Bootstrap Columns Using
Introduction
In the previous couple of years and absolutely the following ones to come the world of internet spreading more and a lot more extensively across all kinds of gadgets so that these days almost fifty percent of the views of the web pages out there are performed not really on desktop computer and notebook screens but directly from numerous mobile products along with each kinds of small-scale display screen sizes. So on the occasion that a webpage will not present correctly-- indicating to resize and quickly find its finest shape on the device utilized its generally will get explored away to become changed by a mobile phone friendly webpage delivering quite similar product or service.
Aside from that-- the indexing engines just like Google perform the so called mobile-friendly test and indicate far down your webpages inside of the search results. This lowering is even farther in the case that the search is executed by a mobile phone-- the online search engines feel this particular issue quite seriously. In this degree not featuring a mobile friendly page pretty much points to not possessing a web page at all.
Exactly how to make use of the Bootstrap Columns Example:
However what certainly a webpage being responsive means-- commonly-- fitting all width of the screen that gets revealed on demonstrating the elements in helpful and clear manner at any size. To take care of this the Bootstrap framework uses so called columns and breakpoints . In a several words the breakpoints are predefined display widths at which a change happens and the Bootstrap Columns HTML get transposed to hopefully fit more appropriate. The previous version applied 4 breakpoints and the absolute most current Bootstrap 4 framework exposes one more so they get actually five. Here they are having the highest value they stretch to. The exact boundary number in itself goes to the next display screen sizing.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-Additional recommendations
The horizontal zone in Bootstrap 4 framework becomes shared in 12 fragments equivalent in width-- these are the so called columns-- they all come with the
.col-.col-12.col-xs-12Auto style columns
Employ breakpoint-specific column classes for equal-width columns. Put in any range of unit-less classes for each and every breakpoint you really need and each and every Bootstrap Columns Content will be the equivalent width.
Equal width
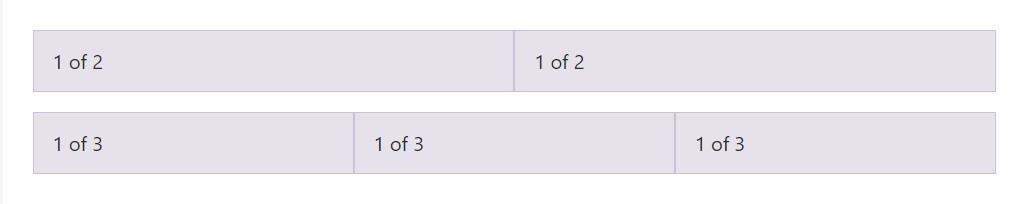
For example, right here are two grid formats that used on each and every gadget and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Placing one column size
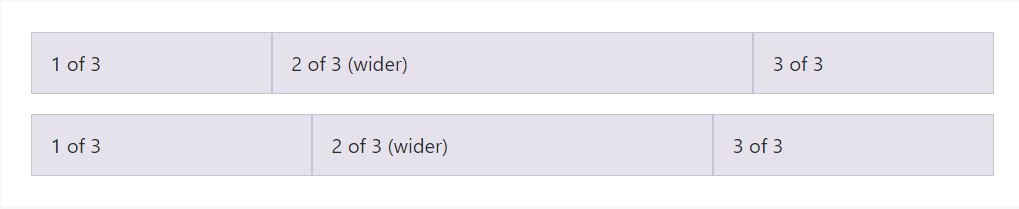
Auto-layout for flexbox grid columns additionally means you can set up the width of one column and the others will automatically resize about it. You may possibly work with predefined grid classes (as demonstrated below), grid mixins, or inline widths. Bear in mind that the different columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
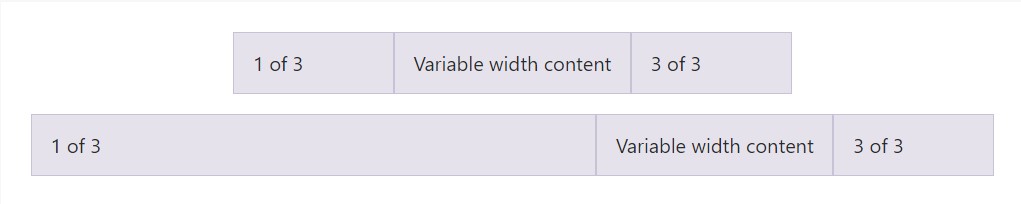
</div>Variable size content
Employing the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
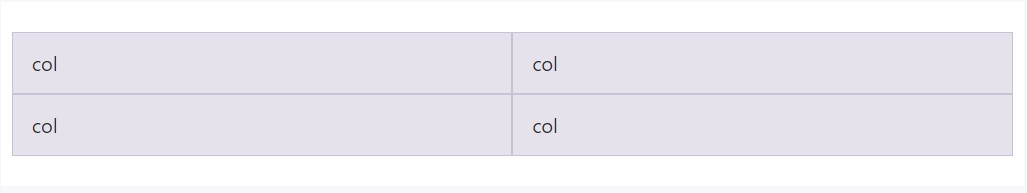
</div>Equal width multi-row
Build equal-width columns which extend multiple rows through adding a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Another unique feature
Another new thing by the most recent Alpha 6 build of Bootstrap 4 is supposing that you put in simply just a couple of
.col-~ some number here ~Final thoughts
And so currently you find out ways in which the column items build the design as well as responsive behavior of the Bootstrap system and all that is certainly left for you is designing something really wonderful with them.
Check out a number of on-line video information about Bootstrap columns
Linked topics:
Bootstrap columns formal records

Responsive columns in Bootstrap

Issue with a heights of the Bootstrap columns