Bootstrap Tabs Form
Overview
Sometimes it's quite effective if we are able to simply set a few sections of details sharing the very same place on webpage so the site visitor easily could surf throughout them without any actually leaving behind the screen. This gets quite easily achieved in the new 4th edition of the Bootstrap framework using the
.nav.tab- *The ways to work with the Bootstrap Tabs Border:
Firstly for our tabbed section we'll need to have several tabs. In order to get one make an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What is simply brand new within the Bootstrap 4 system are the
.nav-item.nav-link.active<li>Right now once the Bootstrap Tabs Form system has been simply prepared it is simply time for building the panels holding the actual information to be presented. Primarily we want a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You have the ability to also develop tabbed panels employing a button-- like appearance for the tabs themselves. These are additionally referred as pills. To work on it simply ensure as an alternative to
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs methods
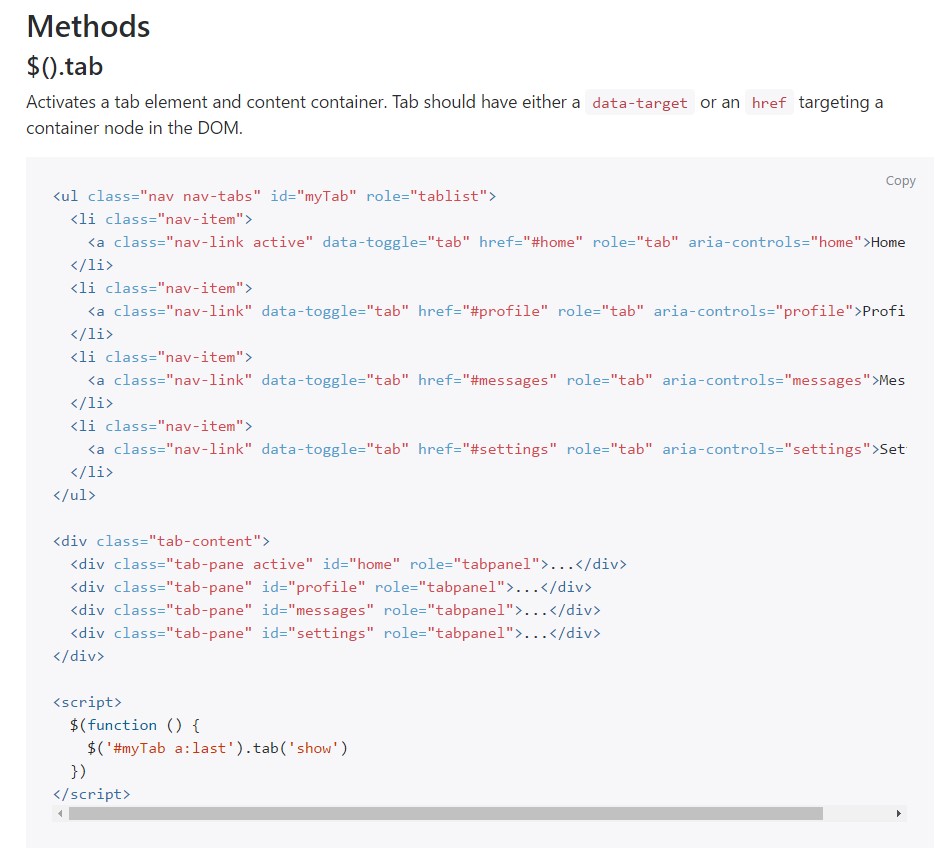
$().tab
$().tabSwitches on a tab component and web content container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Picks the delivered tab and gives its involved pane. Other tab which was recently picked comes to be unselected and its associated pane is covered. Come backs to the caller prior to the tab pane has really been shown ( id est just before the
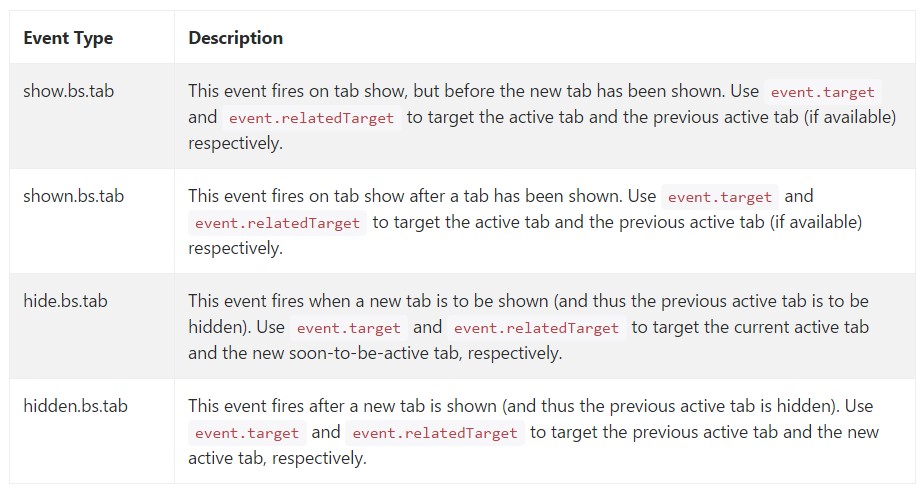
shown.bs.tab$('#someTab').tab('show')Events
When presenting a brand-new tab, the events fire in the following ordination:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabIf no tab was pretty much active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Final thoughts
Well essentially that's the approach the tabbed sections get created with the most recent Bootstrap 4 version. A thing to look out for when creating them is that the other contents wrapped inside every tab section need to be more or less the exact size. This will definitely assist you keep away from certain "jumpy" activity of your web page once it has been already scrolled to a certain placement, the website visitor has started exploring via the tabs and at a special point gets to launch a tab together with considerably more material then the one being really seen right prior to it.
Take a look at a number of video clip information relating to Bootstrap tabs:
Connected topics:
Bootstrap Nav-tabs: formal documentation

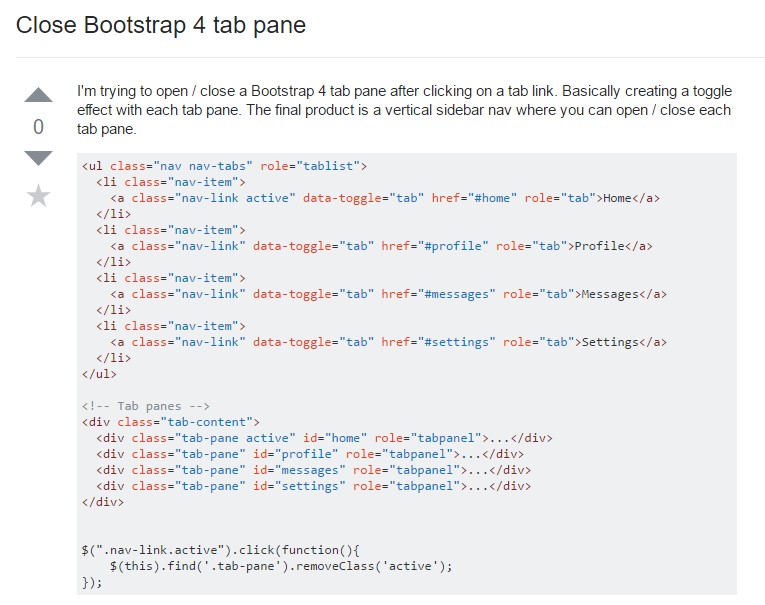
Exactly how to shut off Bootstrap 4 tab pane

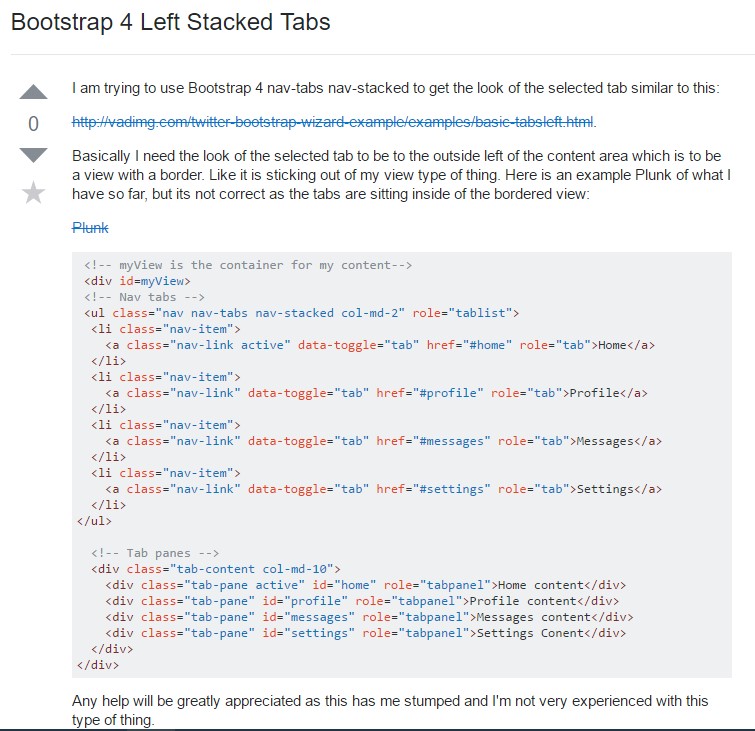
Bootstrap 4 Left Stacked Tabs