Bootstrap Offset Working
Introduction
It is really great when the information of our web pages simply fluently expands over the whole width offered and easily updates size as well as order when the width of the screen changes yet in certain cases we need allowing the elements some space around to breath without any supplemental features around them because the balance is the solution of purchasing light and responsive visual appeal easily relaying our information to the ones exploring the webpage. This free area coupled with the responsive behavior of our web pages is an important feature of the design of our pages .
In the new edition of the best famous mobile phone friendly framework-- Bootstrap 4 there is a exclusive group of tools assigned to situating our components precisely the places we need them and changing this placing and appearance according to the width of the screen web page gets displayed.
These are the so called Bootstrap Offset Popover and
pushpull-sm--md-How to apply the Bootstrap Offset HTML:
The standard syntax of these is really simple-- you have the activity you have to be utilized-- like
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis all feature compiled results
.offset-md-3.offsetExample
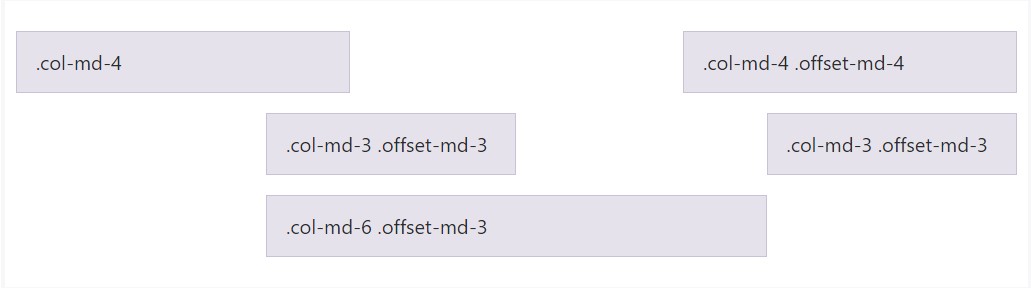
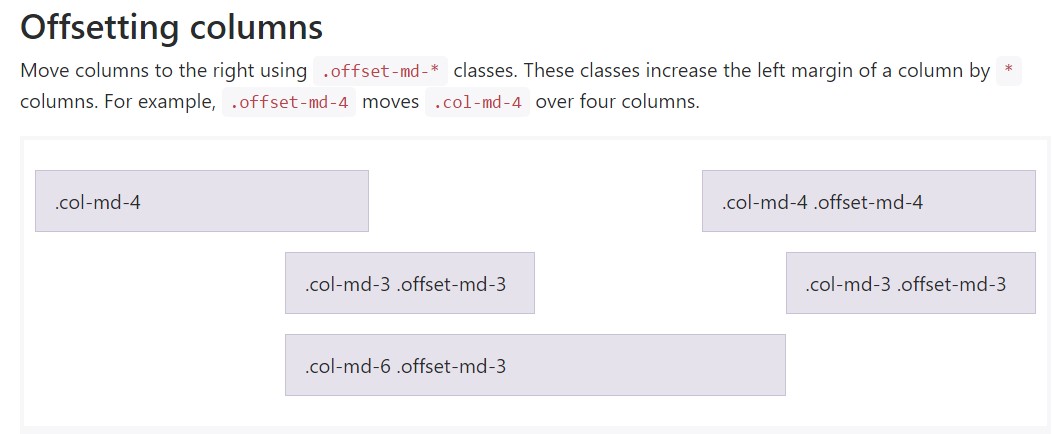
Position columns to the right using
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Essential thing
Important thing to keep in mind right here is following from Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This solution functions in situation when you want to style a specific element. If you however for some sort of issue would like to remove en element inning accordance with the ones besieging it you are able to employ the
.push -.pull.push-sm-8.pull-md-4–xs-And at last-- since Bootstrap 4 alpha 6 launches the flexbox utilities for setting web content you have the ability to likewise apply these for reordering your content adding classes like
.flex-first.flex-lastConclusions
So ordinarily that is simply the way ultimate vital components of the Bootstrap 4's grid structure-- the columns get appointed the wanted Bootstrap Offset System and ordered precisely as you want them despite the way they come about in code. However the reordering utilities are really effective, what needs to be shown first off really should additionally be described first-- this will also keep it a lot simpler for the people checking out your code to get around. Nevertheless certainly all of it depends on the specific case and the objectives you're planning to achieve.
Examine several on-line video tutorials about Bootstrap Offset:
Related topics:
Bootstrap offset main documents

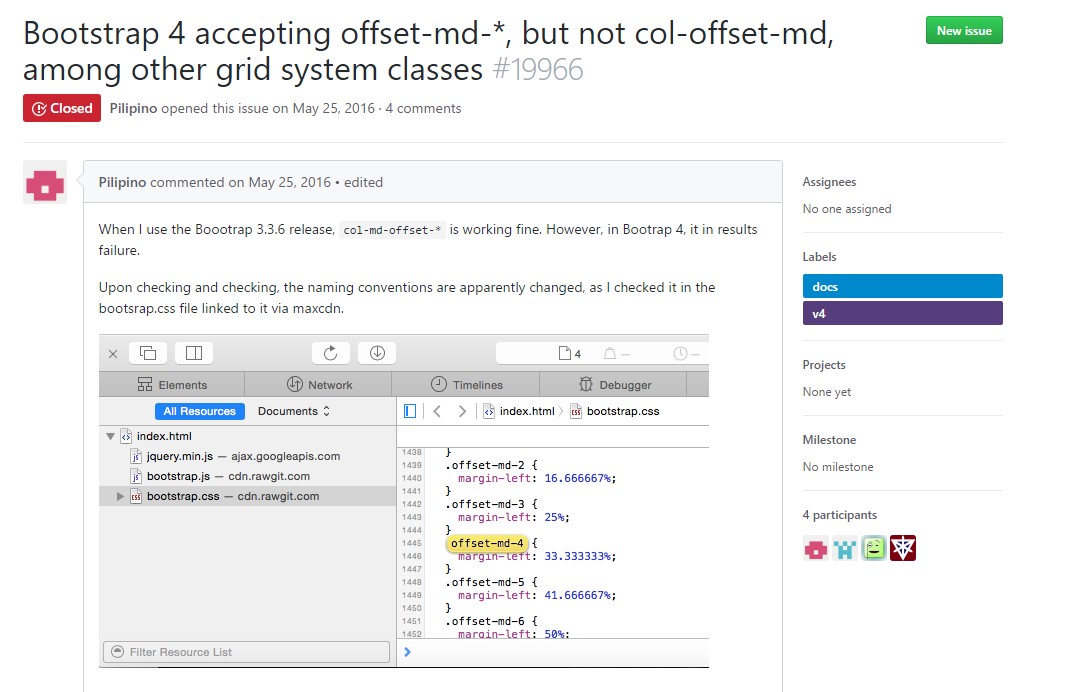
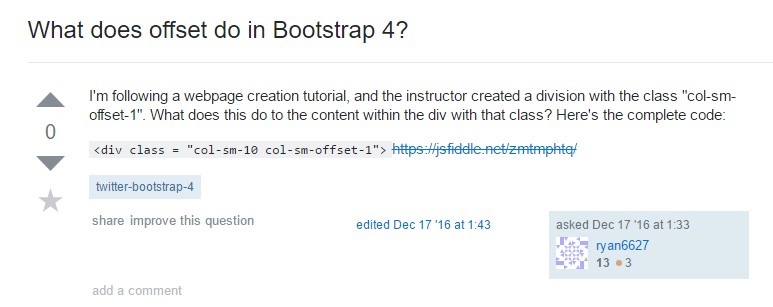
What does offset do in Bootstrap 4?

Bootstrap Offset:question on GitHub