Bootstrap Row Grid
Overview
Just what do responsive frameworks execute-- they supply us with a useful and functioning grid environment to place out the content, making sure if we determine it correct and so it will work and display correctly on any device no matter the proportions of its display screen. And much like in the building every framework featuring the absolute most preferred one in its newest edition-- the Bootstrap 4 framework-- include simply just a handful of principal components which provided and integrated effectively have the ability to help you develop practically any pleasing appeal to suit your style and visual sense.
In Bootstrap, usually, the grid structure gets constructed by three primary features that you have probably actually found around examining the code of some pages-- these are the
.container.container-fluid.row.col-If you're rather new to this entire thing and at times get to wonder which was the suitable approach these three needs to be applied inside your markup right here is really a useful trick-- everything you ought to keep in mind is CRC-- this abbreviation comes regarding Container-- Row-- Column. And since you'll briefly get used to seeing the columns like the innermost component it is actually not vary probable you would mistake what the first and the last C represents. ( discover more)
Number of words relating to the grid system in Bootstrap 4:
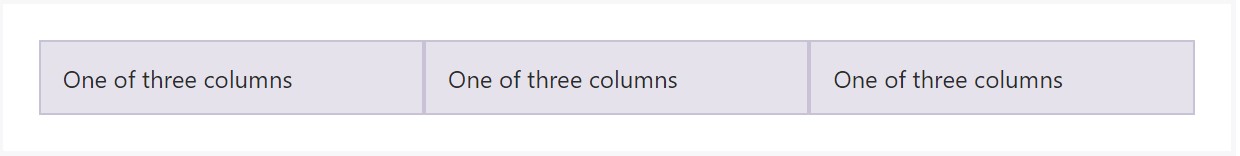
Bootstrap's grid system uses a set of columns, rows, and containers to format and adjust content. It's built by having flexbox and is perfectly responsive. Listed below is an illustration and an in-depth explore precisely how the grid interacts.
The above sample designs three equal-width columns on small, middle, large size, and extra large size gadgets utilizing our predefined grid classes. Those columns are centered in the webpage having the parent
.containerHere is actually the ways it performs:
- Containers deliver a method to center your web site's materials. Apply
.container.container-fluid- Rows are horizontal sets of columns which assure your columns are definitely organized effectively. We use the negative margin method with regards to
.row- Content needs to be placed in columns, and also simply just columns can be immediate children of Bootstrap Row Form.
- Thanks to flexbox, grid columns without having a established width will automatically format with same widths. For example, four instances of
.col-sm- Column classes reveal the quantity of columns you wish to apply removed from the possible 12 per row. { Therefore, assuming that you want three equal-width columns, you have the ability to apply
.col-sm-4- Column
widths- Columns possess horizontal
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for every responsive breakpoint: all breakpoints (extra small-sized), little, standard, large, and extra large.
- Grid tiers are formed on minimum widths, implying they put on that tier and all those above it (e.g.,
.col-sm-4- You can use predefined grid classes as well as Sass mixins for additional semantic markup.
Take note of the limitations and also problems around flexbox, such as the incapability to employ some HTML components as flex containers.
Although the Containers give us fixed in max size or expanding from edge to edge horizontal space on display screen with small helpful paddings around and the columns supply the means to distributing the screen space horizontally-- once again with several paddings about the real web content giving it a territory to breathe we're planning to target our interest to the Bootstrap Row feature and all of the good solutions we can easily use it for designating, straightening and delivering its materials employing the brilliant brand-new to alpha 6 flexbox utilities which are in fact certain classes to add in to the
.row-sm--md-The ways to apply the Bootstrap Row Inline:
Flexbox utilities may possibly be used for creating the ordination of the elements maded inside a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseRight here is how the grid tiers infixes get employed-- as an example to stack the
.row.flex-lg-column.flex-With the flexbox utilities related to a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts as well to the upright positioning that in Bootstrap 4 flexbox utilities has been managed as
.align-.align-items-start.row.align-items-end.align-items-centerA different alternatives are adjusting the materials by their base lines being fixed the class is
.align-items-baseline.align-items-stretchEach of the flexbox utilities talked about so far support separate grid tiers infixes-- include them right prior to the last word of the matching classes-- such as
.align-items-sm-stretch.justify-content-md-betweenConclusions
Here is actually the way this important but at very first look not so adjustable component-- the
.rowTake a look at a couple of online video tutorials about Bootstrap Row:
Linked topics:
Bootstrap 4 Grid system: formal information

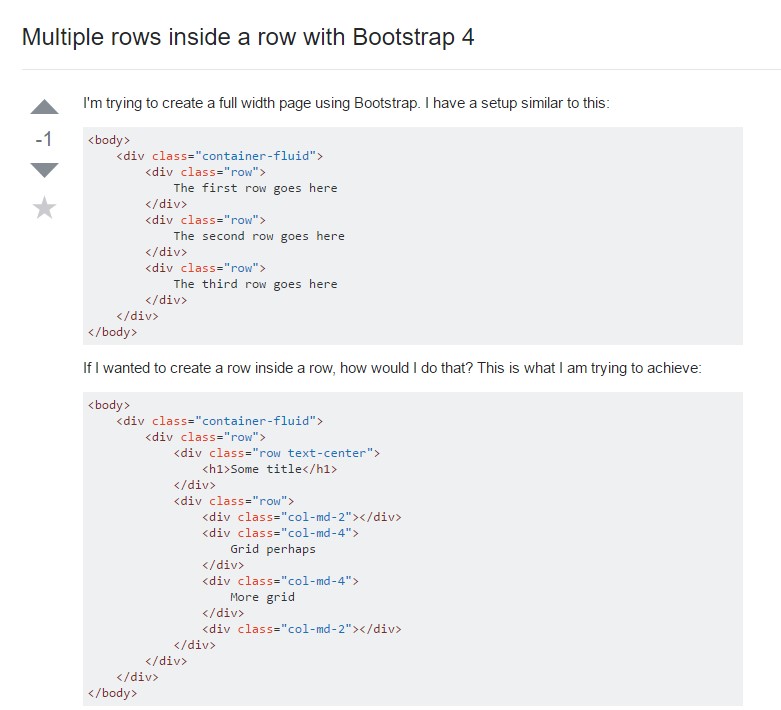
Multiple rows inside a row with Bootstrap 4

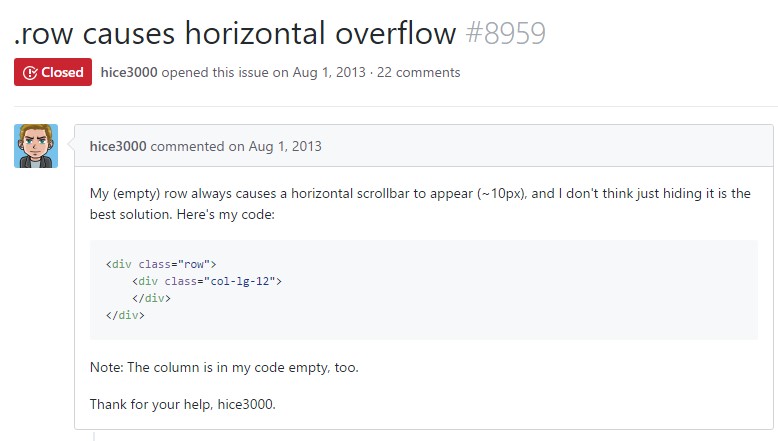
Another complication: .row
causes horizontal overflow
.row