Bootstrap Slider Example
Intro
Movement is one of the most incredible thing-- it gets our focus and helps keep us evolved at least for some time. For how long-- well everything accordings to what's certainly flowing-- in the case that it is definitely something attractive and excellent we watch it for a longer time, in case that it is truly uninteresting and dull-- well, there typically is the close tab button. So once you assume you have some awesome content out there and want it involved in your webpages the image slider is typically the one you first think of. This component got definitely so popular in the most recent couple of years so the web literally go flooded along with sliders-- just browse around and you'll notice nearly every second web page begins with one. That is actually why newest website design trends requests demonstrate more and more designers are really attempting to switch out the sliders with some other expression means in order to include a bit more charm to their pages.
It's possible the golden true is buried someplace in between-- like implementing the slider element yet not actually with the good old packing the complete element area images yet possibly some with opaque areas making them it just like a special components and not the whole background of the slider moves-- the resolution is totally up to you and of course is separate for every project.
In any event-- the slider component stays the simple and very most convenient alternative when it concerns adding in some moving images accompanied along with strong content and invite to action keys to your pages. ( more helpful hints)
The way to use Bootstrap Slider Carousel:
The image slider is a component of the primary Bootstrap 4 framework and is fully assisted by equally the style sheet and the JavaScript files of the latest edition of currently the most prominent responsive framework around. When we mention image sliders in Bootstrap we in fact manage the element functioning as Carousel-- that is just exactly the very same thing simply just having a various name.
Building a carousel component using Bootstrap is pretty simple-- all you should do is use a useful system-- to begin cover the whole item within a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel signs-- these particular are the tiny components demonstrating you the location all pictures takes in the Bootstrap Slider Bar -- you are able to also select them to jump to a special appearance. To add in indicators component produce an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “Representation
You are able to also add in the hints to the carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Initial active component demanded
The
.activeImages container-- this one is a usual
<div>.carousel-inner<div>.carousel item.item.activeExplanations
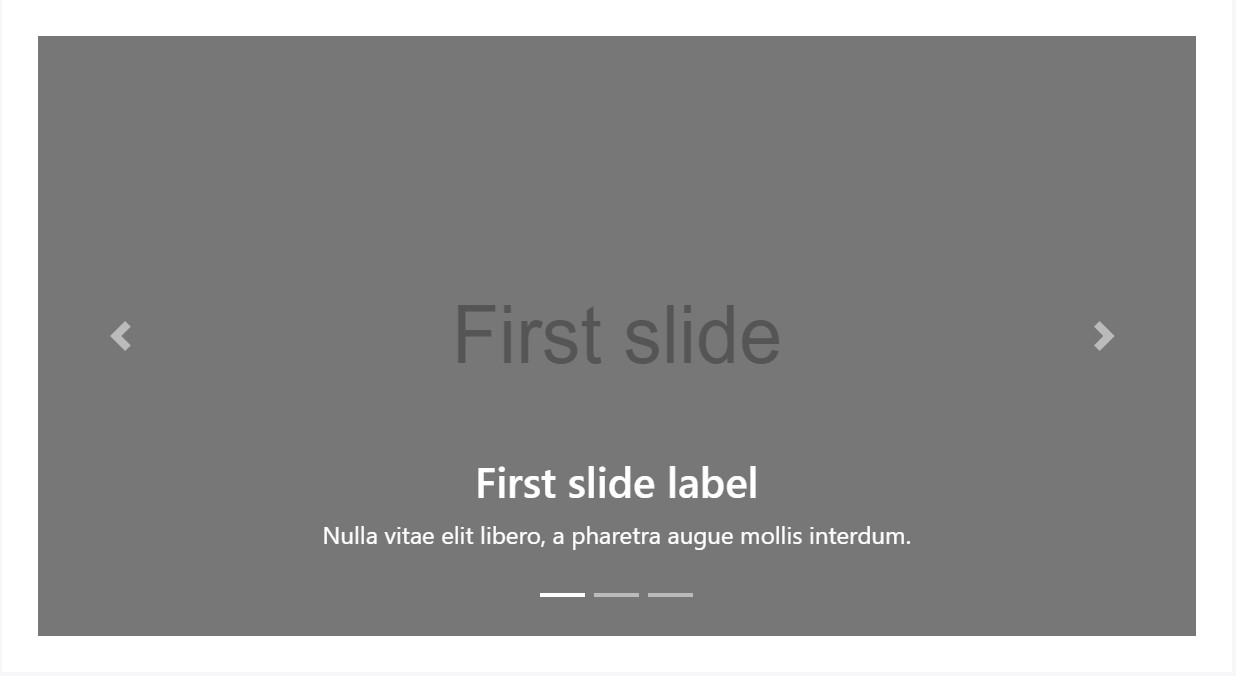
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Add captions to your slides with ease through the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Lastly in the primary
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Activities
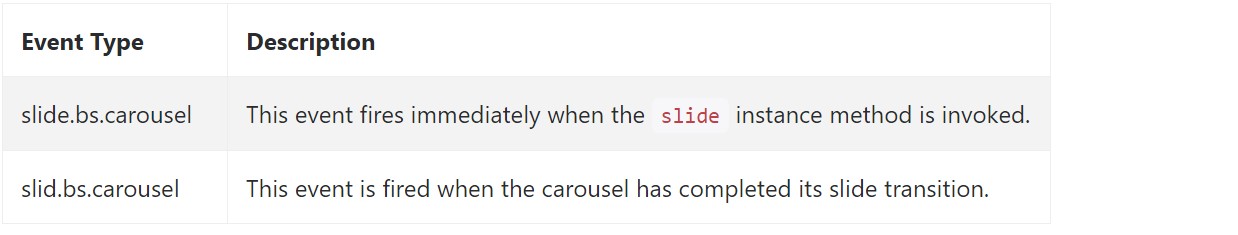
Bootstrap's carousel class presents two occurrences for hooking in carousel capability. Both of these events have the following added properties:
direction"left""right"relatedTargetAll of the slide carousel events are ejected at the carousel itself (i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
Essentially that is actually the structure an image slider (or carousel) should have using the Bootstrap 4 framework. Currently all you need to do is consider several beautiful pictures and content to put in it.
Review a few on-line video tutorials regarding Bootstrap slider:
Related topics:
Bootstrap slider main information

Bootstrap slider article

Mobirise Bootstrap slider

HTML Bootstrap Image Slider Carousel
jQuery Bootstrap Image Slider with Thumbnails
Responsive Bootstrap Slider Slide
CSS Bootstrap 4 Slider Carousel
Responsive Bootstrap 4 Slider Slideshow