Bootstrap Clearfix Using
Intro
Strength in our interpretation suggests and better flexibility-- that is actually what's never sufficient the moment we are actually developing the very future design for our new project since there regularly is a strong appearance plan or even two of them we leave behind to give a try to incorporating next time. However the thought something isn't very complete still stays as far as we try to find a way really utilizing this fantastic idea we had while the project was still being designed on a piece of note pad.That's how a number of clever workarounds such as the Bootstrap Clearfix Working get to life to deliver possibly not the most effective in all times however still working approaches and help us perform what we originally were had in mind. ( find more)
How you can make use of the Bootstrap Clearfix Working:
Commonly what Clearfix performs is preventing the zero height container problem when it involves containing floated components-- for example-- in case you possess just two components inside a container one floated left and the other one - right and you would like to style the component containing them with a certain background colour free from the assistance of the clearfix plugin the entire workaround will finish with a slim line in the required background color transpiring over the floated elements nonetheless the background colored element is in fact the parent of a couple of floated ones.
To look after this the Bootstrap framework has the clearfix plugin provided therefore to obtain the needed result coming from the aforementioned sample everything you really need is just utilizing the class
.clearfixSituations
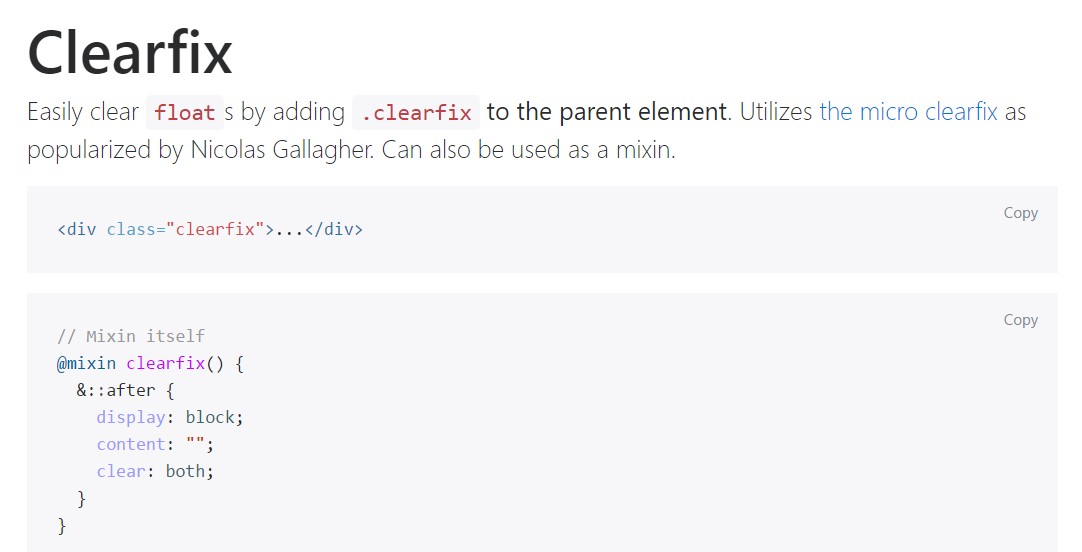
Simply clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
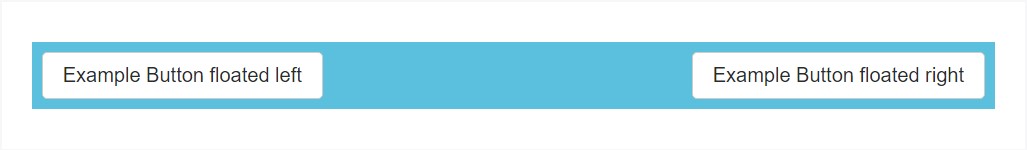
@include clearfix;The following illustration proves how the clearfix can be utilized. Without having the clearfix the wrapping div would not actually span around the tabs which would create a damaged layout.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Fresh Capabilities
In the latest version of among the most well-known responsive framework-- Bootstrap 4 alpha 6 the clearfix is still totally sustained though eventually will most probably obtain less and less utilized and very likely -- even left because the dev team has decided making use of the flexbox design for a lot of the standard webpage elements-- it is certainly a far more modern-day and effective strategy for sizing, positioning and distributing a certain element's children without having the need of floats and as a result-- the
.clearfixThis solution is bright new for current alpha 6 of Bootstrap 4 and might just be considered fairly a strong procedure because it also signifies releasing the IE9 help for and finest visual aspect of the web pages produced on modern-day internet browsers only yet as the modern technology progression goes this does not feel like a possible concern at all. Naturally there still be certain cases when we are going to currently need to have the great classic float strategies therefore when we accomplish that-- we in addition have the
.clearfixConclusions
So right now you realise what exactly the # in Bootstrap 4 represent-- do have it in head every time you run into unforeseen appeal of some wrappers providing floated elements however the most ideal thing to carry out is truly putting in com time taking a look at the way the new star in town-- flexbox creates the things completed given that it presents a variety of very easy and pretty neat style sollutions to obtain our pages to the very next level.
Look at a couple of online video tutorials regarding Bootstrap Clearfix
Connected topics:
Bootstrap clearfix main documentation

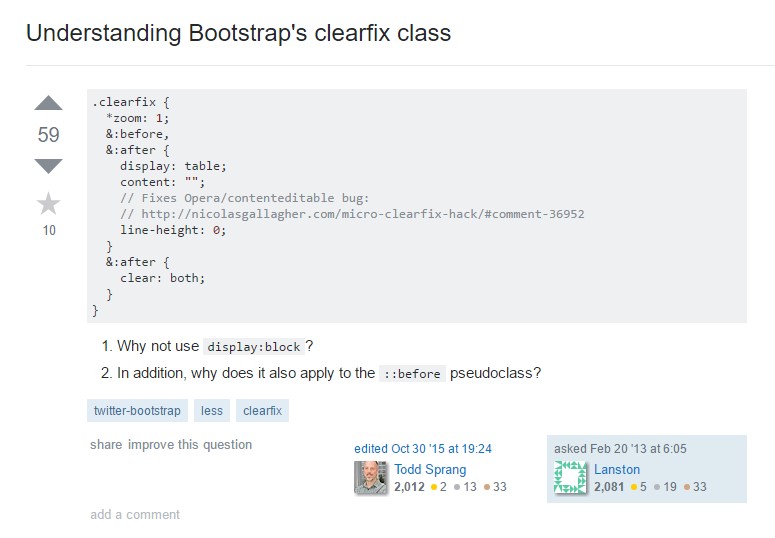
Understanding Bootstrap's clearfix class

Bootstrap v4 - Bring in responsive clearfix utility classes