Bootstrap Image Responsive
Overview
Pick your images into responsive behavior ( so that they not under any condition end up being bigger than their parent features) and add light-weight formats to them-- all by means of classes.
Despite of how effective is the text message showcased in our webpages without a doubt we want a number of as effective pictures to back it up getting the web content truly glow. And given that we are really inside of the smart phones era we in addition desire those illustrations operating accordingly in order to present best at any kind of screen scale due to the fact that nobody enjoys pinching and panning around to be capable to really notice exactly what a Bootstrap Image Resize stands up to show.
The people behind the Bootstrap framework are wonderfully aware of that and directly from its start the absolute most favored responsive framework has been delivering impressive and very easy equipments for most ideal appeal and responsive behavior of our illustration features. Here is just how it work out in recent version. ( more helpful hints)
Differences and changes
Opposite its forerunner Bootstrap 3 the fourth edition utilizes the class
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You can likewise take advantage of the predefined styling classes generating a specific picture oval with the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Pics in Bootstrap are actually established responsive through
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
With Internet Explorer 9-10, SVG pictures using
.img-fluidwidth: 100% \ 9Image thumbnails
In addition to our border-radius utilities , you can work with
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Example
When it comes to arrangement you have the ability to take advantage of a couple quite highly effective techniques such as the responsive float helpers, content placement utilities and the
.m-x. autoThe responsive float instruments might be utilized to put an responsive picture floating right or left and also change this positioning according to the dimensions of the current viewport.
This kind of classes have taken a number of changes-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightCentering the images within Bootstrap 3 used to occur using the
.center-block.m-x. auto.d-blockCoordinate illustrations utilizing the helper float classes or else message placement classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>On top of that the content positioning utilities could be used applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerFinal thoughts
Typically that's the technique you have the ability to bring in just a number of easy classes to get from standard images a responsive ones by having the most recent build of one of the most famous framework for building mobile friendly web pages. Right now everything that is certainly left for you is choosing the correct ones.
Look at several video clip guide about Bootstrap Images:
Linked topics:
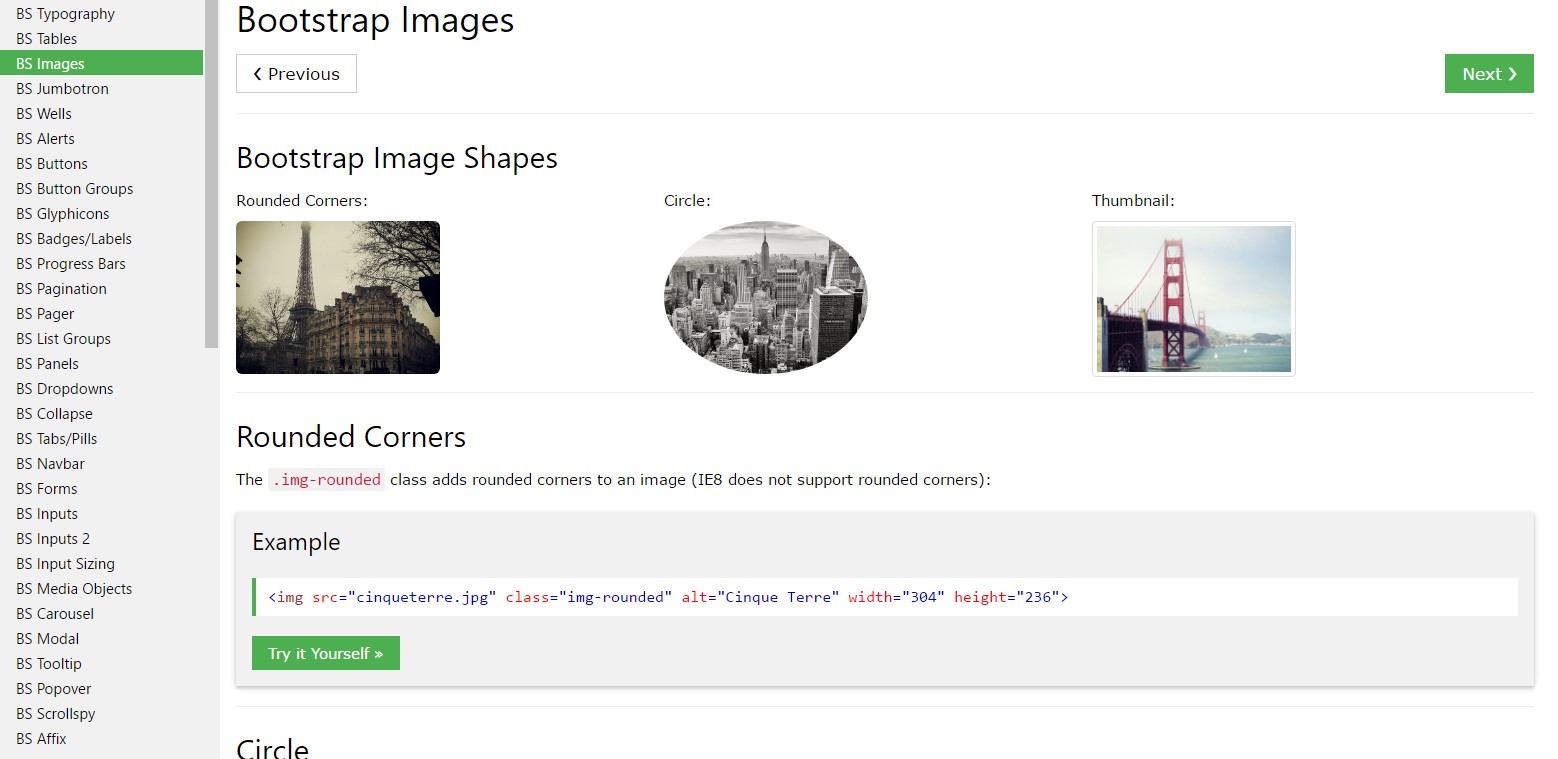
Bootstrap images formal documents

W3schools:Bootstrap image guide

Bootstrap Image issue - no responsive.