Bootstrap Label Class
Introduction
Being reviewed before, within the pages which we are generating, we usually require featuring simple or more complicated forms to consult with the site visitor for a position, feedback, certain personal information or preferences. We execute that including the suitable controls in our forms carefully considering the form construction as well as the specific commands which have to be applied relating to the details we require and the particular circumstance included-- like we can't have an order for a single colored phone case which in turn is both white and blue , an individual simply cannot be both male and female in gender or a product need to be accompanied with numerous supplements which in turn do not really exclude each other so selecting each one should bring it not rejecting the others readily chosen. From time to time, undoubtedly, we do require a proper e-mail given or else a phone number which in turn needs the input that needs to comply with certain format just to be correct and of course at special circumstances we simply just really need visitor's thoughts on a topic the way they experience it-- in their very own words.
For all these kinds of cases we use the appropriate controls-- such as radio switches, checkboxes, input sectors, content area aspects and so on still there is definitely an important component bound to each one of these kinds of areas which makes our forms comfortable and conveniently readable for the website visitor to browse through knowing at all times what is certainly required and effortlessly taking care of even the small commands such as radio tabs and checkboxes. Specifically these days when the internet becomes more and more mobile by having web pages featured on several small sized display screens this element is essential in offering productivity and quickness in accomplishing our form.This element is a Bootstrap Label Text. ( learn more here)
Steps to use the Bootstrap Label Form:
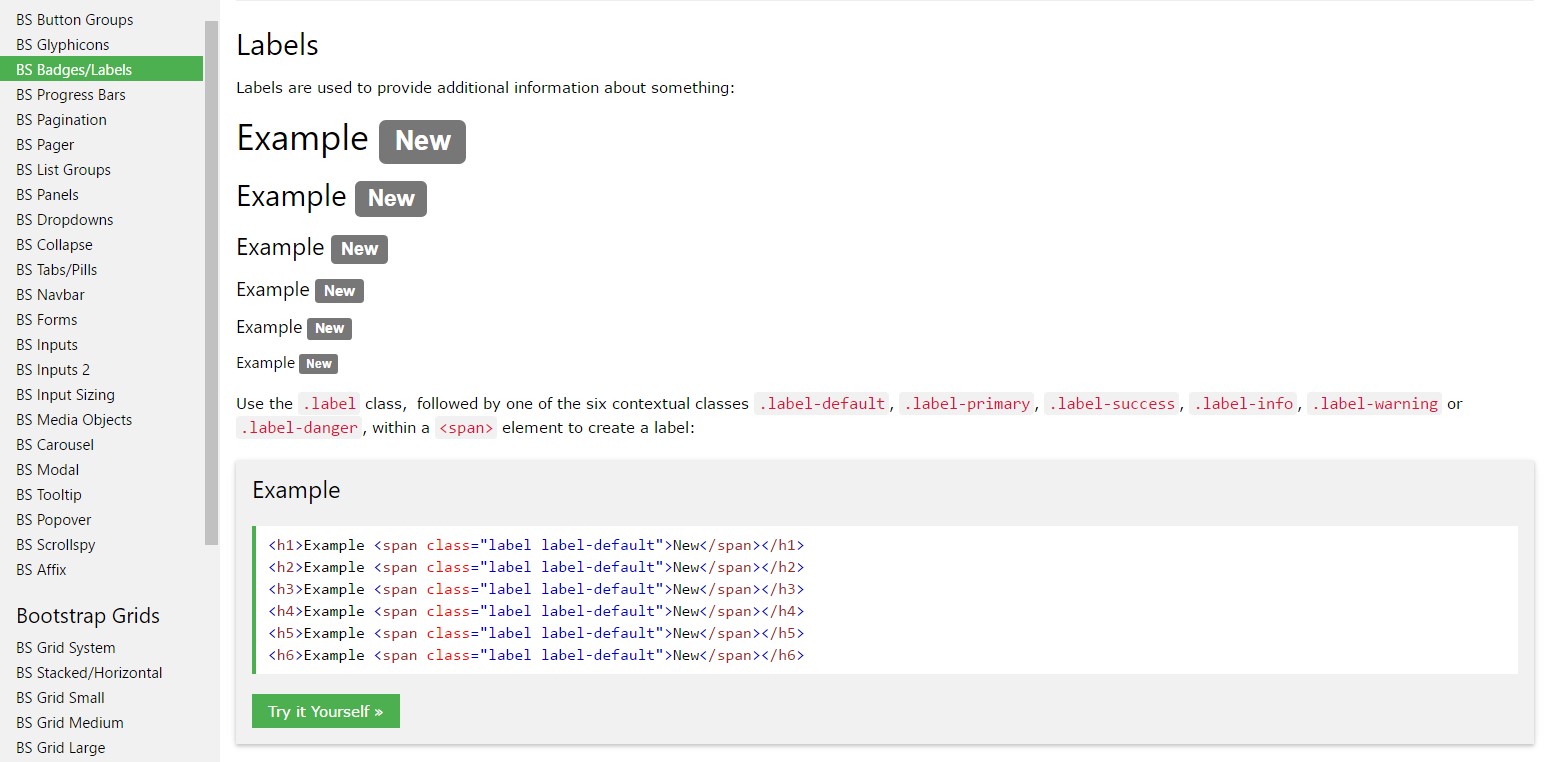
The things so far has been simply said regard the
<label><label>The system is pretty easy-- just insert a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>Yet covering form commands within labels is pretty complicating the code and it is simply much better to leave out it-- also utilizing the
for =""Along with common text message in the
<label>Good example of form without label
Should you provide no content inside the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Entertaining thing to bear in mind
Fascinating item to keep in mind relating to labels inside Bootstrap 4 in case that in the new model of the framework this sort of component's styling has been changed a bit. The
<label>inline-blockFinal thoughts
So currently you know just what the # elements are for and how they operate in Bootstrap 4-- the only thing that's left is thinking of the most suitable form areas you ought to connect them to.
Review a couple of video tutorials regarding Bootstrap label
Connected topics:
Application of the label within in Bootstrap Forms: main documents

Bootstrap label information

Taking out label in Bootstrap 4