Bootstrap Layout Guide
Intro
In the recent number of years the mobile devices came to be such considerable component of our lives that most of us can't certainly visualize how we got to get around without needing them and this is actually being claimed not simply for phoning some people by speaking just as if you remember was actually the initial purpose of the mobile phone however in fact getting in touch with the entire world by having it straight in your arms. That is definitely the key reason why it additionally turned into extremely important for the most normal habitants of the World wide web-- the web pages need to present as fantastic on the small mobile display screens as on the standard desktop computers that at the same time got even larger making the size difference also larger. It is supposed someplace at the beginning of all this the responsive systems come to show up providing a helpful approach and a variety of creative tools for having pages act no matter the device viewing them.
However what's very likely most important and stocks the structures of so called responsive web site design is the concept itself-- it is actually entirely different from the one we used to have indeed for the fixed width web pages from the last years which subsequently is much identical to the one in the world of print. In print we do have a canvas-- we prepared it up once first of the project to transform it up possibly a handful of times as the work proceeds but near the bottom line we end up with a media of size A and also art work with size B installed on it at the defined X, Y coordinates and that's it-- as soon as the project is accomplished and the sizes have been corrected all of it ends.
In responsive web design even so there is actually no such thing as canvas size-- the possible viewport dimensions are as practically infinite so establishing a fixed value for an offset or a size can be fantastic on one display screen however pretty annoying on another-- at the additional and of the specter. What the responsive frameworks and specifically one of the most popular of them-- Bootstrap in its own most current fourth edition supply is certain smart ways the web site pages are being actually generated so they automatically resize and reorder their specific parts adjusting to the space the viewing screen gives them and not moving far from its size-- in this manner the website visitor gets to scroll only up/down and gets the material in a practical scale for browsing without having to pinch zoom in or out in order to see this section or another. Why don't we discover precisely how this generally works out. ( get more info)
How you can apply the Bootstrap Layout Form:
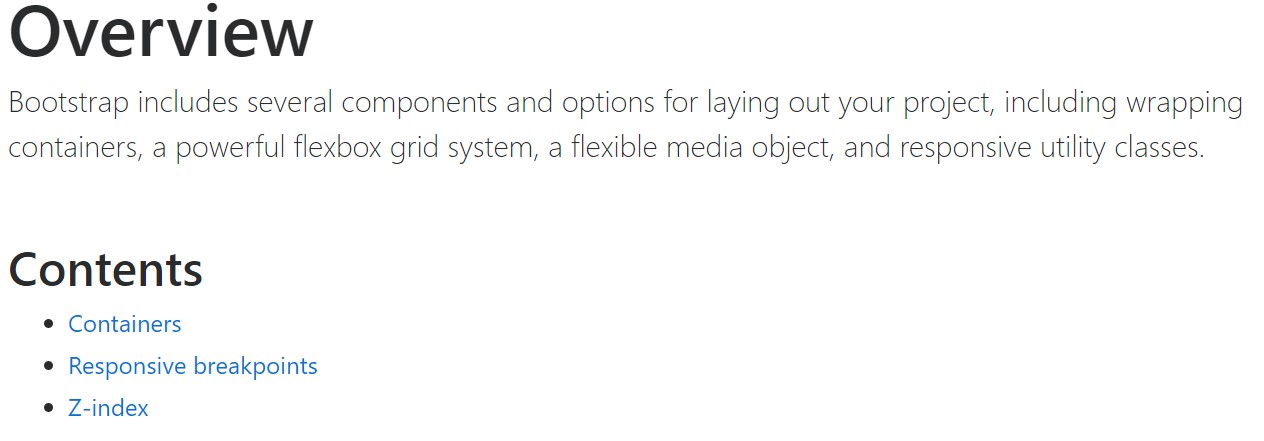
Bootstrap includes several components and possibilities for installing your project, featuring wrapping containers, a impressive flexbox grid system, a versatile media object, and responsive utility classes.
Bootstrap 4 framework applies the CRc structure to handle the web page's content. Assuming that you are simply simply starting this the abbreviation gets easier to keep in mind because you are going to probably in some cases be curious at first what component provides what. This come for Container-- Row-- Columns and that is the system Bootstrap framework applies intended for making the pages responsive. Each responsive website page includes containers holding generally a single row with the needed quantity of columns within it-- all of them together creating a significant content block on page-- just like an article's heading or body , listing of product's features and so forth.
Why don't we look at a single content block-- like some elements of whatever being certainly provided out on a page. Initially we require covering the whole thing into a
.container.container-fluidAfter that inside of our
.container.rowThese are applied for taking care of the arrangement of the material elements we place inside. Since the latest alpha 6 version of the Bootstrap 4 framework incorporates a styling approach termed flexbox along with the row element now all sort of positionings ordination, distribution and sizing of the content can be accomplished with just adding a practical class however this is a entire new story-- meanwhile do understand this is the element it is actually done with.
Finally-- inside the row we must made several
.col-General formats
Containers are certainly probably the most essential format component within Bootstrap and are needed when applying default grid system. Select from a responsive, fixed-width container ( guaranteeing its
max-width100%As long as containers can possibly be nested, a lot of Bootstrap Layouts formats do not demand a nested container.
<div class="container">
<!-- Content here -->
</div>Work with
.container-fluid
<div class="container-fluid">
...
</div>Have a look at certain responsive breakpoints
Since Bootstrap is developed to be definitely mobile first, we utilize a number of media queries to generate sensible breakpoints for interfaces and formats . These particular breakpoints are mostly based on minimum viewport sizes and enable us to size up features just as the viewport changes .
Bootstrap generally employs the following media query ranges-- or else breakpoints-- in Sass files for design, grid system, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Due to the fact that we compose source CSS within Sass, all of Bootstrap media queries are certainly obtainable via Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We periodically employ media queries that go in the other course (the given display screen size or smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these types of media queries are additionally accessible through Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for targeting a individual section of display screen dimensions employing the minimum required and maximum breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These types of media queries are additionally accessible via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In a similar way, media queries may perhaps reach numerous breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for targeting the exact screen dimension range would be:
@include media-breakpoint-between(md, xl) ...Z-index
A number of Bootstrap components apply
z-indexWe don't encourage customization of these kinds of values; you evolve one, you probably require to change them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background components-- like the backdrops that allow click-dismissing-- often tend to reside on a lesser
z-indexz-indexAnother recommendation
Utilizing the Bootstrap 4 framework you can easily set up to 5 separate column appeals according to the predefined in the framework breakpoints but ordinarily two to three are quite enough for obtaining optimal appearance on all displays. ( learn more)
Final thoughts
And so now hopefully you do have a basic concept just what responsive web site design and frameworks are and just how one of the most prominent of them the Bootstrap 4 framework deals with the webpage material in order to make it display best in any screen-- that is certainly just a fast glimpse yet It's considerd the awareness how items work is the strongest basis one should move on prior to searching into the details.
Review some video short training about Bootstrap layout:
Linked topics:
Bootstrap layout approved records

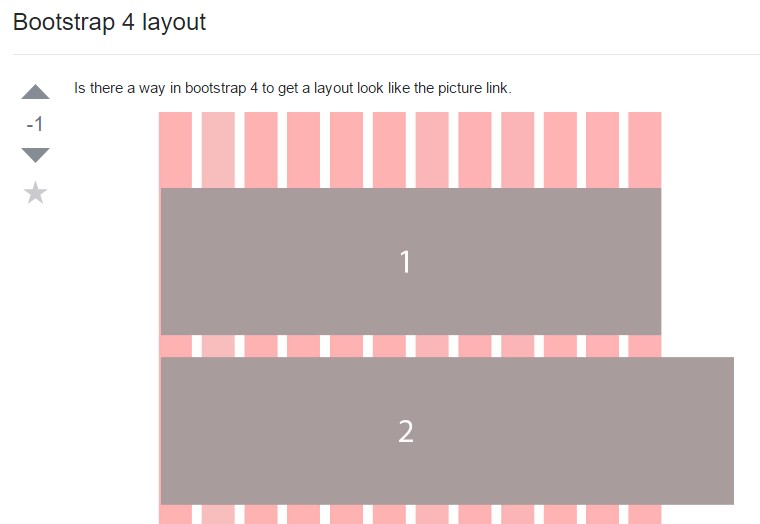
A way within Bootstrap 4 to prepare a intended style

Format examples inside of Bootstrap 4