Bootstrap Login forms Code
Introduction
In some cases we require to defend our precious material in order to provide access to only several people to it or dynamically individualize a part of our internet sites baseding upon the particular viewer that has been actually viewing it. However just how could we potentially know each particular visitor's persona considering that there are simply so many of them-- we should look for an straightforward and reliable method learning more about who is who.
This is where the site visitor accessibility control arrives first communicating with the site visitor with the so knowledgeable login form component. Inside of the latest fourth edition of probably the most well-known mobile friendly web-site page design framework-- the Bootstrap 4 we have a plenty of components for setting up this type of forms and so what we are certainly planning to do right here is looking at a detailed example how can a basic login form be generated using the helpful instruments the current edition comes along with. ( learn more here)
Exactly how to use the Bootstrap Login forms Modal:
For beginners we need to have a
<form>Inside of it some
.form-groupUsually it's easier to work with user's e-mail in place of making them determine a username to confirm to you considering that generally anybody knows his mail and you can easily regularly question your visitors later to especially deliver you the method they would like you to address them. So within the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "Next we need an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we must place an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "Ultimately we require a
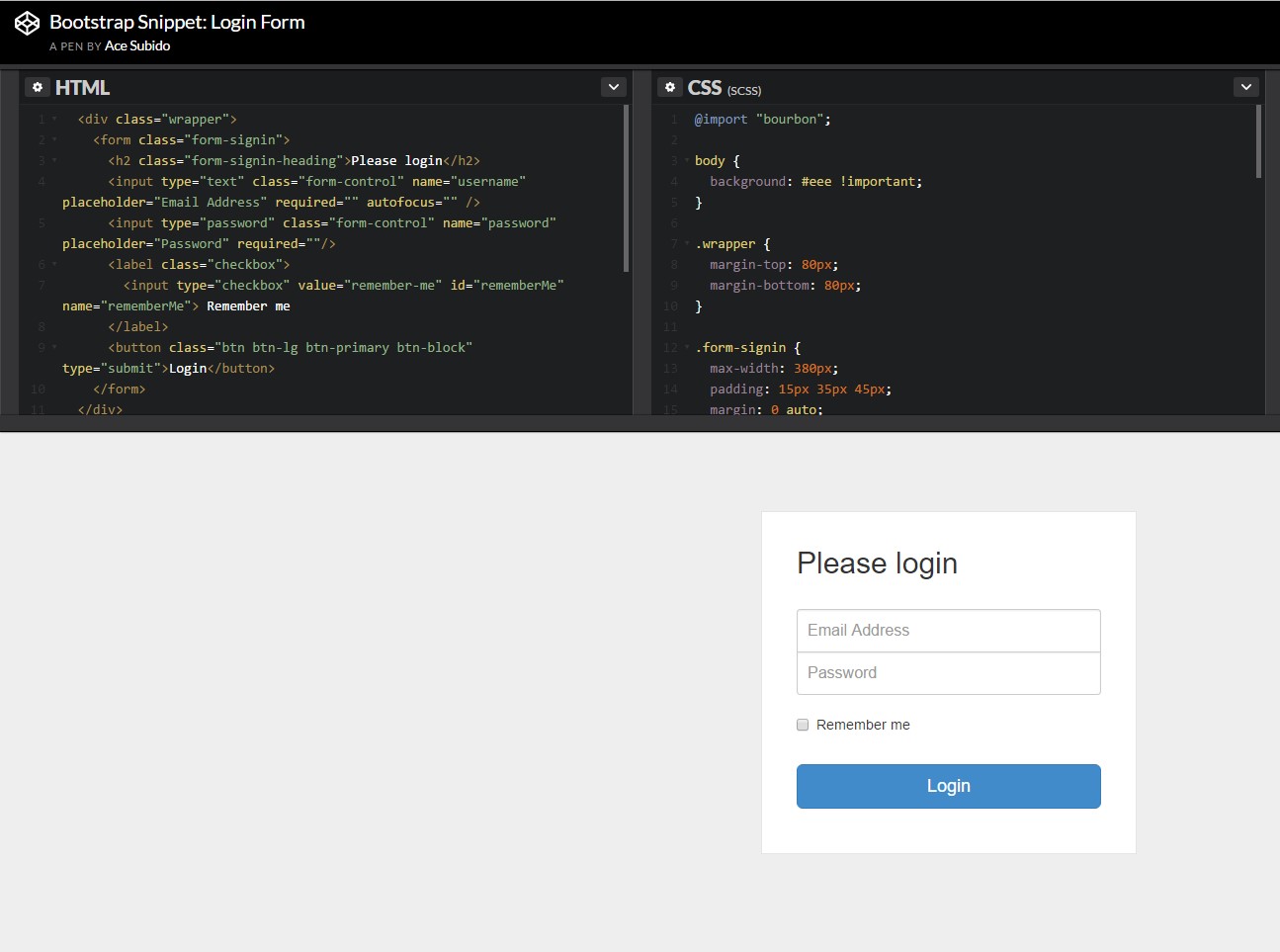
<button>type="submit"Example of login form
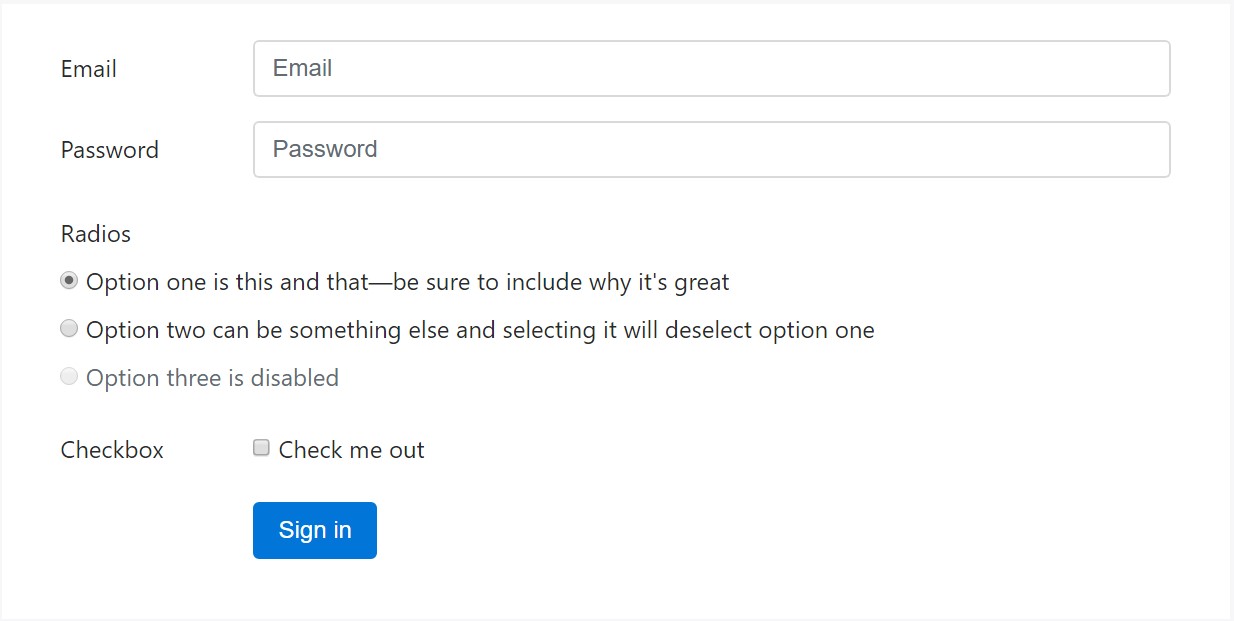
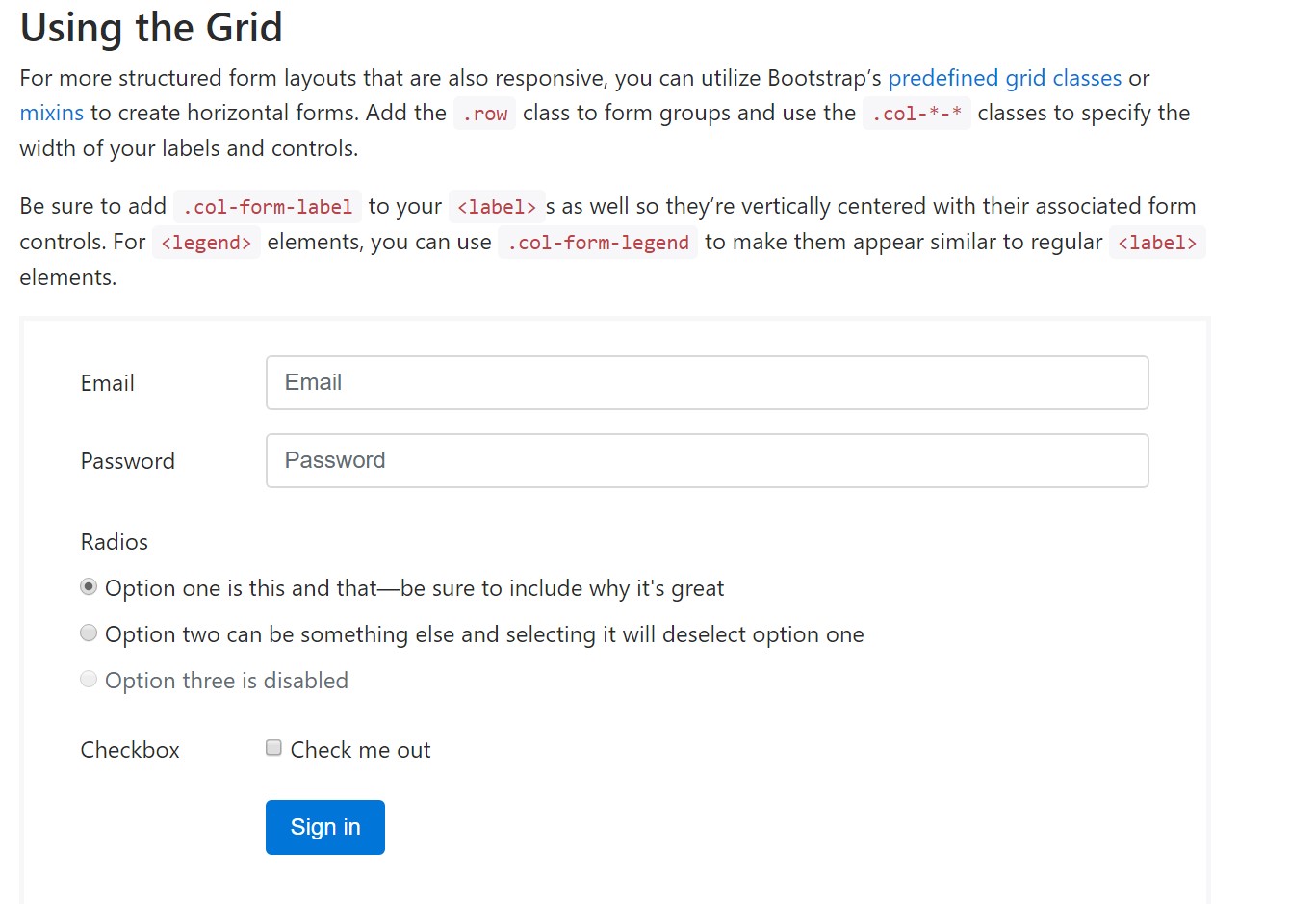
For more designed form layouts which are also responsive, you can easily employ Bootstrap's predefined grid classes as well as mixins to build horizontal forms. Add in the
. row.col-*-*Make sure to provide
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Conclusions
Basically these are the primary elements you'll require to generate a basic Bootstrap Login forms Modal through the Bootstrap 4 framework. If you're after some more complicated appearances you are actually free to get a complete advantage of the framework's grid system organizing the components basically any way you would think they need to take place.
Review several video clip training about Bootstrap Login forms Dropdown:
Related topics:
Bootstrap Login Form formal information

Article:How To Create a Bootstrap Login Form

Other representation of Bootstrap Login Form