Bootstrap Grid Table
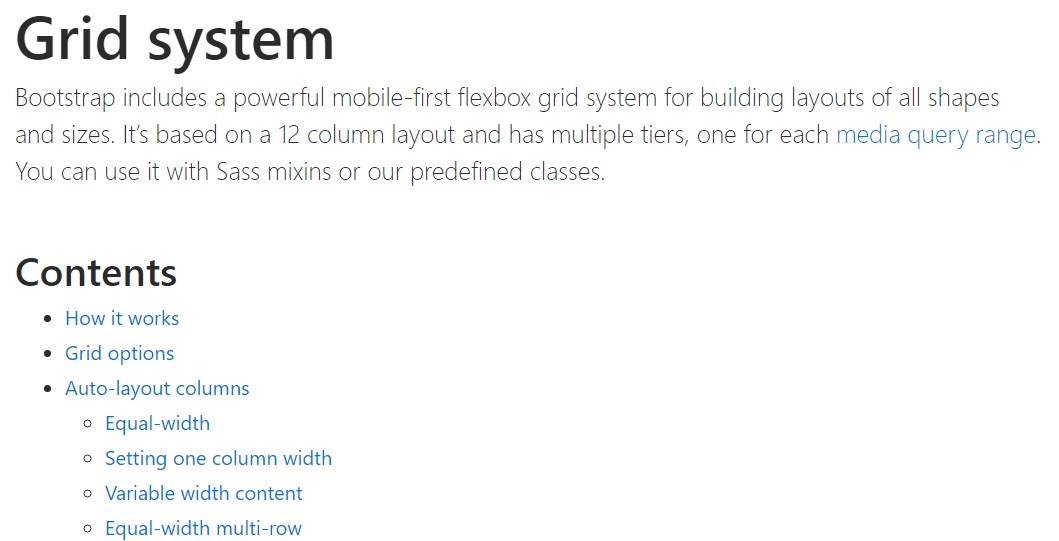
Intro
Bootstrap involves a strong mobile-first flexbox grid technique for designing styles of any sizes and looks . It is simply founded on a 12 column style and has numerous tiers, one for each media query variety. You are able to apply it with Sass mixins or of the predefined classes.
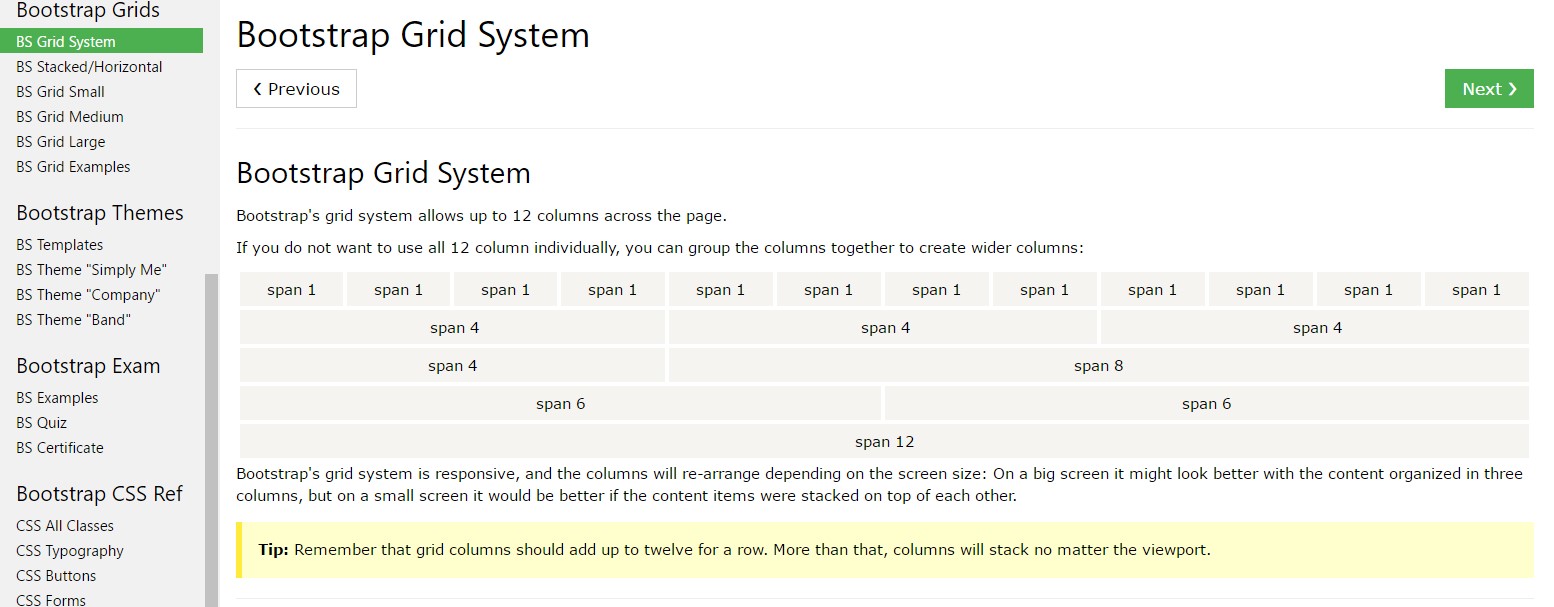
Among the most important element of the Bootstrap system letting us to make responsive page interactively converting to constantly install the size of the display screen they get featured on continue to looking perfectly is the so called grid system. The things it normally executes is providing us the opportunity of building complex arrangements integrating row plus a certain variety of column elements held in it. Think that the visible width of the display is departed in twelve equal elements vertically.
How you can apply the Bootstrap grid:
Bootstrap Grid CSS utilizes a variety of rows, containers, and columns to structure as well as straighten material. It's set up having flexbox and is entirely responsive. Listed here is an example and an in-depth look at precisely how the grid integrates.
The above illustration designs three equal-width columns on small, standard, large, and also extra big devices applying our predefined grid classes. All those columns are concentered in the web page with the parent
.containerHere is likely a way it does the trick:
- Containers give a way to center your site's elements. Work with
.container.container-fluid- Rows are horizontal bunches of columns which ensure your columns are definitely arranged correctly. We use the negative margin method upon
.row- Web content should really be installed inside of columns, and also simply just columns can be immediate children of rows.
- Because of flexbox, grid columns without any a fixed width is going to by default format with same widths. As an example, four instances of
.col-sm- Column classes signify the several columns you 'd like to use removed from the possible 12 per row. { So, in case you want three equal-width columns, you can absolutely work with
.col-sm-4- Column
widths- Columns possess horizontal
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for each responsive breakpoint: all breakpoints (extra little), small, medium, huge, and extra big.
- Grid tiers are formed on minimum widths, indicating they apply to that one tier and all those above it (e.g.,
.col-sm-4- You can use predefined grid classes or else Sass mixins for additional semantic markup.
Take note of the restrictions plus bugs around flexbox, such as the inability to work with several HTML elements such as flex containers.
Sounds very good? Outstanding, why don't we carry on to seeing all that during an instance. ( learn more)
Bootstrap Grid System features
Basically the column classes are actually something like that
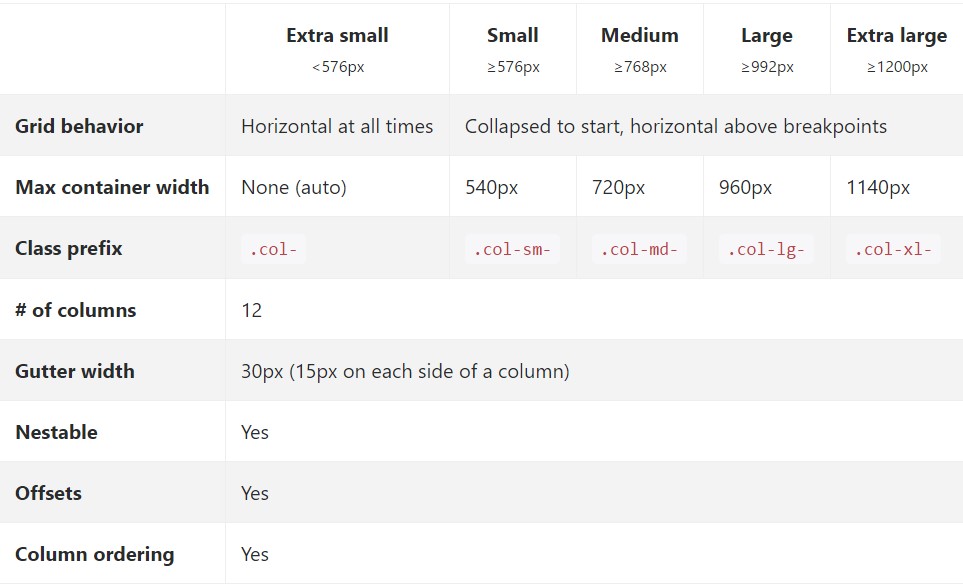
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-Whenever it approaches the Bootstrap Grid Table sizes-- all the possible widths of the viewport ( or else the visual location on the display) have been split up in five varieties just as comes after:
Extra small-- sizes under 544px or 34em (which comes to be the default measuring unit in Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and anything greater than it
.col-xl-*While Bootstrap applies
emrempxWatch precisely how elements of the Bootstrap grid system do a job around various tools having a useful table.

The new and various from Bootstrap 3 here is one added width range-- 34em-- 48em being actually designated to the
xsEach of the components styled along with a certain viewport width and columns keep its overall size in width when it comes to this viewport and all above it. Anytime the width of the display screen goes below the specified viewport size the elements pile above one another packing the whole width of the view .
You have the ability to additionally designate an offset to an aspect through a pointed out quantity of columns in a certain screen scale and over this is completeded with the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A number of things to think of whenever building the markup-- the grids containing columns and rows really should be positioned in a
.container.container.container-fluidPersonal descendants of the containers are the
.rowAuto configuration columns
Use breakpoint-specific column classes for equal-width columns. Provide any range of unit-less classes for each breakpoint you need to have and every column is going to be the equivalent width.
Equivalent size
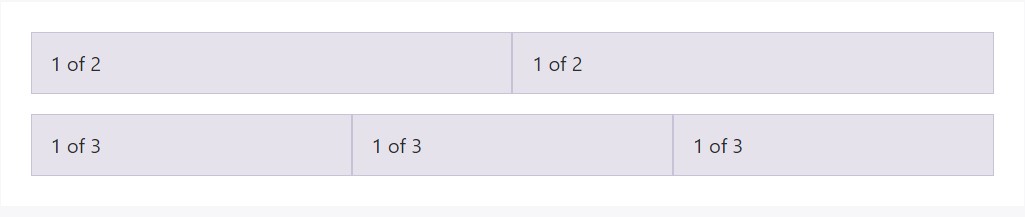
As an example, below are two grid designs that put on each and every device and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Initiating one column size
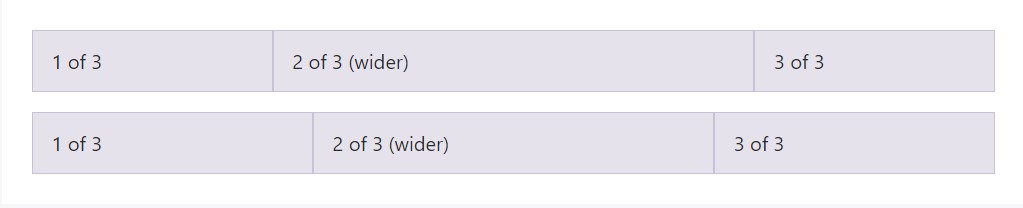
Auto-layout for the flexbox grid columns likewise means you can set up the width of one column and the others are going to automatically resize around it. You may possibly use predefined grid classes (as indicated below), grid mixins, or inline widths. Bear in mind that the additional columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
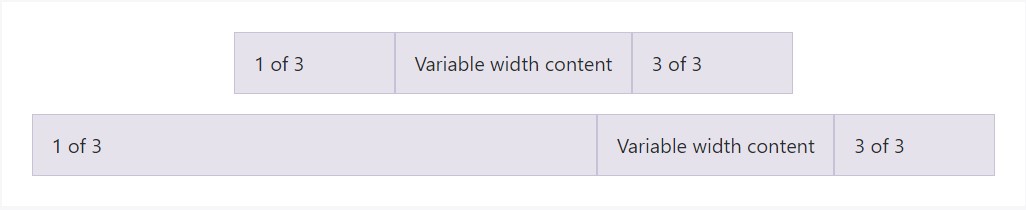
</div>Variable width content
Using the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
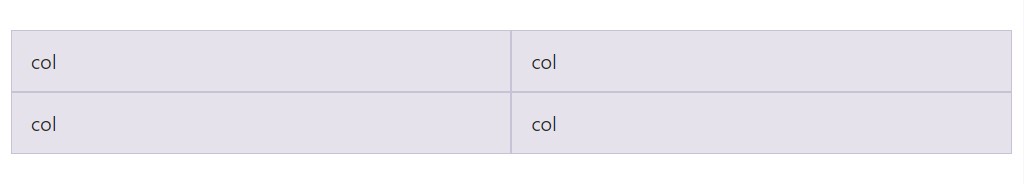
</div>Equal width multi-row
Build equal-width columns that stretch over multiple rows via including a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid incorporates five tiers of predefined classes intended for building complex responsive layouts. Customise the size of your columns on extra small, small, medium, large, or else extra large devices however you choose.
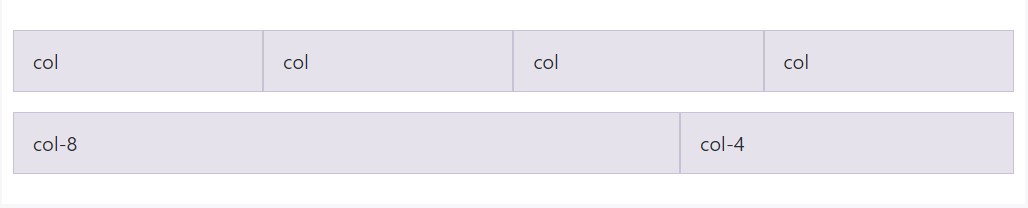
All breakpoints
For grids which are the similar from the tiniest of gadgets to the biggest, use the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
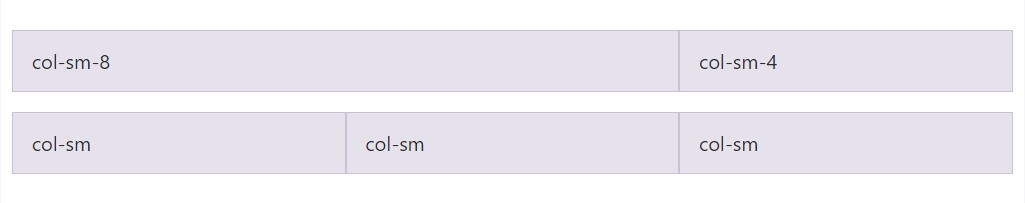
</div>Piled to horizontal
Making use of a particular set of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
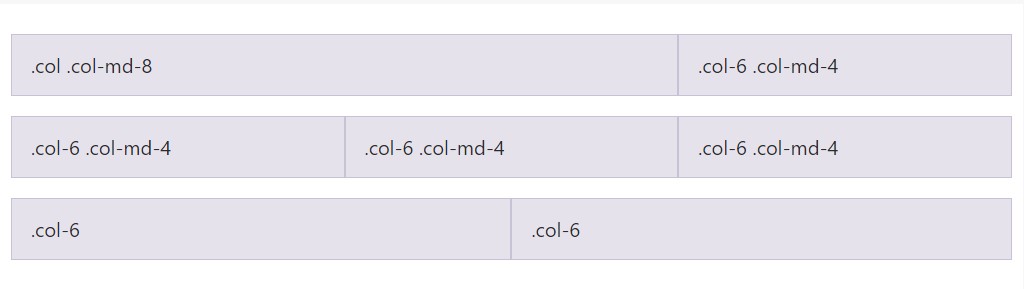
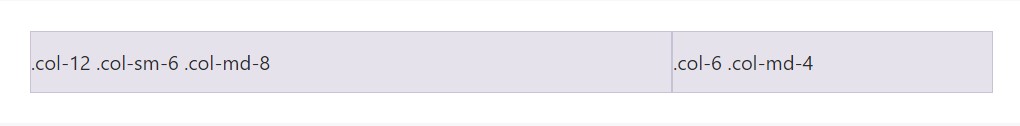
</div>Combine and suit
Really don't like your columns to just pile in a number of grid tiers? Put to use a combo of various classes for each and every tier as wanted. Check out the illustration listed below for a more effective idea of exactly how it all functions.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Positioning
Use flexbox placement utilities to vertically and horizontally align columns. ( check this out)
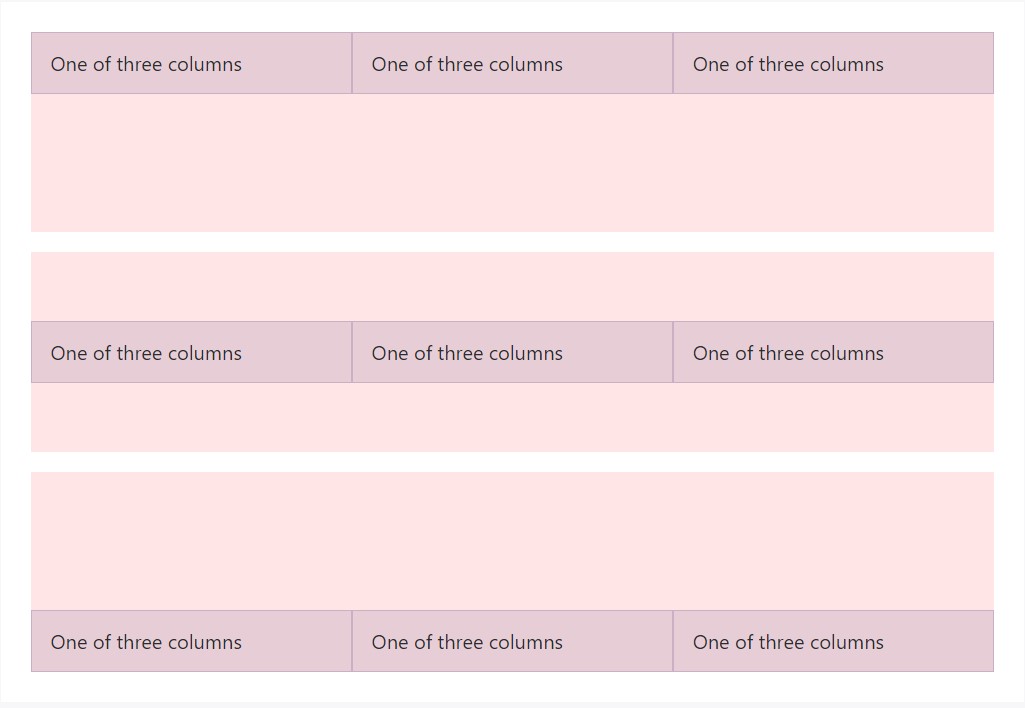
Vertical alignment

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
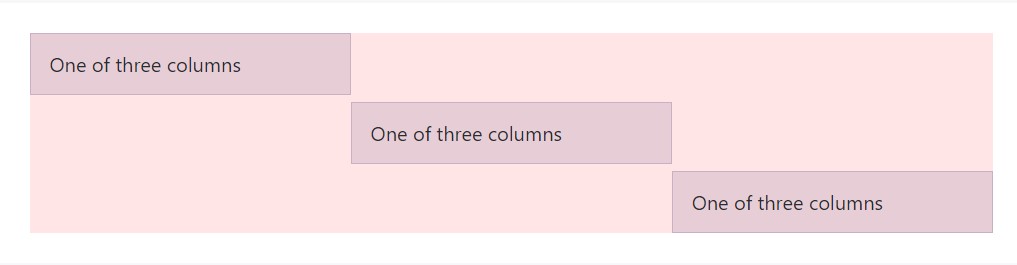
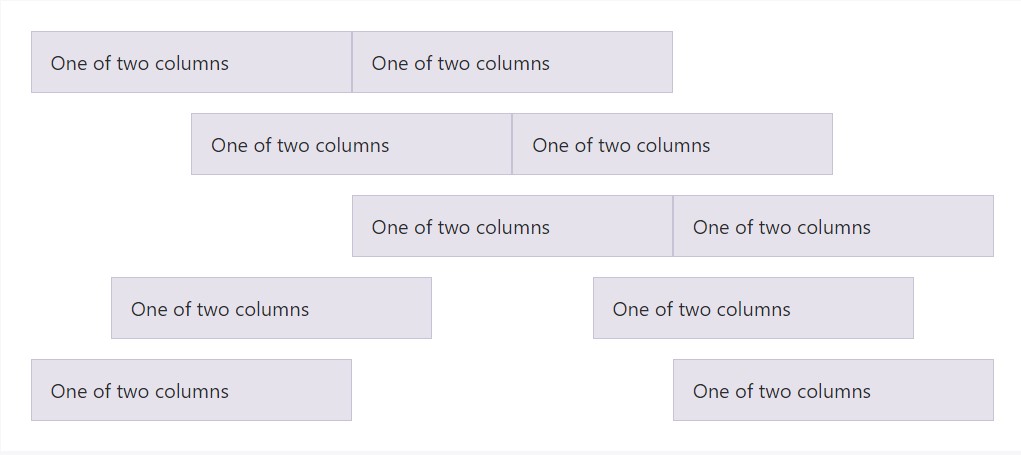
</div>Horizontal placement

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No margins
The gutters among columns inside our predefined grid classes can possibly be gotten rid of with
.no-guttersmargin.rowpaddingHere is actually the origin code for creating all of these formats. Note that column overrides are scoped to only the very first children columns and are targeted by means of attribute selector. While this develops a further particular selector, column padding can still be further modified together with space utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's specifically how it looks. Note you can certainly remain to use this together with all of the additional predefined grid classes ( incorporating column widths, responsive tiers, reorders, and further ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
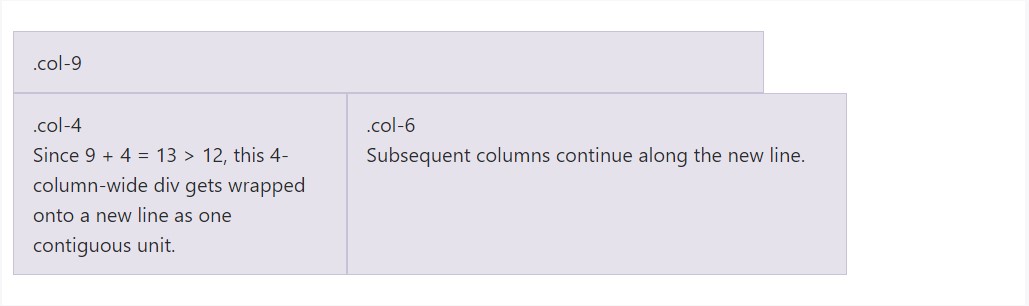
</div>Column covering
In the case that more than just 12 columns are situated within a single row, each and every set of added columns will, as one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
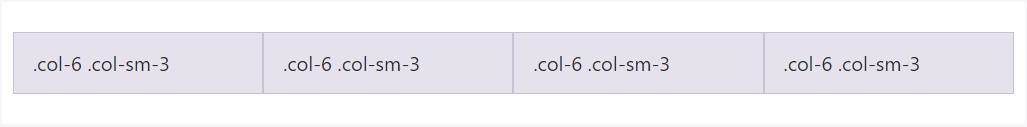
</div>Reseting of the columns
Together with the variety of grid tiers obtainable, you're bound to bump into challenges where, at certain breakpoints, your columns do not clear pretty appropriate being one is taller than the various other. To correct that, use a combination of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
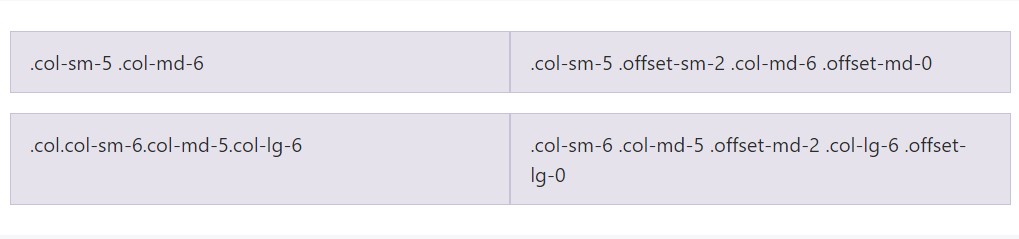
</div>In addition to column cleaning at responsive breakpoints, you may ought to reset offsets, pushes, or pulls. Notice this in action in the grid sample.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
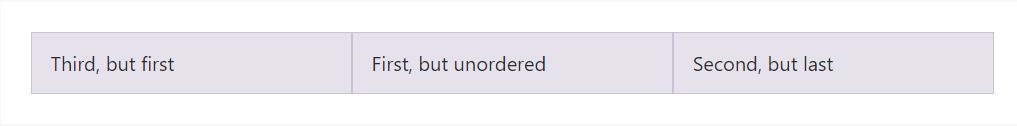
</div>Re-ordering
Flex purchase
Use flexbox utilities for regulating the vision structure of your content.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
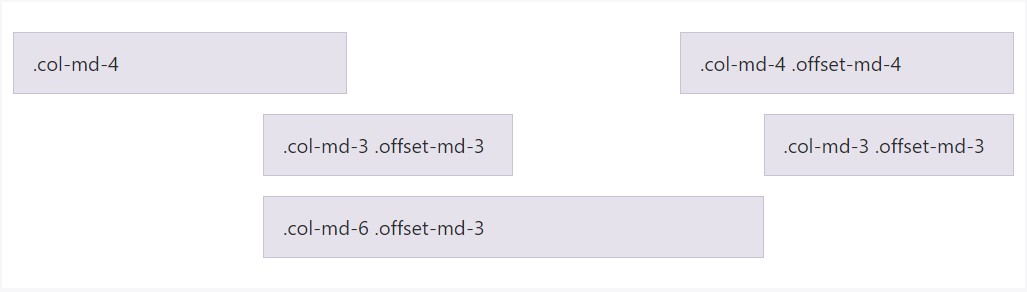
</div>Neutralizing columns
Push columns to the right applying
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
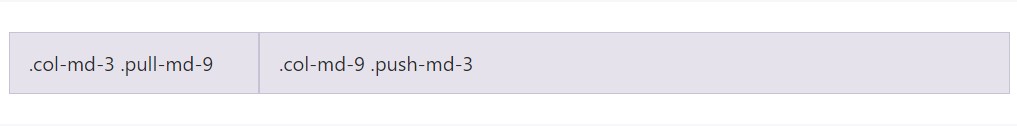
</div>Pull and push
Effectively improve the setup of our incorporated grid columns together with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
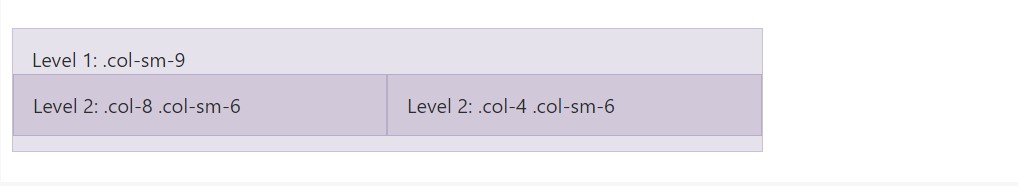
</div>Material posting
To den your material together with the default grid, include a brand-new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Making use of Bootstrap's origin Sass data
Whenever applying Bootstrap's source Sass files, you have the alternative of employing Sass mixins and variables to produce customized, semantic, and responsive web page configurations. Our predefined grid classes utilize these identical variables and mixins to supply a whole package of ready-to-use classes for fast responsive styles .
Options
Maps and variables establish the variety of columns, the gutter size, as well as the media query factor. We employ these to create the predefined grid classes reported earlier, and also for the customized mixins below.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are used together with the grid variables to generate semantic CSS for individual grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);An example application
You have the ability to modify the variables to your very own custom made values, or else simply apply the mixins with their default values. Here is literally an example of taking the default setups to generate a two-column design having a gap between.
See it practical within this delivered example.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Modifying the grid
Using our built-in grid Sass maps and variables , it's feasible to entirely customise the predefined grid classes. Change the number of tiers, the media query dimensions, and the container widths-- then recompile.
Columns and gutters
The variety of grid columns and also their horizontal padding (aka, gutters) can possibly be customized by using Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Solutions of grids
Going further the columns themselves, you can in addition customize the amount of grid tiers. Supposing that you desired simply three grid tiers, you would certainly modify the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);The instant developing any type of changes to the Sass maps or variables , you'll need to save your modifications and recompile. Doing so will out a brand-new package of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities will likewise be upgraded to use the custom breakpoints.
Conclusions
These are actually the undeveloped column grids in the framework. Applying special classes we can easily tell the specific features to span a specified variety of columns according to the actual width in pixels of the visible zone in which the webpage becomes presented. And ever since there are a numerous classes identifying the column width of the components rather than reviewing every one it is definitely more useful to try to learn about ways they certainly become built-- it is actually truly simple to remember having simply just a couple of things in mind.
Inspect a few online video training regarding Bootstrap grid
Linked topics:
Bootstrap grid formal documents

W3schools:Bootstrap grid guide

Bootstrap Grid column