Bootstrap Menu Using
Introduction
Even the easiest, not speaking of the more challenging web pages do desire some type of an index for the visitors to simply get around and locate precisely what they are trying to find in the early number of seconds avter their arrival over the web page. We must usually have in your mind a user might be rushing, exploring several web pages quickly scrolling over them looking for an item or choose. In such scenarios the certain and properly stated navigating selection might possibly make the variation when comparing a single unique site visitor and the page being simply clicked away. So the structure and activity of the web page navigating are necessary without a doubt. Additionally our web sites get increasingly more watched from mobile phone so not having a webpage and a site navigation in particular acting on smaller sreens nearly rises to not owning a webpage at all and even worse.
The good thing is the fresh 4th version of the Bootstrap framework offers us with a effective instrument to handle the issue-- the so called navbar element or the menu bar we got used watching on the tip of many webpages. It is a practical but effective instrument for covering our brand's identity relevant information, the web pages structure and a search form or else a couple of call to action buttons. Why don't we see just how this whole entire thing gets completed inside of Bootstrap 4.
How you can put into action the Bootstrap Menu Mobile:
Primarily we desire a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou can easily additionally employ one of the contextual classes such as
.bg-primary.bg-warningYet another bright new feature introduced in the alpha 6 of Bootstrap 4 framework is you should additionally appoint the breakpoint at which the navbar should collapse in order to get shown once the menu button gets pressed. To complete this add a
.navbar-toggleable- ~the desired viewport size ~<nav>Following move
Next we require to produce the so called Menu tab that will appear in the place of the collapsed Bootstrap Menu Mobile and the site visitors will certainly use to take it back on. To perform this make a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightPromoted web content
Navbars come using incorporated support for a handful of sub-components. Choose from the following as required :
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere is simply an instance of all of the sub-components incorporated in a responsive light-themed navbar that automatically collapses at the
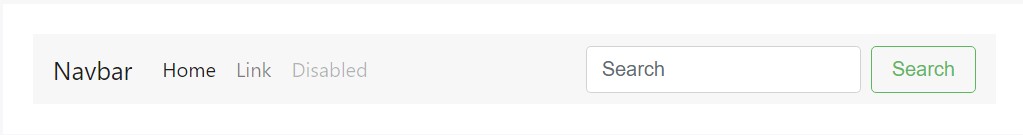
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
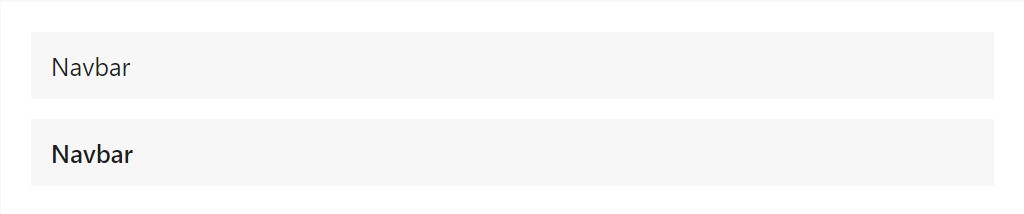
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Nav
Navbar site navigation links based on Bootstrap
.navActive forms-- with
.active.nav-links.nav-items
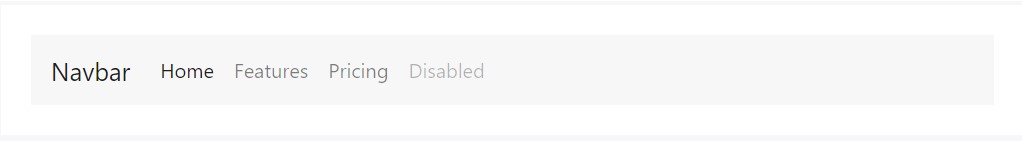
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
Set several form regulations and elements within a navbar by having
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars can provide pieces of content with the help of
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>An additional component
One more bright brand new capability-- inside the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we need to establish the container for our menu-- it will develop it in a bar along with inline objects over the specified breakpoint and collapse it in a mobile view below it. To do this make an element using the classes
.collapse.navbar-collapse.collapse.navbar-togglerFinishing part
At last it is definitely time for the actual navigation menu-- wrap it within an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
And so basically this is certainly the construct a navigational Bootstrap Menu Mobile in Bootstrap 4 have to possess -- it is actually quite basic and user-friendly -- now all that's left for you is figuring the suitable building and interesting titles for your material.
Check several video clip training about Bootstrap Menu
Linked topics:
Bootstrap menu official documents

Mobirise Bootstrap menu

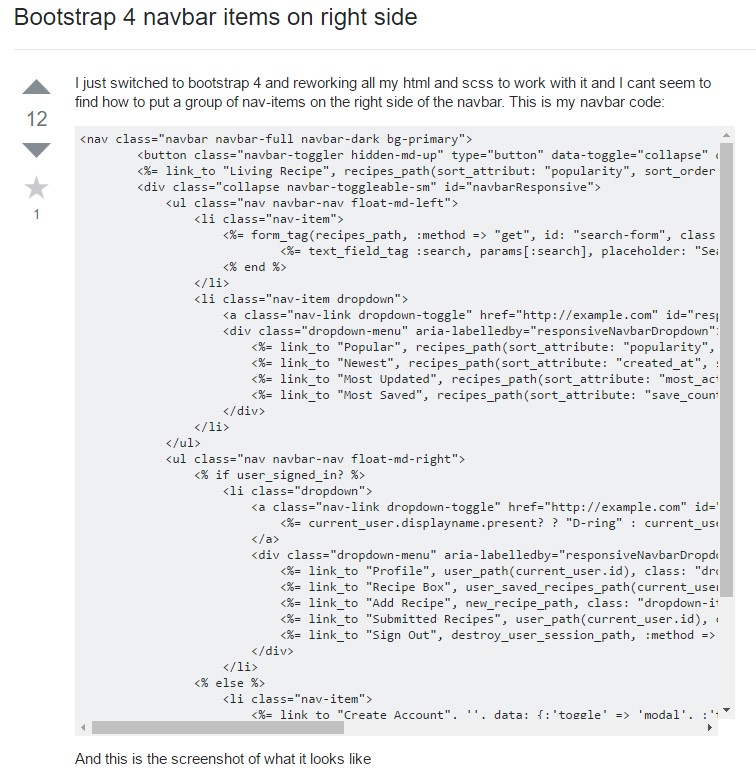
Bootstrap Menu on the right side