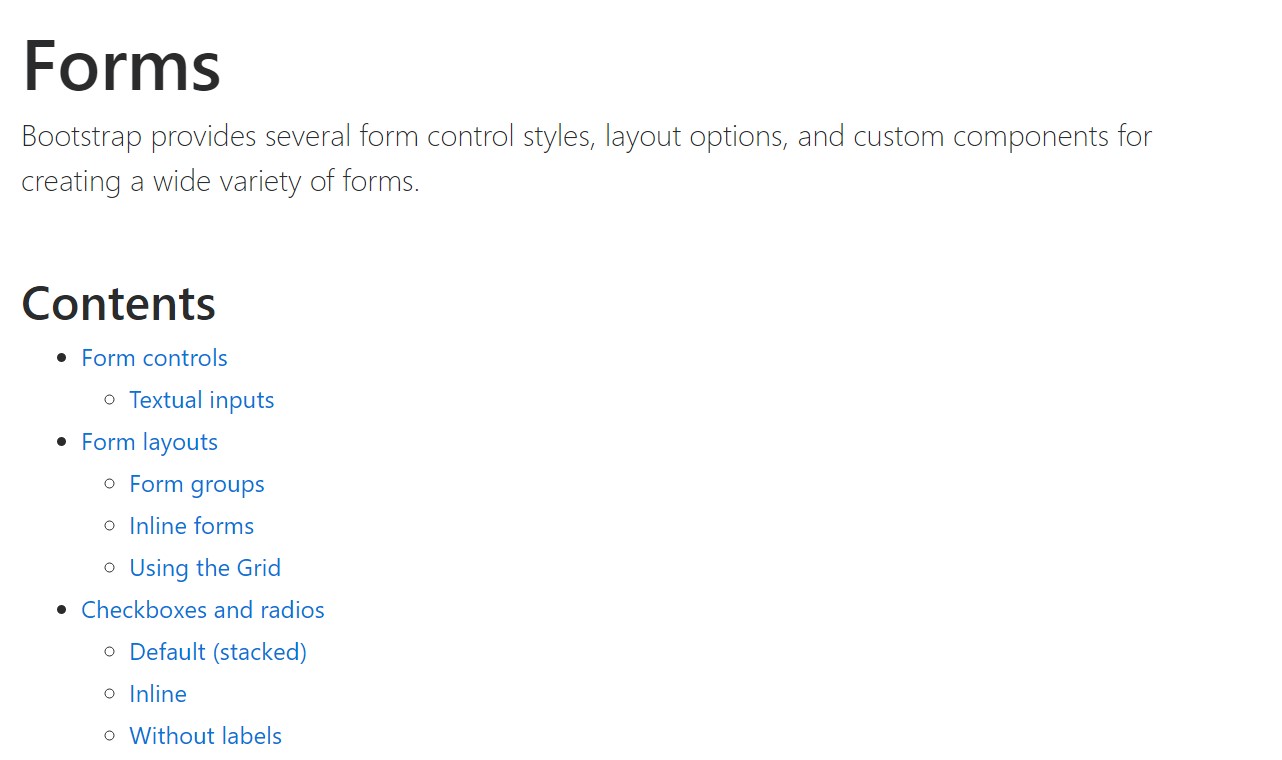
Bootstrap Multiselect Dropdown
Overview
Forms are a significant component of the pages we establish-- a priceless way we can certainly get the site visitors included inside of whatever we are presenting and supply them an simple and handy method giving back some words, data as well as apply an order in the event we are actually working with the webpage like an internet store. Thoroughly designing the form's concept we're attempting to picture how the site visitor would locate it most easy and fun having an activity on it since if it is certainly too simple it could be hard to sum up the submissions though assuming that it is actually too challenging the site visitor may be in fact get exhausted and pressured away-- so the balance really matters. Let's visualize as an example a basic product that can be in addition set up with multiple attachments and the site visitors gets requested to select which ones ought to happen. Wouldn't it be actually awesome if this could be done in a single element not developing them endlessly scroll down and clicking on checkboxes or
Yes/NoThe so admired and very most famous Bootstrap framework in its own newest 4th edition (currently up to alpha 6) has you covered maintaining all of the native HTML5 form components presenting amazing designing and layout options for a real layout freedom however due to the fact that it is actually not a magic wand solution there are really several pretty specific and little item such as the
<select>Effective ways to make use of the Bootstrap Multiselect List:
Let us have a fast glance just how it performs:
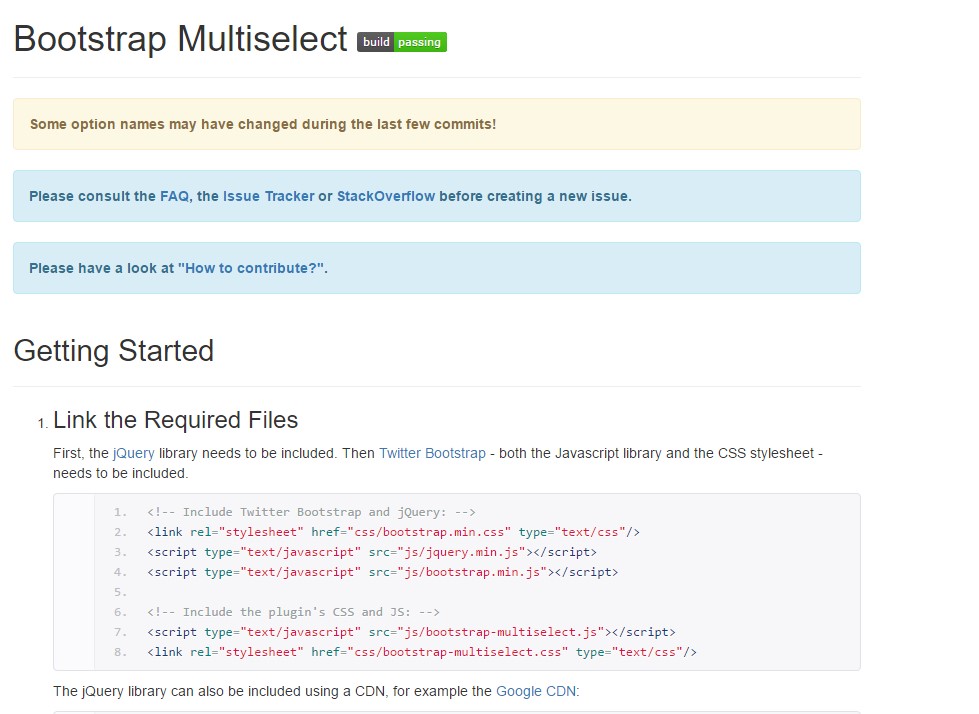
Including it: In order the plugin to function you need to provide the jQuery Javascript library and accomplish it prior to providing the Bootstrap's basic Javascript file. Next the plugins CSS and JS files should happen in your
<head>Utilizing it: Just as been said-- quite simple-- make a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then all you need to complete is calling the plugin located in a single line
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );Representation
<div class="form-group">
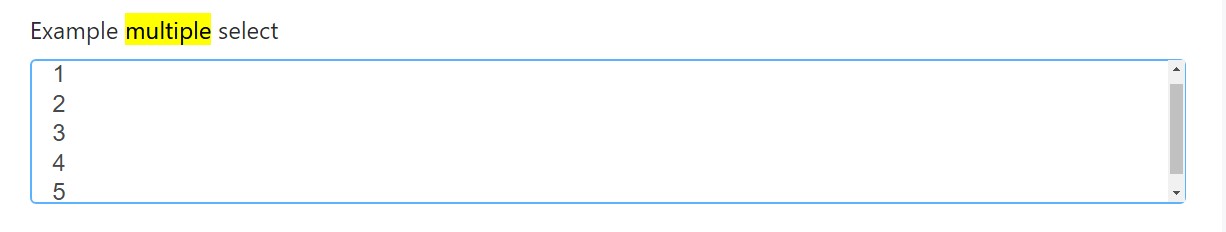
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
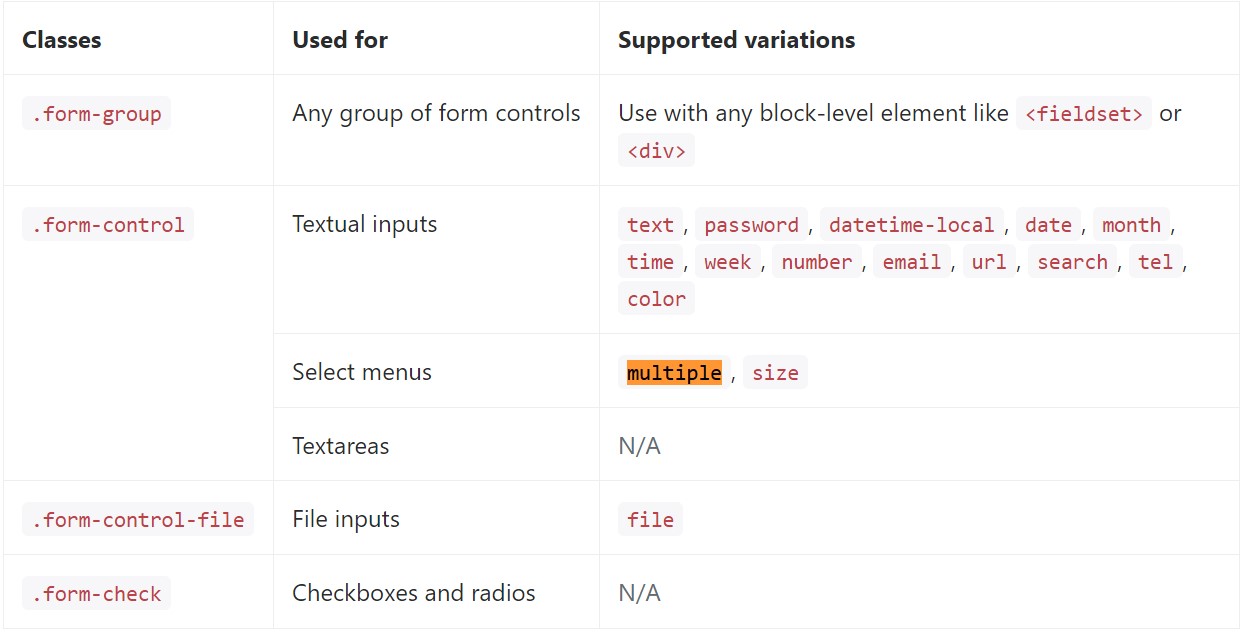
</div>Below is a total selection of the certain form controls upheld by means of Bootstrap and the classes that modify them. Extra information is attainable for every group.

Final thoughts
That's it-- you possess a working and pretty great appearing dropdown with a checkbox in front of each opportunity-- all the visitors need to do now is clicking the ones they want. In the case that you want to create things even more intriguing-- check out the plugin's docs to observe how adding some uncomplicated restrictions can easily spice the things up even further.
Check out a couple of youtube video guide regarding Bootstrap Multiselect:
Connected topics:
Bootstrap multiple select form

Bootstrap multiple select training

Multiselect does not really work using Bootstrap V4 alpha