Bootstrap Select Inline
Introduction
Bootstrap is probably the most popular system for creating totally responsive web sites for the numerous handful of years currently and it becomes increasingly more valuable, simple to use and well thought with every brand-new version trying to stay on top of the web site design courses and web-site developer's needs. The new Bootstrap 4 version is actually speedier and simpler to utilize in comparison to its predecessor that turned into the absolute favorite whenever it relates to mobile friendly. It is although still simply just a fantastic thought set of designating rules and classes and not a magic wand efficient in delivering basically anything a web site designer could actually think of or a user might actually want-- no framework could ever handle that. ( learn more)
That is really why eventually numerous plugins become produced to fill in the little spaces satisfying the necessity of certain visual aspect and behavior for this rare cases while the main system can't do the job. This in fact is a excellent attitude considering that basically we simply incorporate the primary framework files for most ideal visual appeal and features and the plugins arrive in and get loaded simply by internet browser only when really needed providing the optimal server load and speed for our pages.
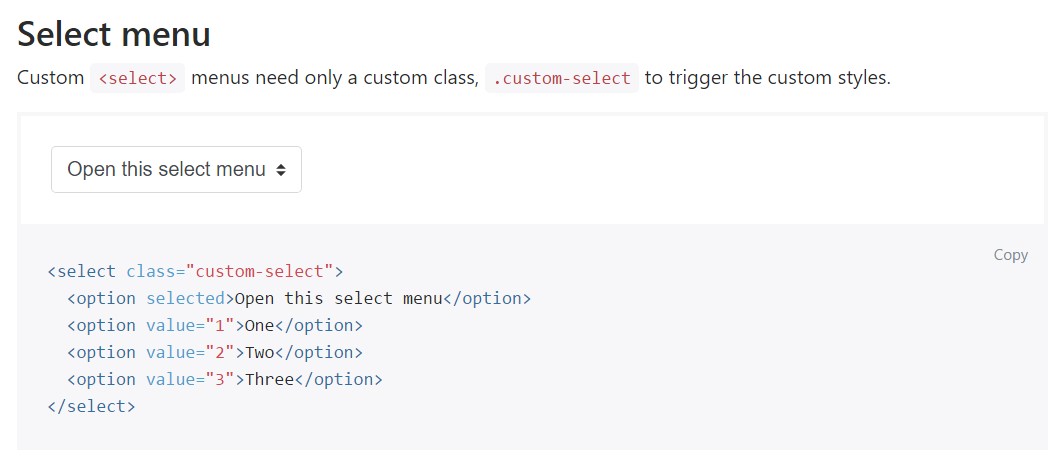
Over here we're planning to take a glance at some of those plugins-- the Bootstrap Select Style. It provides a notable expansion to the default
<select>The best ways to put into action the Bootstrap Select Jquery Plugin:
The web page you can certainly receive it from is https://silviomoreto.github.io/bootstrap-select/ and with scrolling it just a bot you can surely discover the CDN hyperlinks just in case you choose not to self-host. When you have certainly attached it inside of your webpage you have the ability to conveniently obtain usage of it designating the class
.selectpicker<select>You can easily single out the achievable possibilities within the dropdown menu in a couple of groups-- just wrap the
<option><optgroup>label= “ “A few possibilities could be picked simultaneously-- a thick arrives alongside the ones you really need inside the webpage-- assuming that you want this sort of activity just incorporate the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleAn additional great function is incorporating a practical search box on the very top of the dropdown-- this way in the event of a truly huge selection of choices the visitor can conveniently narrow the list down by just inputting a few letters of the name of the needed one-- the listing immediately gets filtered. To obtain his functionality you must appoint the attribute
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Conclusions
These are certainly just a couple of simple cases to provide you the overall impression precisely how you can surely get things handled-- typically, by just incorporating a number of words for custom attributes to the
.selectpickerInspect a number of video information regarding Bootstrap Select Value plugin:
Linked topics:
For example of the select menu

Select plugin difficulty

Practical application of the select plugin