Bootstrap Progress bar Value
Intro
We know quite well this empty horizontal element being actually featured empty initially and becoming full of a dynamic colour bit by bit while an operation, a download of a file or else commonly any sort of action is being accomplished bit by bit-- we notice it everyday on our devices so the message it provides came to be pretty instinctive to receive-- something becomes accomplished and now it's finished at this particular number of percent or else in case you like examining the clear area of the glass-- there is this much left before finishing .Another good point is that the message it provides does not encounter any foreign language barrier since it clean visual so the moment comes time for showcasing the level of our various talents, or else the progress or different elements of a project or generally whatever having a complete and not so much parts it is simply wonderful we can easily have this type of graphical element applied right inside our webpages in a swift and convenient way.
What's increased?
Inside of the most recent fourth version of probably the most favored mobile friendly framework this gets even speedier and easier with simply just a single tag element and also there are actually a lot of customizations easily available which are accomplished with just assigning the necessary classes. What's new here is since the Bootstrap 4 gives up the IE9 support we can right now get entire advantage of the abilities of HTML5 and as opposed to producing the outer so called void container along with a
<div><div><progress>Primary functions
In order to start simply just produce a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueSo right now since we realize exactly how it performs why don't we find out the best way to help make it look much better appointing a number of effects and colors .First of all-- we are able to operate the contextual classes merged along with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And as a final point on the occasion that you may want to attain older web browser compatibility you are able to use pair of
<div>.progressstyle = " width:23%; "Some examples and ideas
Tips on how to use the Bootstrap Progress bar Panel:
Bootstrap Progress bar Working components are set up with two HTML elements, certain CSS to set the size, as well as a few attributes.
We use the
.progressWe use the inner
.progress-barThe
.progress-barThe
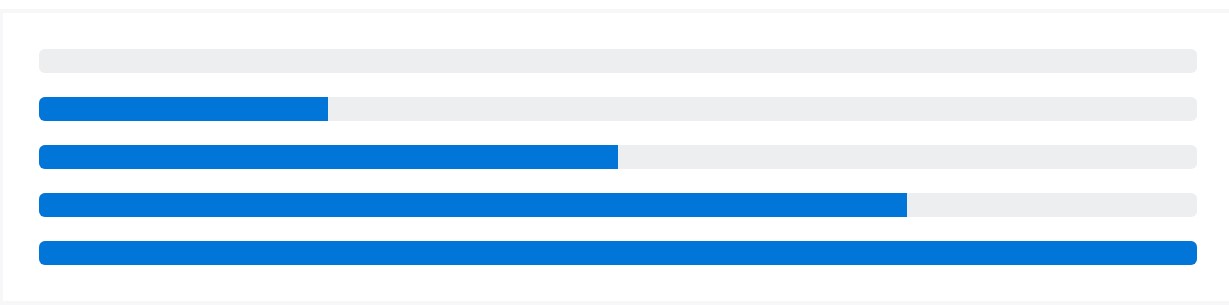
.progress-barroleariaPut that all together, and you have the following some examples.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap delivers a number of utilities for preparing width. According to your demands, these may possibly really help with efficiently arranging progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customing
Customize the look of your progress bars using custom-made CSS, background utilities, stripes, and even more.
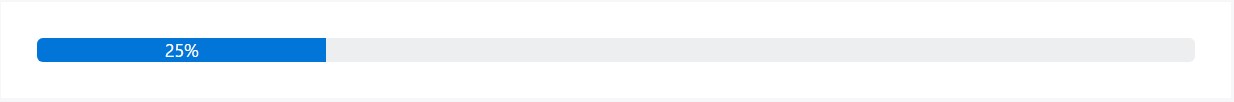
Labels
Add in labels to your progress bars through placing text with the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We only set a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Utilize background utility classes to alter the appeal of special progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>More than one bars
If you desire, include multiple progress bars in a progress component .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Add in
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
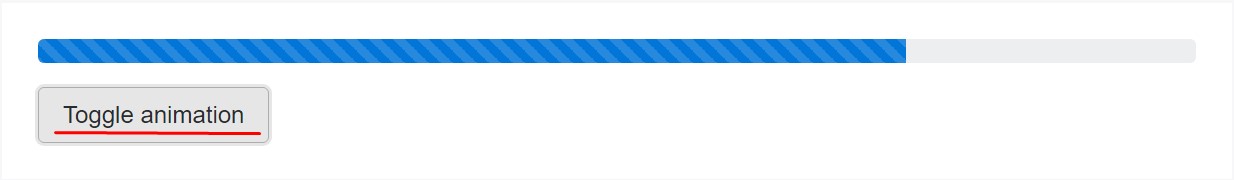
</div>Animated stripes
The striped gradient has the ability to in addition be animated. Add
.progress-bar-animated.progress-barAnimated progress bars really don't function in Opera 12-- since they don't maintain CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Conclusions
So generally that's the way you can certainly show your status in essentially instant and exciting progress bar elements with Bootstrap 4-- right now all you require is some works in progress in order to get them showcased.
Look at a number of video guide regarding Bootstrap progress bar:
Linked topics:
Bootstrap progress bar formal documentation

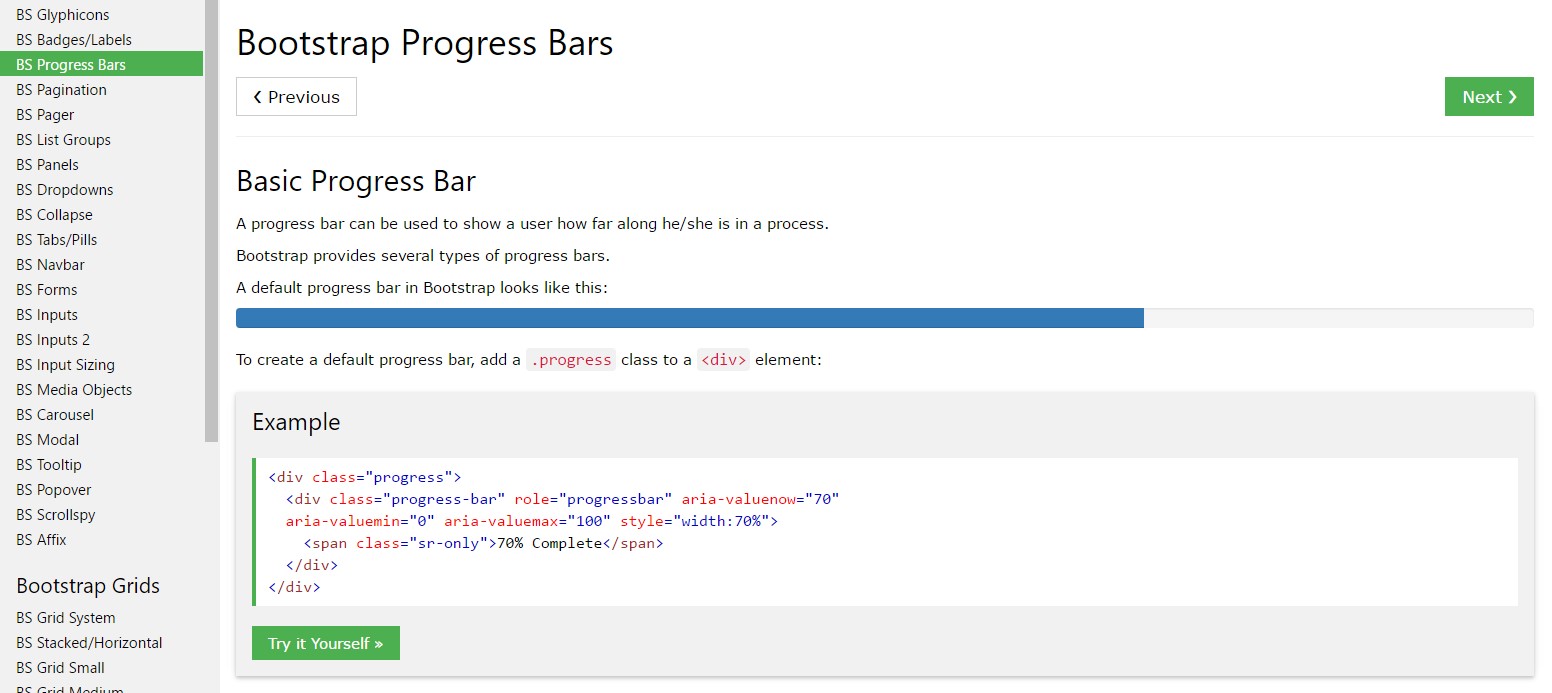
Bootstrap progress bar guide

How to animate a progress bar in Bootstrap 4?