Bootstrap Glyphicons Class
Introduction
In the previous couple of years the icons gained a great section of the websites we got used to both visiting and producing. Having the representational and clean intuitive explanations they pretty much immediately deliver it turned into much less troublesome to set up a target area, showcase, build up or explain a specific element without any loading using lots of time searching or making up correct pics and including all of them to the load the internet browser will have to bring each time the webpage gets presented on visitor's display. That's reasons why in time the so popular and suitably provided in probably the most well-known mobile friendly system Bootstrap Glyphicons Buttons got a continuing place in our way of thinking when even drafting up the truly following webpage we will make.
Brand-new features
Yet some things do move on and definitely not back and using the most recent Bootstrap 4 the Glyphicons got left as so far there are quite a few good substitutions for all of them granting a lot more selection in shapes and looks and the exact same simplicity of use. So why decrease your creative thinking to merely 250 icons when you are able to have many thousands? So the developer stepped back to take pleasure in the developing of a large assortments of absolutely free iconic fonts it has evolved.
In this way in order to get use of a couple of good looking icons together with Bootstrap 4 everything you desire is getting the library applicable best to you and include it within your pages as well with the assistance of its CDN link or possibly through getting and hosting it locally. The most recent Bootstrap version has being actually thought perfectly perform with all of them.
Ways to employ
For performance reasons, all icons request a base class and specific icon class. To use, insert the following code practically any place. Be sure to give a living space within the icon together with text message for effective padding.
Do not mix along with various elements
Icon classes can not really be directly incorporated with alternative components. They really should not be applied along with some other classes on the exact same element. Instead, include a nested
<span><span>Strictly for application on empty elements
Icon classes should only be operated on features that incorporate no message information and provide no child elements. ( click this link)
Improving the icon font placement
Bootstrap expects icon font files are going to be situated in the
./ fonts/- Switch the
@icon-font-path@icon-font-name- Operate the relative Links solution presented by Less compiler.
- Update the
url()Put to use whatever option best satisfies your individual development configuration.
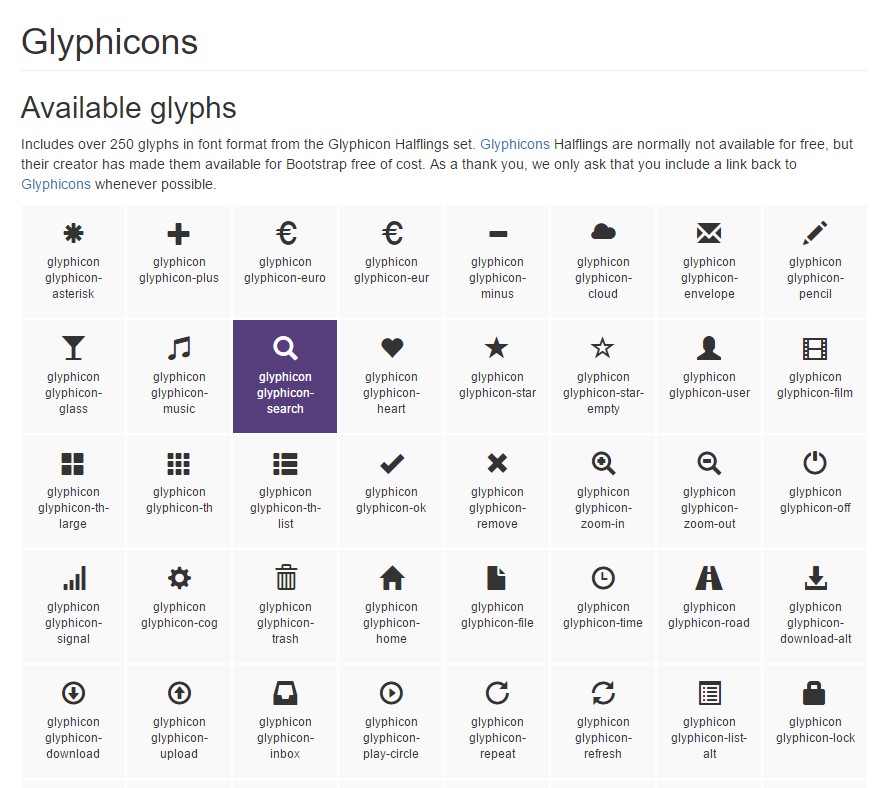
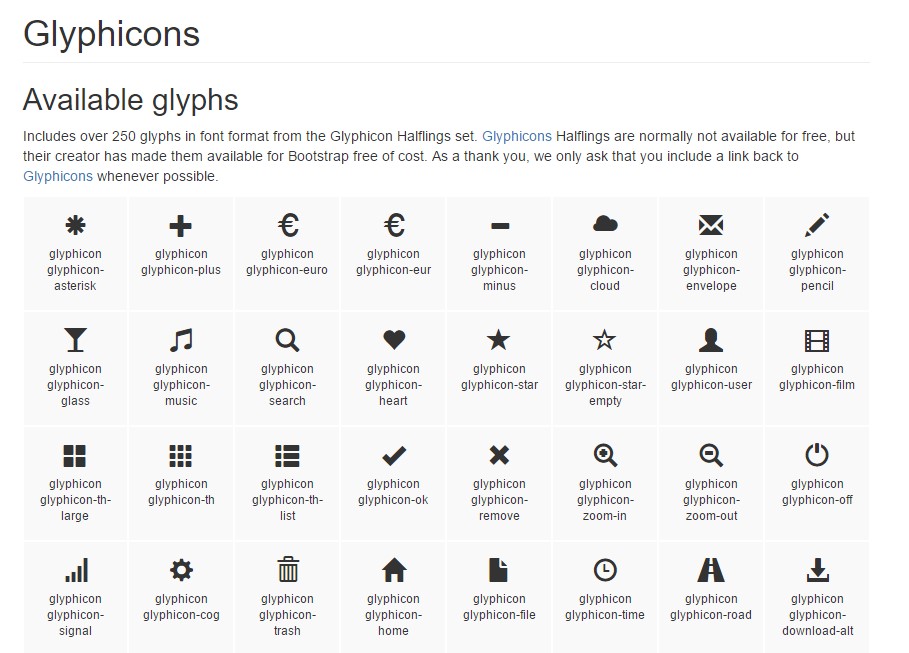
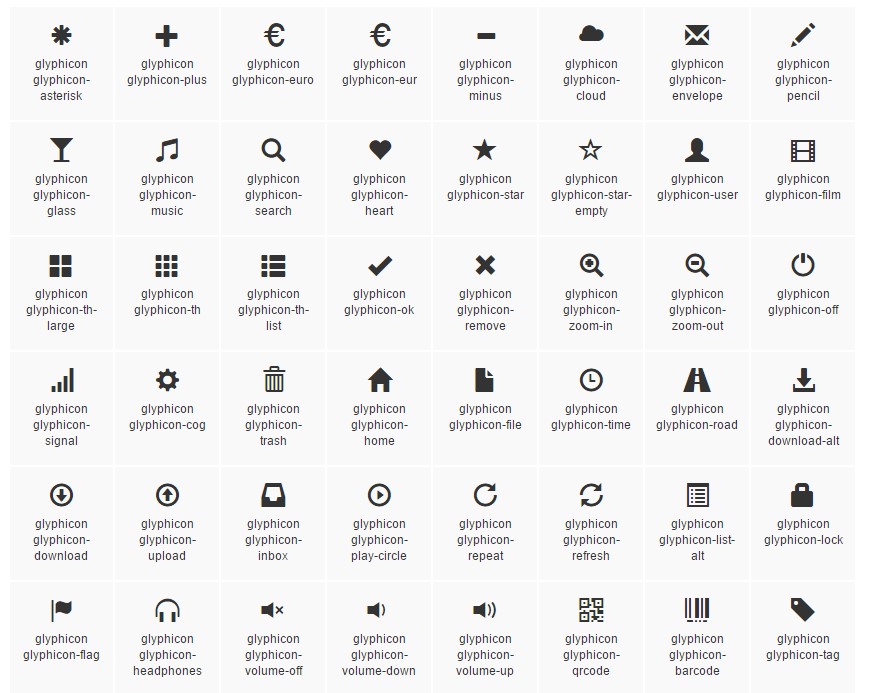
Easily accessible icons
Present day releases of assistive technologies will definitely introduce CSS created web content, along with particular Unicode personalities. To stay away from unthinking and complicated output in display screen readers ( especially once icons are employed only for decoration ), we cover up all of them with the
aria-hidden="true"If you are actually working with an icon to carry explanation (rather than just as a aesthetic component), ensure that this particular meaning is equally related to assistive technological innovations-- as an example, incorporate extra information, visually concealed with the
. sr-onlyIn the case that you're creating controls without any additional content ( like a
<button>aria-labelMost favored icons
Right here is a catalogue of the very famous totally free and great iconic fonts which may possibly be easily chosen as Glyphicons replacements:
Font Awesome-- providing even more than 675 icons and a lot more are up to arrive. These additionally come in 5 added to the default scale and also the web site delivers you with the possibilities of acquiring your individualized changeable embed hyperlink. The usage is very simple-- simply just add an
<i><span>A different library
Material Design Icons-- a library with more than 900 icons utilizing the Google Fonts CDN. To feature it you'll need to have just the url to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A little bit compact catalogue
Typicons-- a bit smaller assortment by having almost 336 things which primary web page is likewise the Cheet Sheet http://www.typicons.com/ where you have the ability to purchase the particular icons classes from. The utilization is almost the identical-- a
<span>Final thoughts:
And so these are a number of the selections to the Bootstrap Glyphicons Using coming from the old Bootstrap 3 edition that may possibly be used with Bootstrap 4. Utilizing them is simple, the documents-- usually extensive and at the bottom line only these three solutions provide almost 2k clean interesting iconic illustrations which compared with the 250 Glyphicons is nearly 10 times more. So now all that is actually left for us is having a view at all of them and scoring the best ones-- luckily the web collections do have a helpful search function too.

The ways to use the Bootstrap Glyphicons Buttons:
Linked topics:
Bootstrap Icons formal documentation