Bootstrap Tooltip Button
Intro
In certain situations, most especially on the desktop it is a fantastic suggestion to have a suggestive callout along with certain pointers appearing when the site visitor puts the computer mouse cursor over an element. In this way we make sure the appropriate information has been certainly presented at the correct time and eventually greatly improved the visitor experience and ease while employing our web pages. This particular behavior is managed by the tooltip element that has a consistent and cool to the entire framework styling appeal in newest Bootstrap 4 edition and it's certainly very easy to provide and configure them-- why don't we check out how this gets carried out . ( helpful hints)
Details to learn when applying the Bootstrap Tooltip Modal:
- Bootstrap Tooltips utilize the Third party library Tether for setting . You must involve tether.min.js just before bootstrap.js needed for tooltips to work !
- Tooltips are really opt-in for effectiveness reasons, in this way you must definitely activate them by yourself.
- Bootstrap Tooltip Button together with zero-length titles are never shown.
- Point out
container: 'body'components (like input groups, button groups, etc).
- Triggering tooltips on concealed components will certainly not function.
- Tooltips for
.disableddisabled- When triggered from hyperlinks which span multiple lines, tooltips are going to be centralized. Utilize
white-space: nowrap<a>Got all of that? Great, let us see the way they deal with certain instances.
Efficient ways to use the Bootstrap Tooltips:
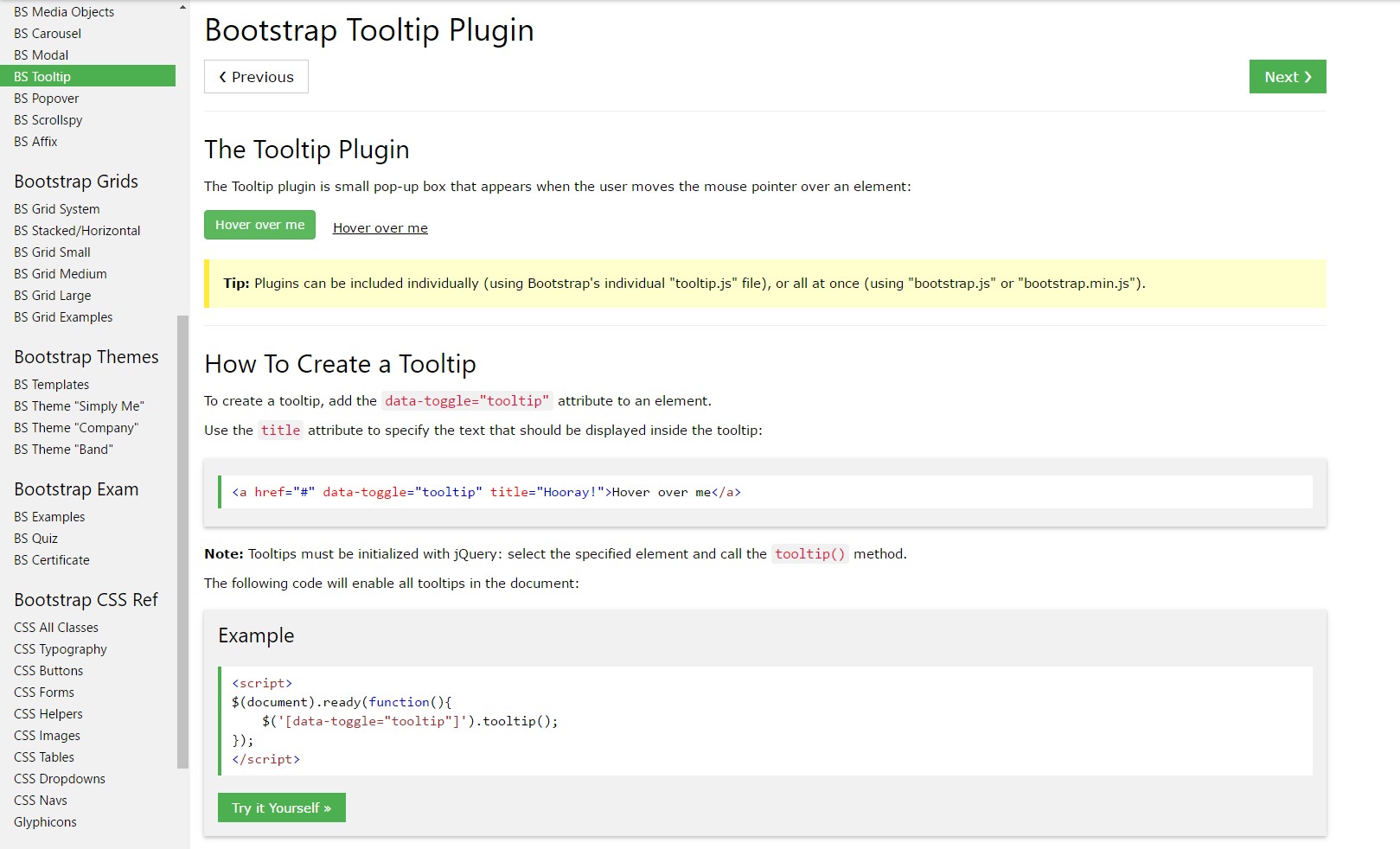
First of all in order to get use of the tooltips functions we must enable it since in Bootstrap these components are not allowed by default and demand an initialization. To work on this add in a useful
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())What the tooltips truly perform is getting what is generally within an element's
title = ””<a><button>When you have turned on the tooltips capability to delegate a tooltip to an element you have to include two mandatory and one optionally available attributes to it. A "tool-tipped" components must feature
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips visual appeal as well as behavior has remained literally the identical in each the Bootstrap 3 and 4 versions given that these certainly perform function very well-- completely nothing much more to be needed from them.
As an examples
One manner to boot up all of the tooltips on a webpage would most likely be to pick them simply by their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
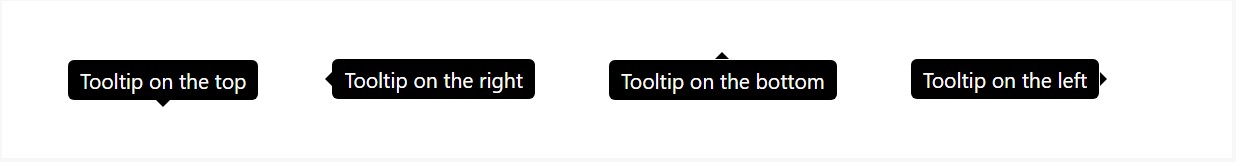
)Inactive Demo
4 possibilities are offered: top, right, bottom, and left adjusted.
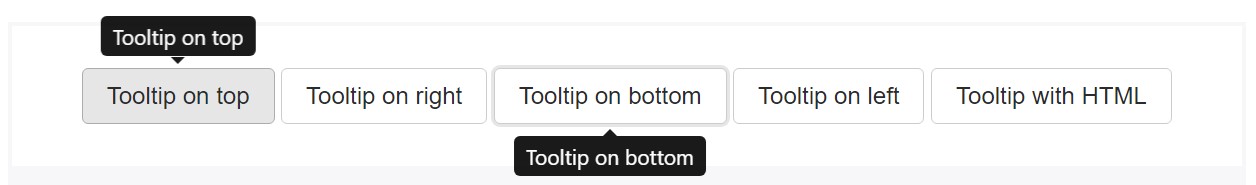
Interactive
Hover over the buttons below to view their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And with custom HTML added:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Usage
The tooltip plugin develops information and markup as needed, and by default places tooltips after their trigger element.
Produce the tooltip via JavaScript:
$('#example').tooltip(options)Markup
The needed markup for a tooltip is simply just a
datatitletopHelping make tooltips operate for computer keyboard plus assistive technology users.
You must simply just add tooltips to HTML features that are traditionally keyboard-focusable and interactive ( just like links or form controls). Despite the fact that arbitrary HTML components ( just like
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
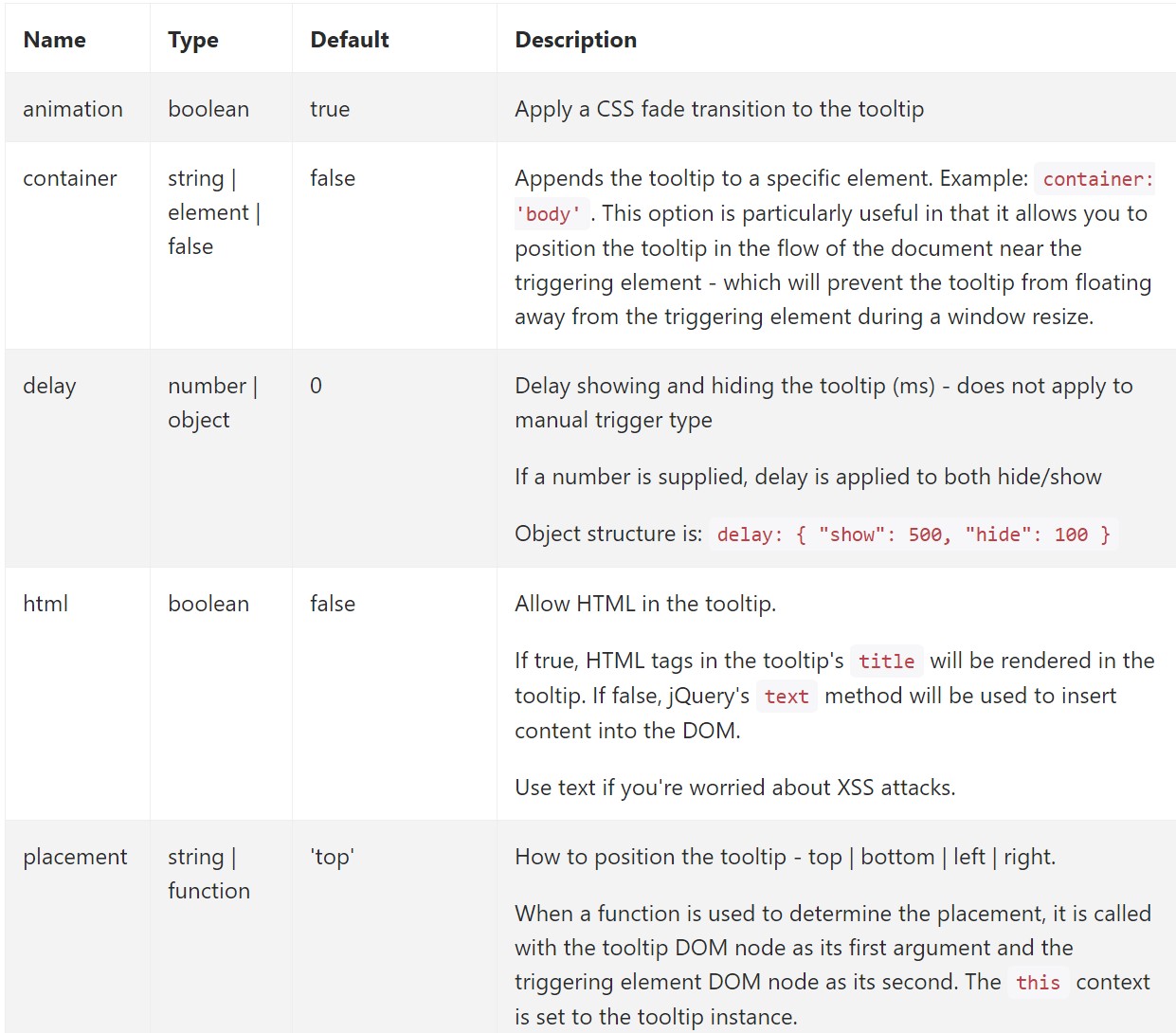
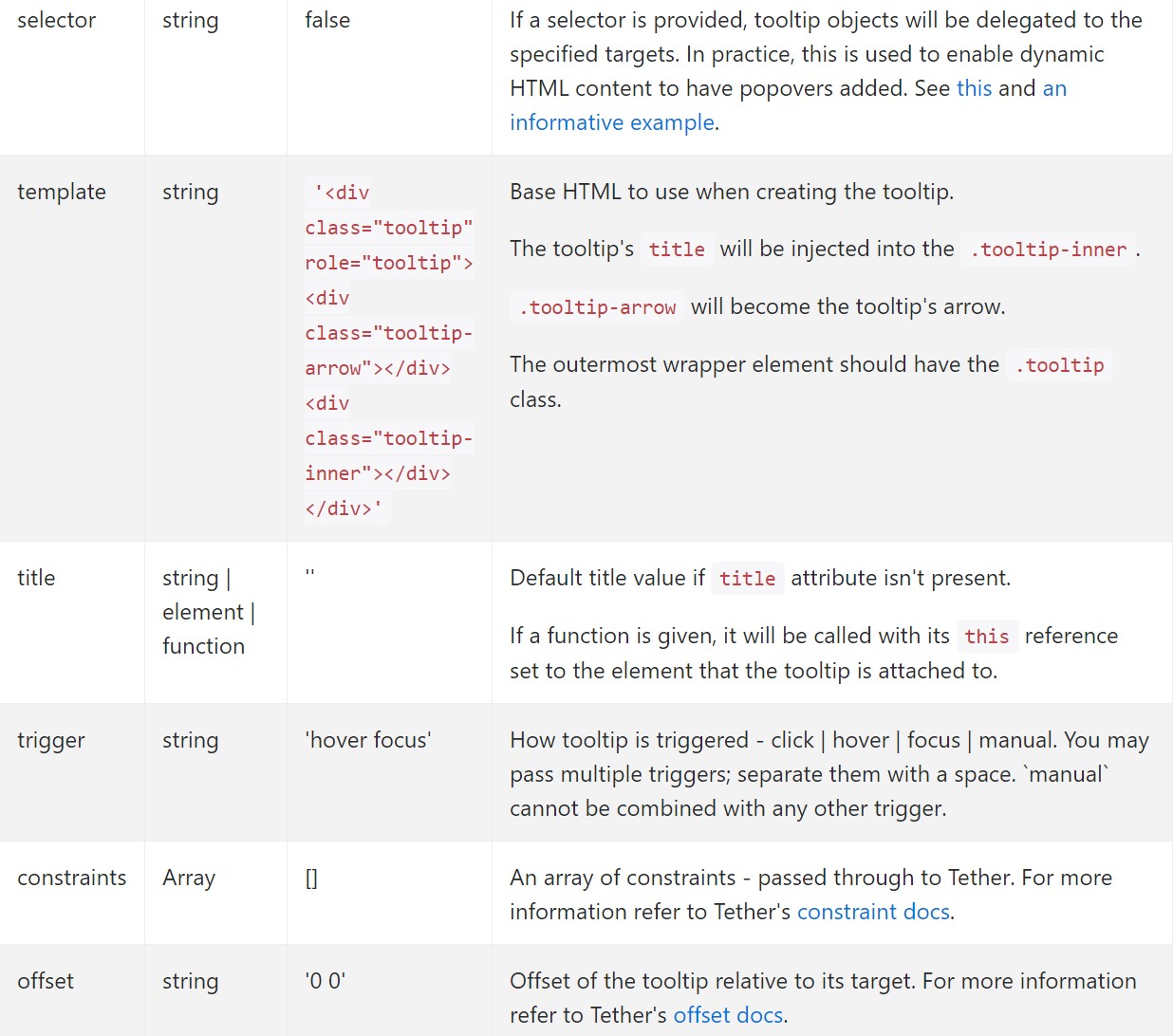
</div>Capabilities
Possibilities may be pass by through data attributes as well as JavaScript. For data attributes, attach the option name to
data-data-animation=""

Data attributes for individual tooltips
Solutions for special tooltips can alternatively be pointed out with making use of data attributes, as described aforementioned.
Methods
$().tooltip(options)
$().tooltip(options)Attaches a tooltip handler to an element assortment.
.tooltip('show')
.tooltip('show')Exposes an component's tooltip. Comes back to the customer before the tooltip has actually been demonstrated ( such as just before the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Covers an element's tooltip. Goes back to the customer just before the tooltip has actually been stashed ( such as prior to the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Returns to the customer before the tooltip has actually been revealed or covered ( such as right before the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and wipes out an element's tooltip. Tooltips that work with delegation ( which in turn are produced using the selector solution) can not actually be separately gotten rid of on descendant trigger components.
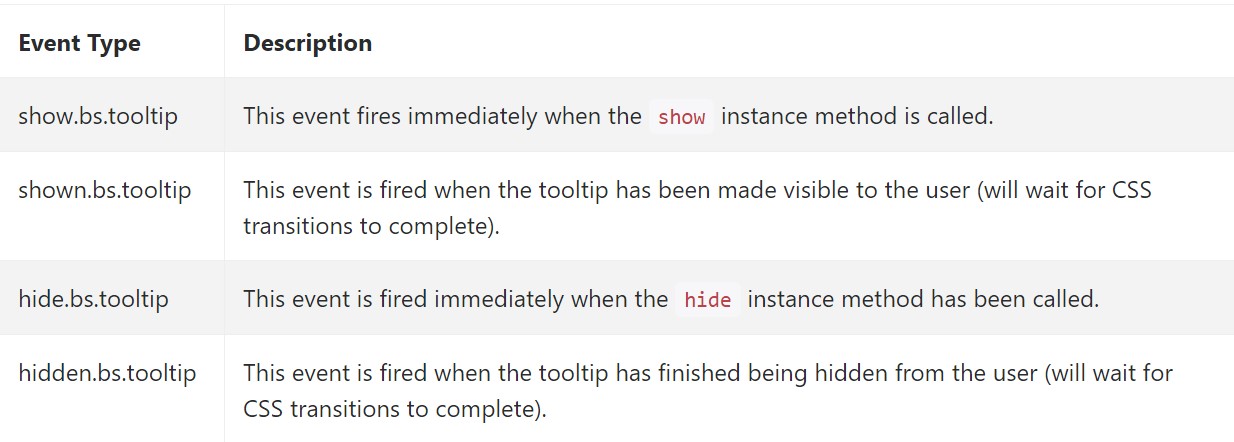
$('#element').tooltip('dispose')Events

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Conclusions
A factor to think about right here is the amount of info which arrives to be positioned within the # attribute and at some point-- the positioning of the tooltip according to the setting of the major element on a display. The tooltips ought to be precisely this-- quick significant guidelines-- mading a lot of information might even confuse the site visitor rather than assist navigating.
In addition in case the major element is too close to an edge of the viewport putting the tooltip beside this very border might probably bring about the pop-up content to flow out of the viewport and the info within it to eventually become practically unusable. And so when it comes to tooltips the balance in operation them is crucial.
Check out a number of online video tutorials about Bootstrap Tooltips:
Related topics:
Bootstrap Tooltips approved documents

Bootstrap Tooltips article

Change Bootstrap 4 Tooltip template without refresh