Bootstrap Toggle Dropdown
Intro
Regardless the eye-catching pictures excellent functionality and smashing effects at the bottom line the web-site pages we create purpose narrows to handing on some material to the website visitor and for this reason we may likely call the web the new kind of document container given that more and more details obtains released and accessed on the net as an alternative as data on our local personal computers or the classical method-- published on a hard copy media. ( click here)
It all shortens to web content but in the conditions where the visitor attention becomes attracted from almost everywhere simply just presenting what we ought to provide is certainly not far enough-- it needs to be structured and showcased this way that even a large sums of completely dry useful plain text message search for a solution helping keep the visitor's attention and be actually straightforward for searching and discovering just the wanted part easily and fast-- if not the website visitor might get bored as well as disappointed and look away nevertheless somewhere out there in the content's body get disguised some invaluable treasures.
In this way we require an element which in turn has less area achievable-- long clear text areas move the visitor out-- and gradually several activity and interactivity would be additionally significantly admired because the audience got fairly used to clicking tabs around.
Well the Bootstrap 4 system has just exactly that-- convenient collapsible control panels with the ability of keeping huge quantity of data revealing simply a heading line in order to help us more effective get around and enlarging to illustrate what is simply wanted upon clicking on the header. These are the accordion and toggle panels that function pretty much the same with a single variation-- while the name suggests in the accordion panel expanding a some collapsible item collapses all the others while at the same time in the toggle component you are able to have as numerous extended parts as you require to-- all of it depends upon the particular material of the big message hidden in the collapsible control panels and the way you're imagining the user will sooner or later employ it. ( additional hints)
Steps to utilize the Bootstrap Toggle Value:
The certain execution of a toggle block is pretty uncomplicated in current version of the Bootstrap framework-- it utilizes the recently presented
.cardid = " ~element's unique name ~ "The factual application of a Bootstrap Toggle Button block is really convenient in the latest edition of the Bootstrap system-- it uses the recently suggested
.cardid = " ~element's unique name ~ "Next it's time for creating the certain toggle feature-- we'll apply the brilliant new for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Presently when the trigger has been actually generated it's moment for establishing the collapsing element-- to launch create a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showLastly within the collapsing component we must place a container for our content having the
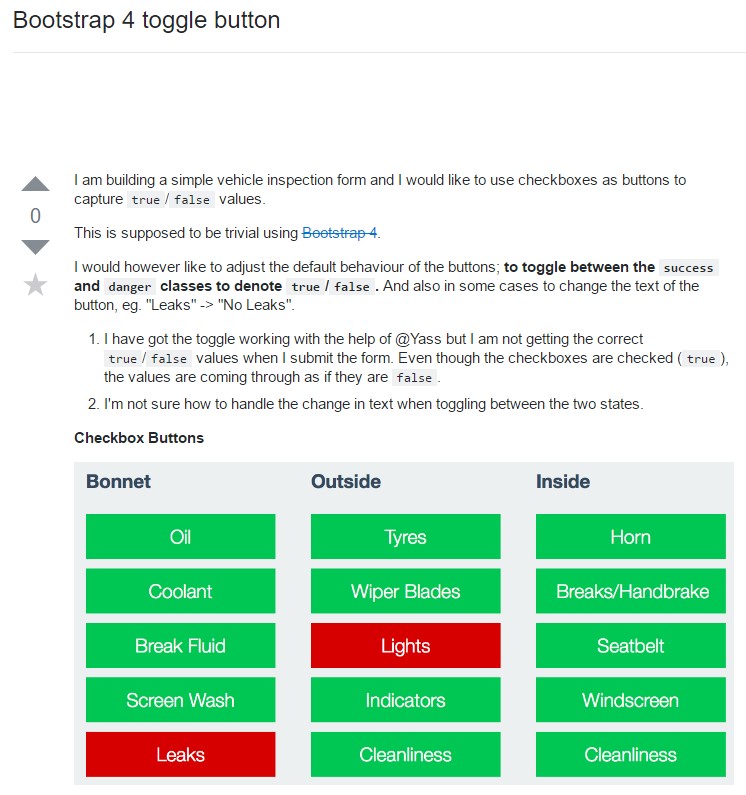
.card-blockSome example of toggle states
Put
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Generally that is certainly the way in which a single collapsible component becomes developed in Bootstrap 4. To generate the entire section you ought to repeat the actions from above building as lots of
.cardCheck a few youtube video guide regarding Bootstrap toggle:
Linked topics:
Bootstrap toggle approved records

Bootstrap toogle problem

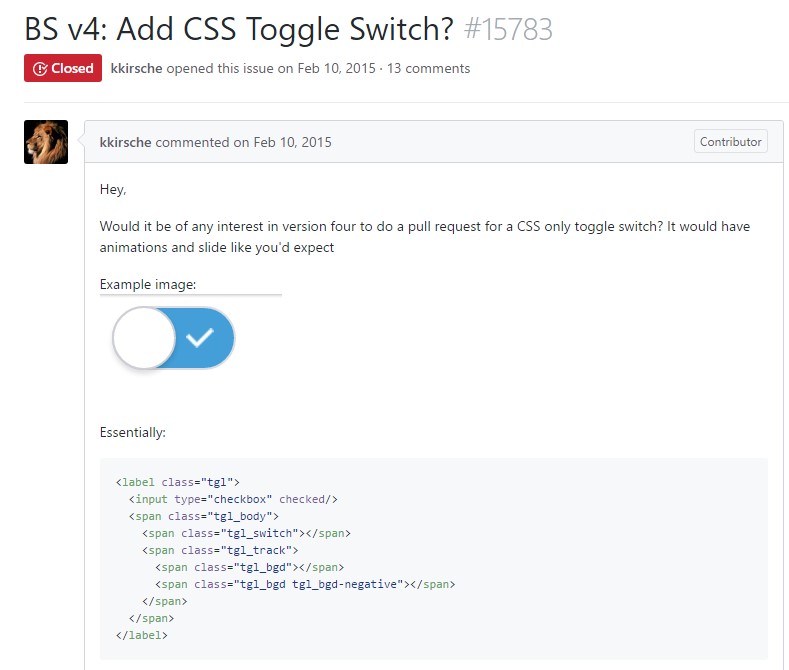
Ways to bring in CSS toggle switch?