Bootstrap Button groups set
Intro
Inside of the web pages we generate we regularly possess a number of possible opportunities to exhibit or else a several actions which may be ultimately taken regarding a specific item or a topic so it would definitely be pretty useful in case they got an simple and convenient method designating the controls responsible for the site visitor having one route or yet another inside a compact group with common appeal and styling.
To maintain this kind of cases the latest version of the Bootstrap framework-- Bootstrap 4 has whole help to the so called Bootstrap Button groups form which commonly are exactly what the name mention-- groups of buttons enclosed just as a individual feature with all of the features within seeming basically the similar so it is definitely easy for the website visitor to select the right one and it's less worrieding for the vision because there is certainly no free area around the particular elements in the group-- it appears as a individual button bar using several alternatives.
The best way to use the Bootstrap Button groups set:
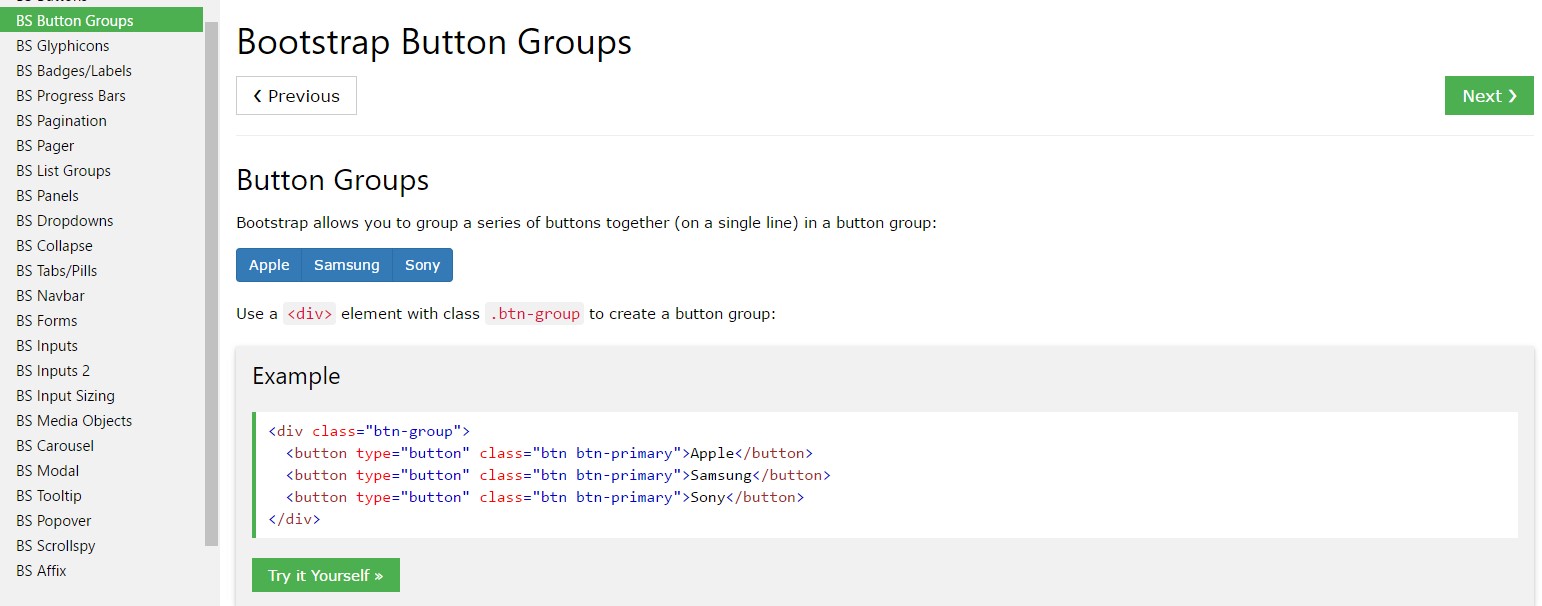
Creating a button group is certainly really incomplex-- everything you really need is an element together with the class
.btn-group.btn-group-verticalThe sizing of the buttons inside of a group can be universally handled so using specifying a single class to all group you can easily get either small or large buttons in it-- just add
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarTypical illustration
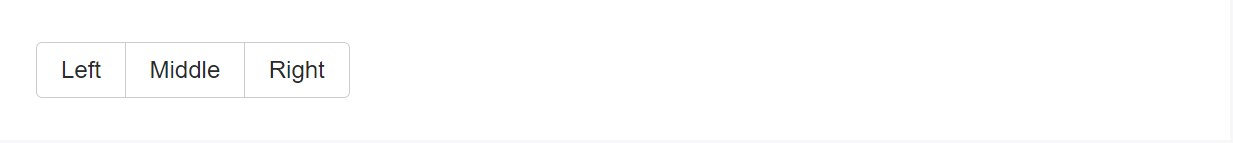
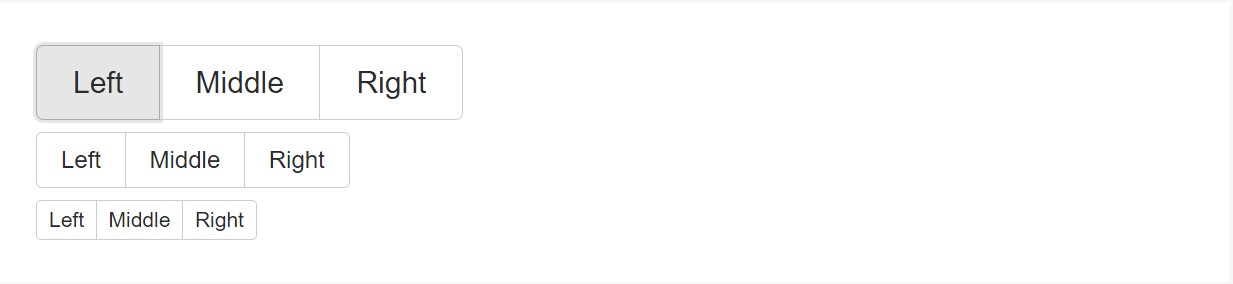
Wrap a variety of buttons by having
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Instance of the Button Toolbar
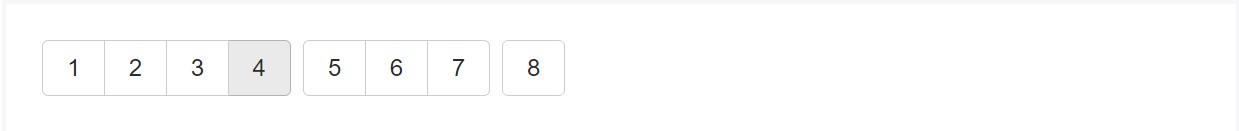
Integrate packages of Bootstrap Button groups panel into button toolbars for extra compound elements. Utilize utility classes like needed to space out groups, buttons, and more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
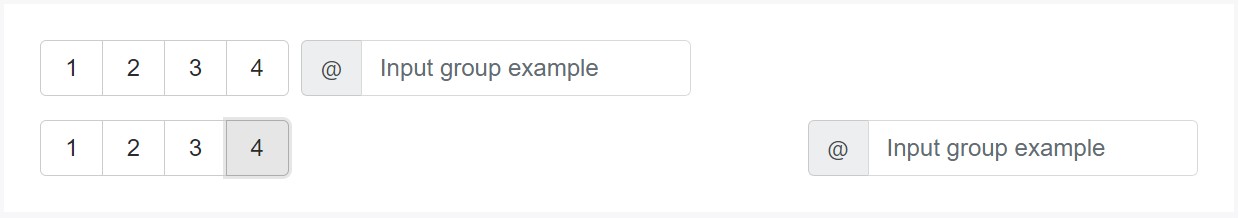
</div>Do not hesitate to combine input groups with button groups within your toolbars. Like the example mentioned above, you'll likely need to have some utilities though to place things effectively.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Sizing
As an alternative to using button measurements classes to every single button inside a group, simply incorporate
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
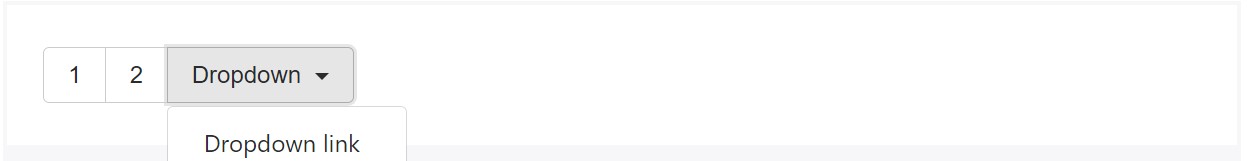
Put a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
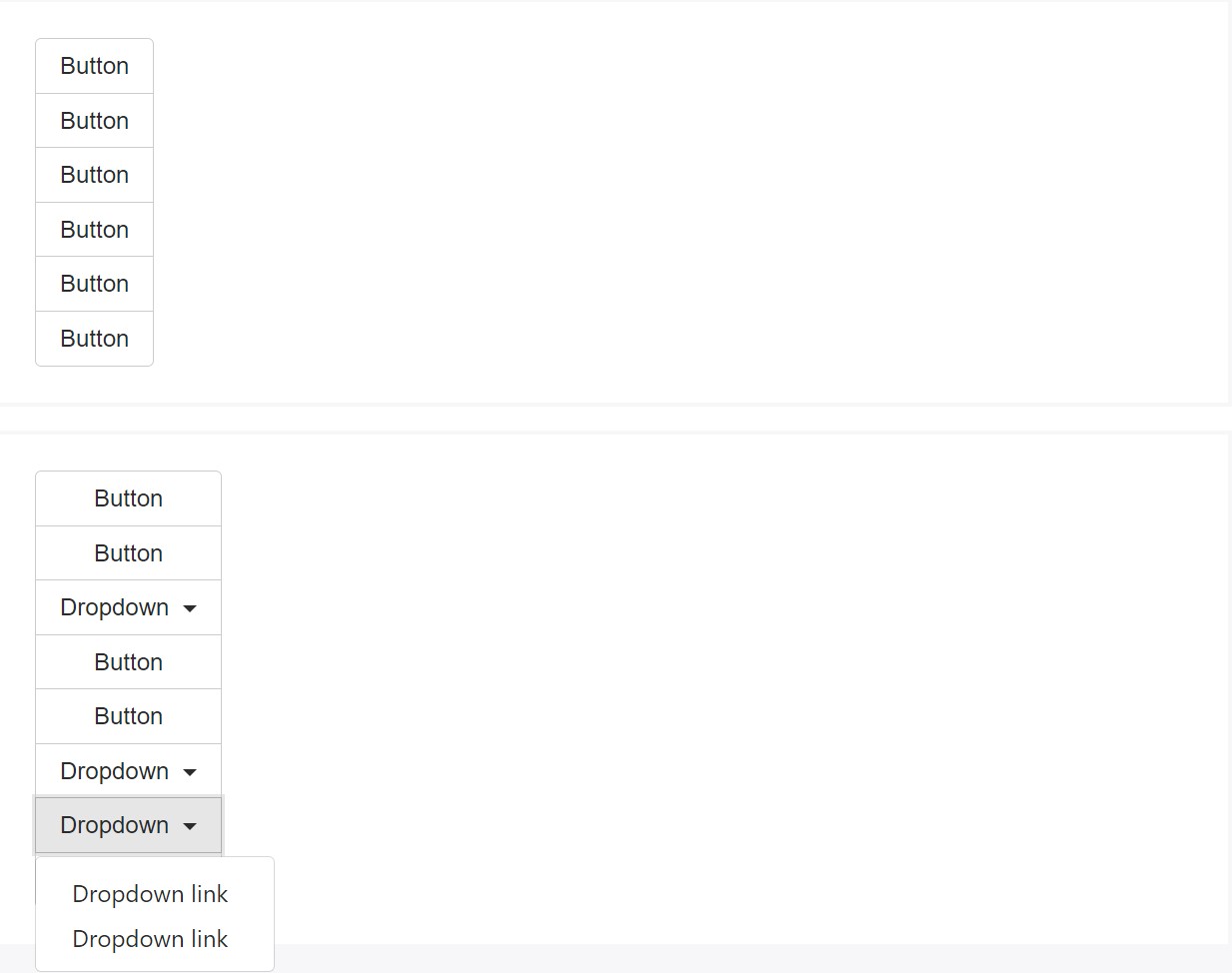
</div>Vertical version
Make a package of buttons appear like vertically stacked instead of horizontally. Split button dropdowns are not maintained here.

<div class="btn-group-vertical">
...
</div>Popovers and Tooltips
Because of the specific execution ( and also some other components), a little bit of significant casing is demanded for tooltips and also popovers inside of button groups. You'll must determine the option
container: 'body'Other point to take note of
In order to get a dropdown button in a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleFinal thoughts
Basically that's the approach the buttons groups become created with the aid of the most well-known mobile friendly framework in its most current edition-- Bootstrap 4. These can be quite practical not only exhibit a handful of possible possibilities or a paths to take but additionally just as a secondary navigation items occurring at specific spots of your web page featuring consistent appeal and easing up the navigating and general user appeal.
Look at some on-line video information about Bootstrap button groups:
Related topics:
Bootstrap button group main information

Bootstrap button group article

Sustain buttons through Bootstrap v4