Bootstrap Button Styles
Introduction
The button components besides the urls wrapped inside them are maybe one of the most necessary features helping the users to have interaction with the web pages and move and take various actions from one webpage to some other. Specifically now in the mobile first world when about half of the web pages are being watched from small-sized touch screen devices the large convenient rectangle-shaped areas on display easy to find with your eyes and contact with your finger are more important than ever. That's reasons why the updated Bootstrap 4 framework progressed presenting more comfortable experience canceling the extra small button size and adding some more free space around the button's captions to get them even more easy and legible to make use of. A small touch adding a lot to the friendlier looks of the new Bootstrap Button Upload are additionally just a bit more rounded corners that along with the more free space around helping make the buttons much more satisfying for the eye.
The semantic classes of Bootstrap Button Style
In this version that have the very same amount of very easy and great to use semantic styles delivering the capability to relay explanation to the buttons we use with simply just bring in a particular class.
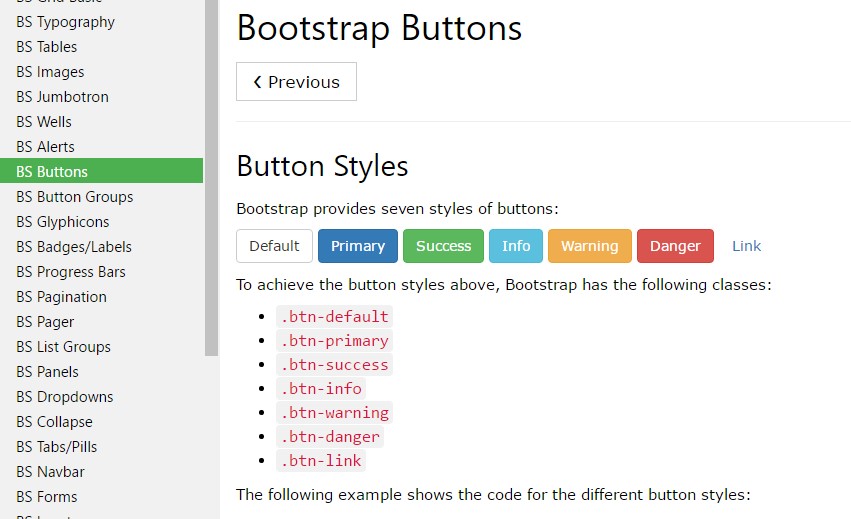
The semantic classes are the same in number as in the latest version yet with a number of renovations-- the hardly ever used default Bootstrap Button normally coming with no meaning has been gone down in order to get changed by the more intuitive and subtle secondary button styling so right now the semantic classes are:
Primary
.btn-primarySecondary
.btn-secondary.btn-default.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust ensure you first add in the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
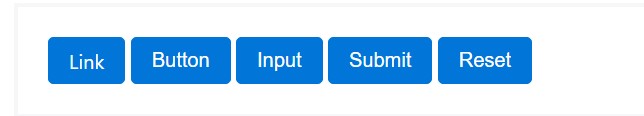
The
.btn<button><a><input><a>role="button"
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the part of the possible appearances you are able to put in your buttons in Bootstrap 4 since the brand new version of the framework as well gives us a brand-new suggestive and attractive manner to style our buttons keeping the semantic we right now have-- the outline mode ( additional hints).
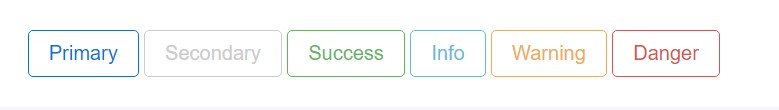
The outline procedure
The solid background with no border gets replaced by an outline having some message with the affiliated color. Refining the classes is pretty much simple-- simply provide
outlineOutlined Basic button comes to be
.btn-outline-primaryOutlined Additional -
.btn-outline-secondaryImportant factor to note here is there really is no such thing as outlined link button and so the outlined buttons are actually six, not seven .
Take the place of the default modifier classes with the
.btn-outline-*
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>More text
The semantic button classes and outlined appearances are really great it is important to remember some of the page's visitors won't actually be able to see them so if you do have some a bit more special meaning you would like to add to your buttons-- make sure along with the visual means you also add a few words describing this to the screen readers hiding them from the page with the
. sr-onlyButtons sizing
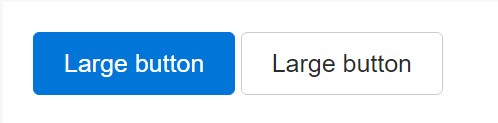
Just as we mentioned before the new version of the framework pursues legibility and comfort so when it comes to button sizings along with the default button size that requires no more class to get appointed we also have the large
.btn-lg.btn-sm.btn-xs.btn-block
<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Make block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active mechanism
Buttons will appear pressed (with a darker background, darker border, and inset shadow) when active.

<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled mechanism
Force buttons looking non-active through bring in the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons putting into action the
<a>-
<a>.disabled- A number of future-friendly styles are included to turn off all pointer-events on anchor buttons. In web browsers which support that property, you will not see the disabled pointer whatsoever.
- Disabled buttons have to incorporate the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link capability caution
In addition, even in browsers that do support pointer-events: none, keyboard navigation remains unaffected, meaning that sighted keyboard users and users of assistive technologies will still be able to activate these links.
Toggle component

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>A bit more buttons: checkbox plus radio
Bootstrap's
.button<label>data-toggle=" buttons".btn-group<input type="reset">.active<label>Keep in mind that pre-checked buttons demand you to manually add the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Approaches
$().button('toggle')Final thoughts
And so primarily in the updated version of the most famous mobile first framework the buttons developed focusing to get even more readable, even more friendly and easy to use on small display screen and a whole lot more impressive in expressive methods with the brand-new outlined visual appeal. Now all they need is to be placed in your next great page.
Take a look at a couple of online video short training regarding Bootstrap buttons
Linked topics:
Bootstrap buttons approved documentation

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button