Bootstrap Radio Button
Intro
Occasionally the little aspects occur to be definitely the very most important given that the whole entire picture is actually a all being composed of a lot of tiny components polished and collected if you want to present and observe just as a well-oiled shiny machine. Such bold phrases might seem a bit too much whenever it comes to form regulations yet in the event that you just think about it for a little bit there is only a single component helping the website visitor to grab one amongst a couple provided solutions.So in case you are actually featuring certain forms with this kind of selections controls over your several websites does this guarantee they will all look alike? And most importantly-- would you settle for that?
Luckily for us current edition of one of the most well-known mobile phone friendly system - Bootstrap 4 goes entirely filled having a brilliant new concept to the responsive attitude of the Bootstrap Radio Button regulations and just what is bright new for this version-- the so called customized form commands-- a palette of predefined appearances you can just bring and utilize if you want to add the so preferred in today times range in the visual presentations of quite uninteresting form items. Therefore let's have a look just how the radio tabs are meant to be specified and styled in Bootstrap 4. ( click here)
Effective ways to employ the Bootstrap radio button:
If you want to generate a radio tab we first need to have a
<div>.form-check.form-check-inline.radio.radio-inline.disabledInside the
.form-check<label>.form-check-label<input>.form-check-inputtype = “radio”name = “ ~ same name for all the options ~ ”id = “ ~ unique ID ~ “value=” ~some value here ~ ”disabled<input>This is also the place to characterize in the case that you desire the radio control to at first load like checked the moment the web page gets loaded. In case this is actually what you are actually looking for-- as opposed to
disabledchecked<input>checkedCheckbox plus Bootstrap Radio Working good examples
Bootstrap's
.button<label>data-toggle=" buttons".btn-group<input type="reset">.active<label>Keep in mind that pre-checked buttons require you to manually add the
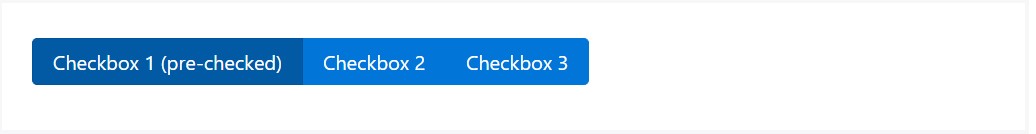
.active<label>Checkbox
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
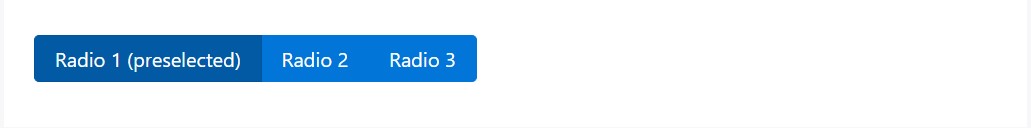
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button option
If we desire the site visitor to choose just one of a set of features, we can certainly apply input elements of the radio type. ( read here)
Only just one can certainly be picked when there is higher than one particular element of this style using the exact same value within the name attribute.

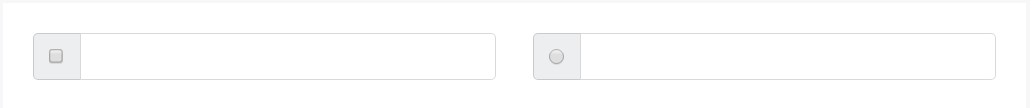
<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Final thoughts
Generally this is the manner in which the default radio buttons get defined and carry on throughout within Bootstrap 4-- in a moment everything you really need are certain solutions for the visitors to choose from.
Take a look at a few online video guide relating to Bootstrap Radio Button:
Related topics:
Bootstrap buttons formal documents

Bootstrap Radio button - short training

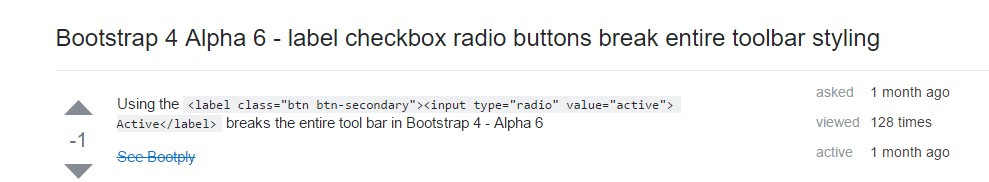
Checkbox radio buttons break entire toolbar styling