Bootstrap Checkbox Button
Intro
In some instances the most basic things might get pretty essential-- especially the moment you get to need them. For example exactly how do your site visitors connect with the webpages you build claiming a simple Boolean act-- just yes or no regarding some of the thoughts you need to ask, the way they do agree to the terms and conditions or else line up a few of the attainable options they might possess. We most likely get past this with no paying a lot of an attention to the element chargeable for such actions but the Bootstrap Checkbox Form is actually a really significant element-- one our forms just can't in fact do without.
In newest fourth edition of the Bootstrap framework we are provided with the
.form-check.form-check-label<div>.form-check.form-check-label<label><input>.form-check-inputTips on how to make use of the Bootstrap checkbox:
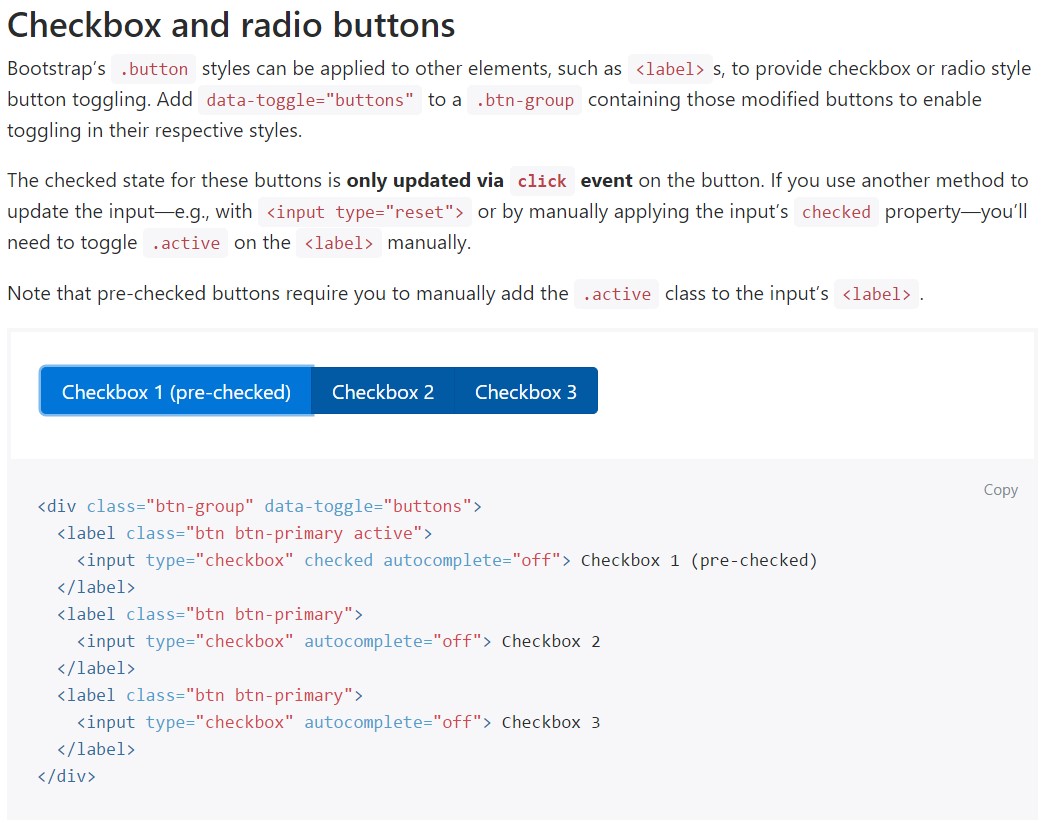
Bootstrap's
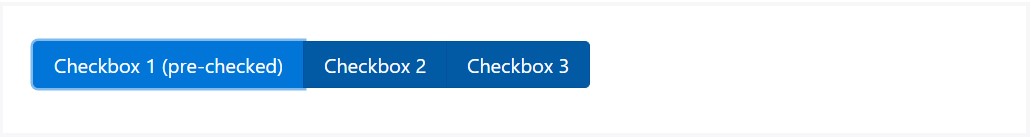
.button<label>data-toggle=" buttons".btn-group<input type="reset">.active<label><div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>From time to time we require the checkboxes to be in our forms without the site visitor truly having the opportunity to take any activity selecting them-- that is generally where the disabled option appears.
Just to disable appropriately a checkbox in Bootstrap 4 utilizing the typical HTML attribute
disabledIn the event that you find appealing the suggestion and indeed would like to carry this out you really should specify the
.disabled.form-checkAn additional case
Whenever utilizing checkboxes, wrap all of them in a
<label>.custom-control.custom-checkboxUtilize
.custom-control-input<input>As well put into action two
<span>.custom-control-indicator.custom-control-description
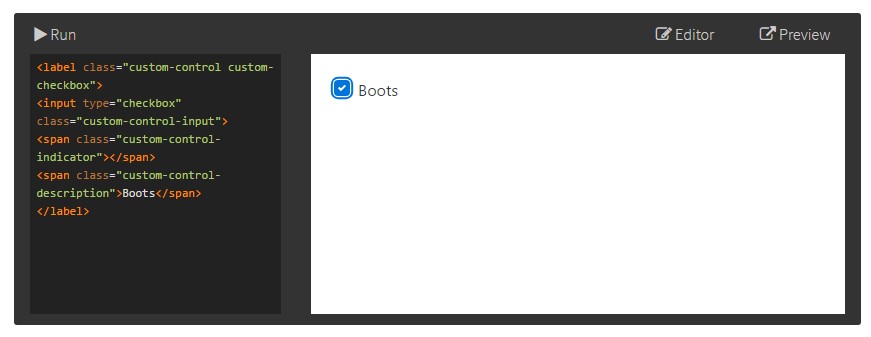
<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Boots</span>
</label>Bootstrap Checkbox Button forms
Default radios and checkboxes are greatly enhanced upon with the support of
.form-checkDisabled checkboxes and radios are supported, still, to give a
not-allowed<label>.disabled.form-checkA brand-new element for the Bootstrap edition 4 framework is the arrival of the so called customized form features. These are actually the same components we are familiar with inside capability yet styled a lot more attractive and in the Bootstrap method. With them you can absolutely bring in certain excitement and personality to your material with just assigning a few extra classes to the commands you feature in your forms.
To use custom made checkboxes wrap them inside a
<label>.custom-control.custom-checkbox<input>.custom-control-input<span>.custom-control-indicator.custom-control-descriptionConclusions
That's basically all that you should work on in order to include a checkbox feature for your Bootstrap 4 powered website page and put in a number of custom flavor to it including it a cool appeals. Currently everything you need to do is repeat the exercise till you have actually reviewed all of the checkboxes wanted are currently on the page.
Look at a few youtube video information relating to Bootstrap checkbox
Related topics:
Bootstrap checkbox official records

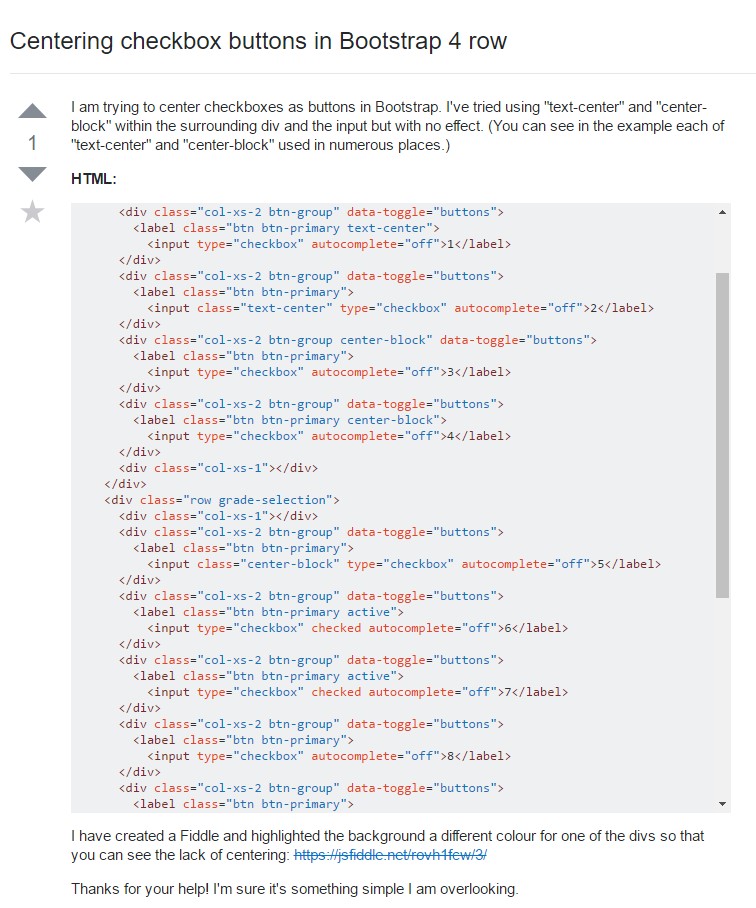
Centering checkbox buttons in Bootstrap 4 row

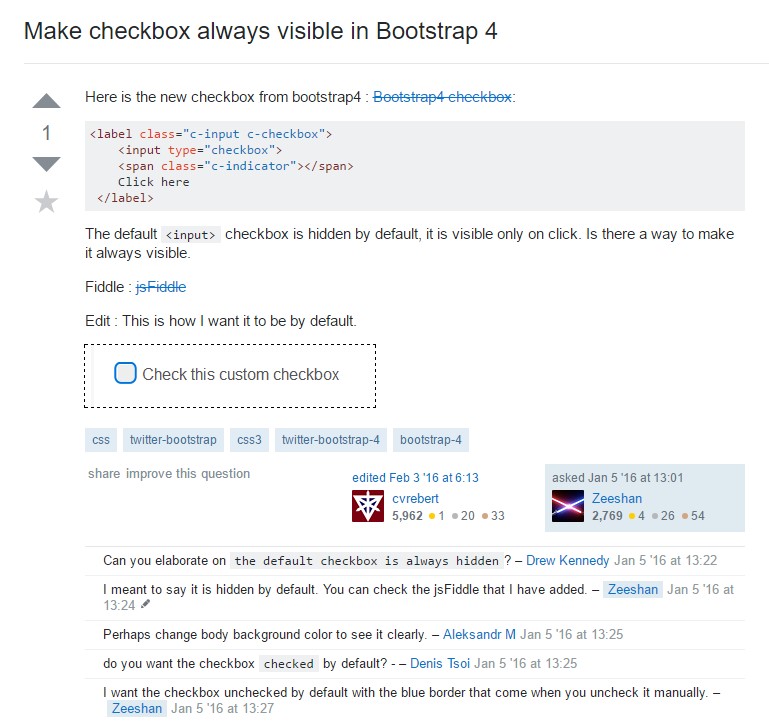
Make checkbox always visible in Bootstrap 4