Bootstrap Jumbotron Style
Introduction
In some cases we require showcasing a statement deafening and certain from the very start of the web page-- such as a advertising info, upcoming celebration notice or just about anything. In order to make this specific description certain and deafening it's as well probably a great idea setting them even above the navbar just as kind of a general explanation and sentence.
Incorporating these types of components in an attractive and most significantly-- responsive method has been actually thought of in Bootstrap 4. What current version of probably the most prominent responsive framework in its own latest fourth edition needs to run into the requirement of stating something with no doubt fight in front of the web page is the Bootstrap Jumbotron Style feature. It gets styled with large content and several heavy paddings to attain appealing and clean appeal. ( discover more)
Tips on how to put into action the Bootstrap Jumbotron Style:
In order to feature this sort of element in your pages generate a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as easy as that you have actually set up your Jumbotron element-- still unfilled so far. By default it gets designated by having slightly rounded corners for friendlier visual appeal and a light-toned grey background colour - right now all you need to do is wrapping several web content like an attractive
<h1><p>Examples
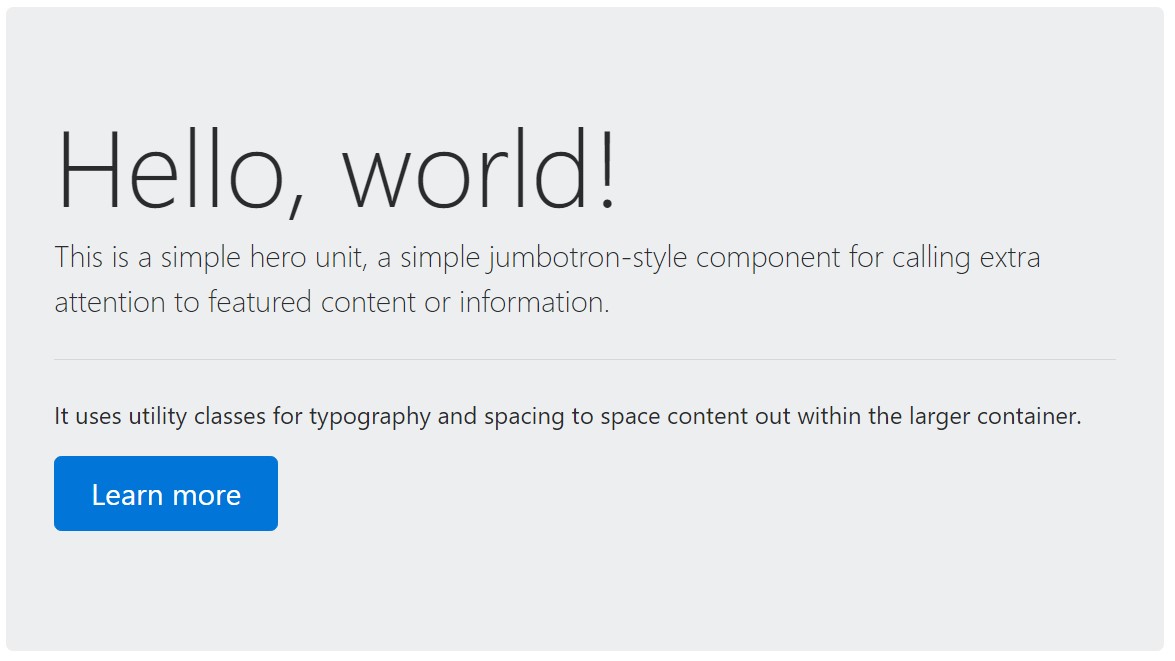
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
</div>To make the jumbotron complete width, and also without having rounded corners , add the
.jumbotron-fluid.container.container-fluid
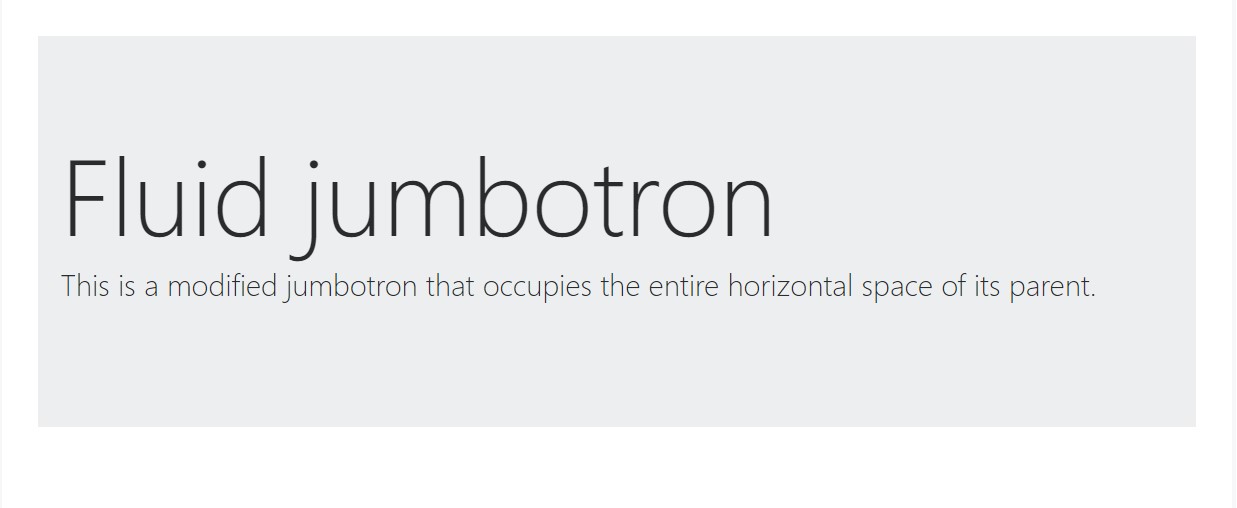
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>One more detail to take note
This is definitely the easiest way sending out your site visitor a very clear and loud message applying Bootstrap 4's Jumbotron component. It must be carefully employed once again taking into account all the achievable widths the page might actually appear on and primarily-- the smallest ones. Here is precisely why-- just as we discussed above basically some
<h1><p>This combined with the a bit wider paddings and a few more lined of message content might actually trigger the components filling in a mobile phone's whole entire display screen highness and eve spread beneath it which might ultimately disorient or even irritate the website visitor-- specially in a hurry one. So again we return to the unwritten requirement - the Jumbotron messages need to be short and clear so they get the website visitors as an alternative to pressing them away by being too shouting and aggressive.
Conclusions
And so right now you find out precisely how to establish a Jumbotron with Bootstrap 4 and all the possible ways it can affect your viewers -- right now all that's left for you is cautiously figuring its material.
Check a few youtube video guide regarding Bootstrap Jumbotron
Linked topics:
Bootstrap Jumbotron formal records

Bootstrap Jumbotron tutorial

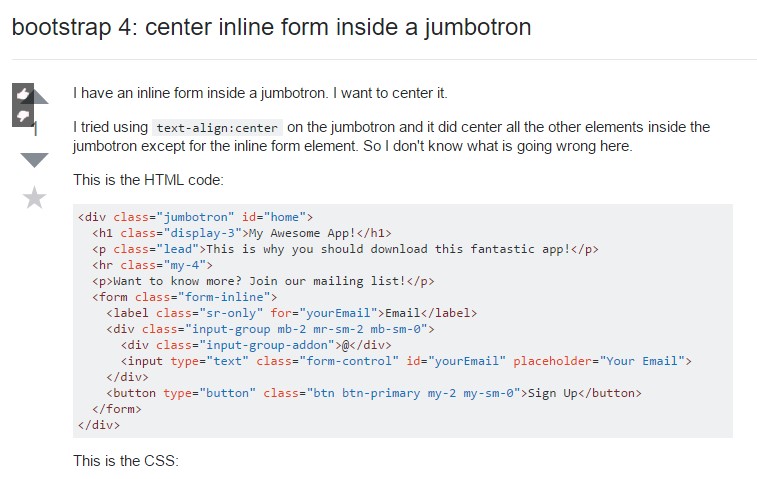
Bootstrap 4: focus inline form within a jumbotron