Bootstrap Breakpoints Responsive
Overview
Taking in concern all the feasible screen sizes where our website pages could ultimately present it is essential to form them in a manner approving universal sharp and strong appeal-- typically using the aid of a effective responsive framework just like the most prominent one-- the Bootstrap framework in which most current version is currently 4 alpha 6. However what it actually handles to assist the pages pop up great on any screen-- let's check out and view.
The main concept in Bootstrap normally is putting some structure in the countless feasible device display sizes ( or else viewports) placing them into a few variations and styling/rearranging the web content appropriately. These are also named grid tiers or else display scales and have advanced quite a little bit throughout the various editions of one of the most prominent currently responsive framework around-- Bootstrap 4. (see page)
Efficient ways to apply the Bootstrap Breakpoints Responsive:
Commonly the media queries get determined with the following syntax
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxVarieties of Bootstrap editions
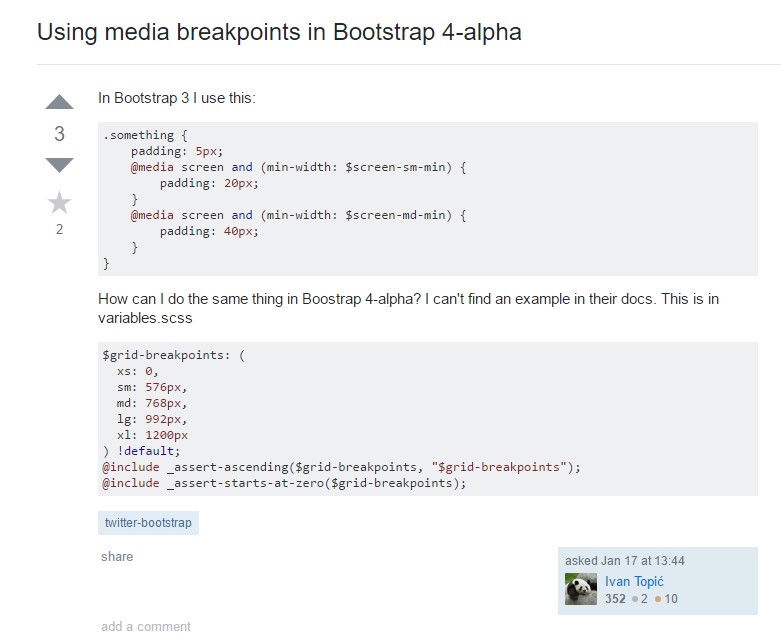
Within Bootstrap 4 as opposed to its own forerunner there are 5 display screen sizes but since the latest alpha 6 build-- only 4 media query groups-- we'll get back to this in just a sec. Considering that you most probably realise a
.row.col -Screen sizes
The screen scales in Bootstrap typically utilize the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- sizes beneath 576px-- This display in fact doesn't provide a media query but the designing for it instead gets used as a typical regulations being overwritten due to the queries for the widths above. What's as well brand new inside Bootstrap 4 alpha 6 is it basically doesn't make use of any scale infix-- so the column layout classes for this specific display screen dimension get specified such as
col-6Small screens-- works with
@media (min-width: 576px) ...-sm-.col-sm-6Medium display screens-- makes use of
@media (min-width: 768px) ...-md-.col-md-6Large display screens - utilizes
@media (min-width: 992px) ...-lg-And finally-- extra-large screens -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Since Bootstrap is certainly developed to become mobile first, we employ a fistful of media queries to generate sensible breakpoints for layouts and programs . These types of Bootstrap Breakpoints Css are normally based on minimum viewport sizes and allow us to scale up elements when the viewport changes. (read this)
Bootstrap primarily makes use of the following media query stretches-- or breakpoints-- in source Sass documents for style, grid structure, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Considering that we compose resource CSS in Sass, each media queries are generally obtainable by Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in some cases work with media queries which proceed in the other route (the granted display dimension or smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, these particular media queries are additionally accessible with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for aim a particular sector of screen dimensions using the minimum and maximum Bootstrap Breakpoints Usage widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These types of media queries are as well accessible with Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Likewise, media queries may well span multiple breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for targeting the exact same display screen dimension variation would be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Together with specifying the width of the webpage's elements the media queries occur throughout the Bootstrap framework commonly becoming specified by means of it
- ~screen size ~Take a look at a number of youtube video training regarding Bootstrap breakpoints:
Connected topics:
Bootstrap breakpoints official documents

Bootstrap Breakpoints trouble

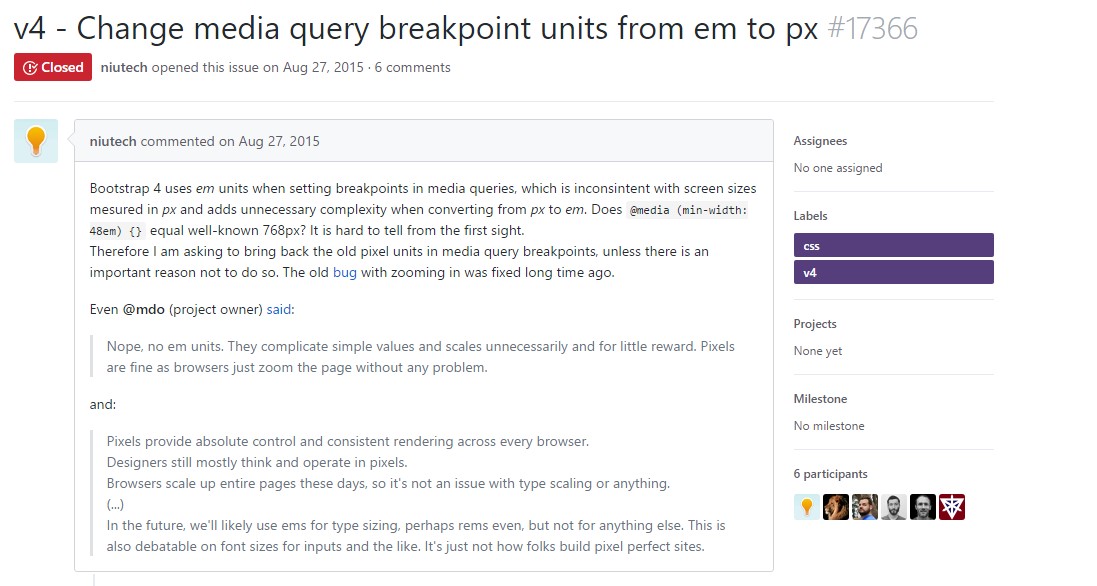
Transform media query breakpoint systems from 'em' to 'px'