Bootstrap Collapse Mobile
Overview
While you actually identify, Bootstrap very easily helps make your web site responsive, applying its components as a reference for disposing, sizing, etc.
Finding out this, in the event that we are to create a menu working with Bootstrap for front-end, we will have to comply with a number of the standards and standards set by Bootstrap to get it quickly design the elements of the web page to leave responsive appropriately.
Some of the most useful possibilities of utilizing this framework is the setting up of menus displayed on demand, basing on the behaviors of the users .
{ A great method to get utilizing menus on small screens is to connect the options in a variety of dropdown that only sets up every time it is activated. That is , set up a switch to switch on the menu as needed. It is definitely very not difficult to do this by having Bootstrap, the capability is all set.
Bootstrap Collapse Responsive plugin makes it possible for you to toggle information within your pages having a number of classes thanks to certain practical JavaScript. ( click this link)
The best way to put into action the Bootstrap Collapse Toggle:
To generate the Bootstrap Collapse Responsive right into small-scale display screens, just put in 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">With this, you can easily make the menu be lost on the small-scale screens.
Within the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>All things inside of this feature will be delivered within the framework of the menu. Via cutting down the computer screen, it compacts the internal features and hides, showing up only with clicking the
<button class = "navbar-toggle">Through this the menu definitely will come into view although will certainly not work if moused click. It's as a result of this functions in Bootstrap is applied with JavaScript. The very good information is that we do not actually have to create a JS code line anyway, but for everything to work we should include Bootstrap JavaScript.
At the bottom of the web page, just before shutting
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>For examples
Click the tabs listed below to reveal and conceal another feature by means of class improvements:
-
.collapse-
.collapsing-
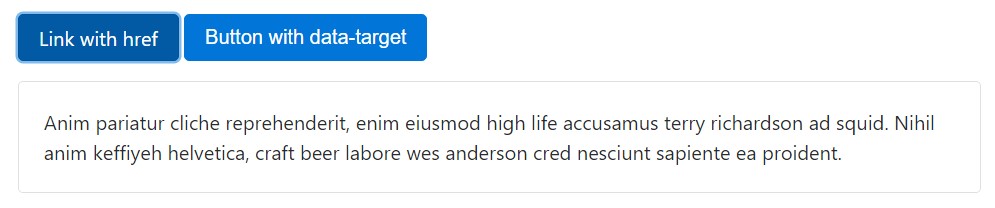
.collapse.showYou can easily employ a link utilizing the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
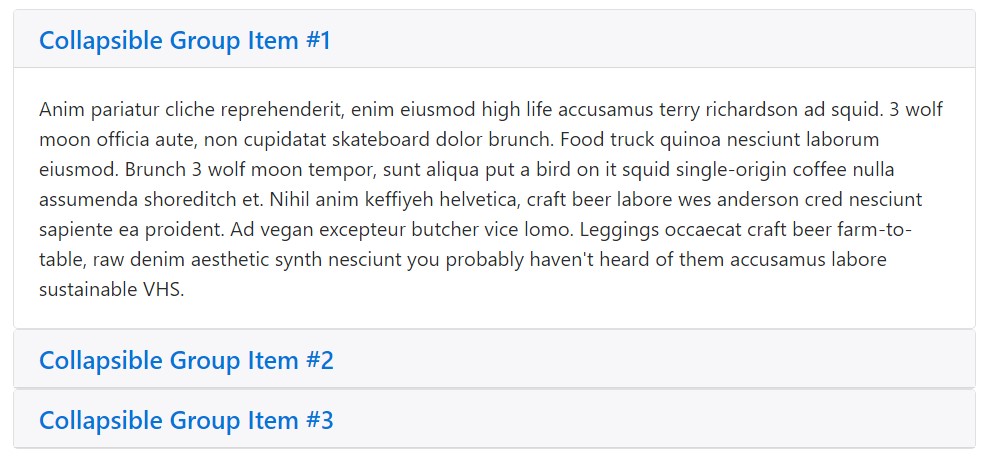
</div>Accordion some example
Increase the default collapse behaviour to develop an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Accessibility
Don't forget to incorporate
aria-expandedaria-expanded="false"showaria-expanded="true"And also, in the event that your control element is targeting a single collapsible feature-- such as the
data-targetidaria-controlsidTreatment
The collapse plugin uses a handful of classes to deal with the excessive lifting:
-
.collapse-
.collapse.show-
.collapsingThese classes are able to be discovered in
_transitions.scssBy information attributes
Just put in
data-toggle="collapse"data-targetdata-targetcollapseshowTo provide accordion-like group management to a collapsible control, bring in the data attribute
data-parent="#selector"By means of JavaScript
Make it easy for manually with:
$('.collapse').collapse()Solutions
Features are able to be passed by using data attributes or else JavaScript. For data attributes, append the feature name to
data-data-parent=""Tactics
.collapse(options)
.collapse(options)Triggers your web content as a collapsible component. Accepts an optional options
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Button a collapsible feature to displayed or else covered up.
.collapse('show')
.collapse('show')Presents a collapsible element.
.collapse('hide')
.collapse('hide')Hides a collapsible element.
Events
Bootstrap's collapse class presents a handful of events for fixing within collapse functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Conclusions
We work with Bootstrap JavaScript implicitly, for a useful and fast good result, with no good programming hard work we will certainly have a awesome result.
Though, it is not just useful for building menus, but also other features for showing or concealing on-screen components, basing on the decisions and requirements of users.
As a whole these types of elements are also handy for covering or revealing large sums of details, empowering even more dynamism to the internet site and also keeping the layout cleaner.
Check out a few video clip training about Bootstrap collapse
Linked topics:
Bootstrap collapse approved documents

Bootstrap collapse article

Bootstrap collapse difficulty