Bootstrap List View
Introduction
List group is a effective and useful element that is located in Bootstrap 4. The component is taken for showing a chain or 'list' material. The list group materials are able to be changed and extended to support pretty much any kind of information within just through a variety of opportunities provided for modification inside the list itself. These particular list groups can possibly additionally be employed for site navigation together with the use of the correct modifier class.
In Bootstrap 4, the Bootstrap List Class is a segment which designs the unordered lists in a particular approach considering it paves the way for generating custom made content just within complex lists free from needing to concerned about the performance concern ( considering that the language deals with that by itself). ( find out more)
Possibilities of Bootstrap List Item:
Provided in this article are the properties that are accessible just within the list group element in Bootstrap 4:
• Unordered list: Probably the most essential style of list group which you can absolutely generate in Bootstrap 4 is an unordered list that has a set of elements by having the appropriate classes. You have the ability to built upon it by having the various solutions that are offered in the component.
• Active materials: You can easily pointed out the existing active option with simply including the
.active.list-group-item• Disabled stuffs: You have the ability to as well de-highlight a list stuff making it show up as even though it has been actually disabled. You just simply need to include the
.disabled.list-group-item• Hyperlinks and Buttons: With help from the buttons tag, you can conveniently generate an workable item within the Bootstrap List Group what means that you will definitely have the ability to include hover, active, and disabled states to all of these items with installing the
.list-group-item-action<div><li>.btn• Contextual classes: This is a further cool component that is part of the list group element which helps you to style each list item along with a descriptive color and background. These are specifically helpful for highlighting particular materials as well as sorting them according to color-'s code.
• Badges: You are able to even provide badges to a list object to present the unread counts, activity on the item, and make it easy for other active functions through utilize additional services. ( recommended reading)
Lets take a look at some good examples
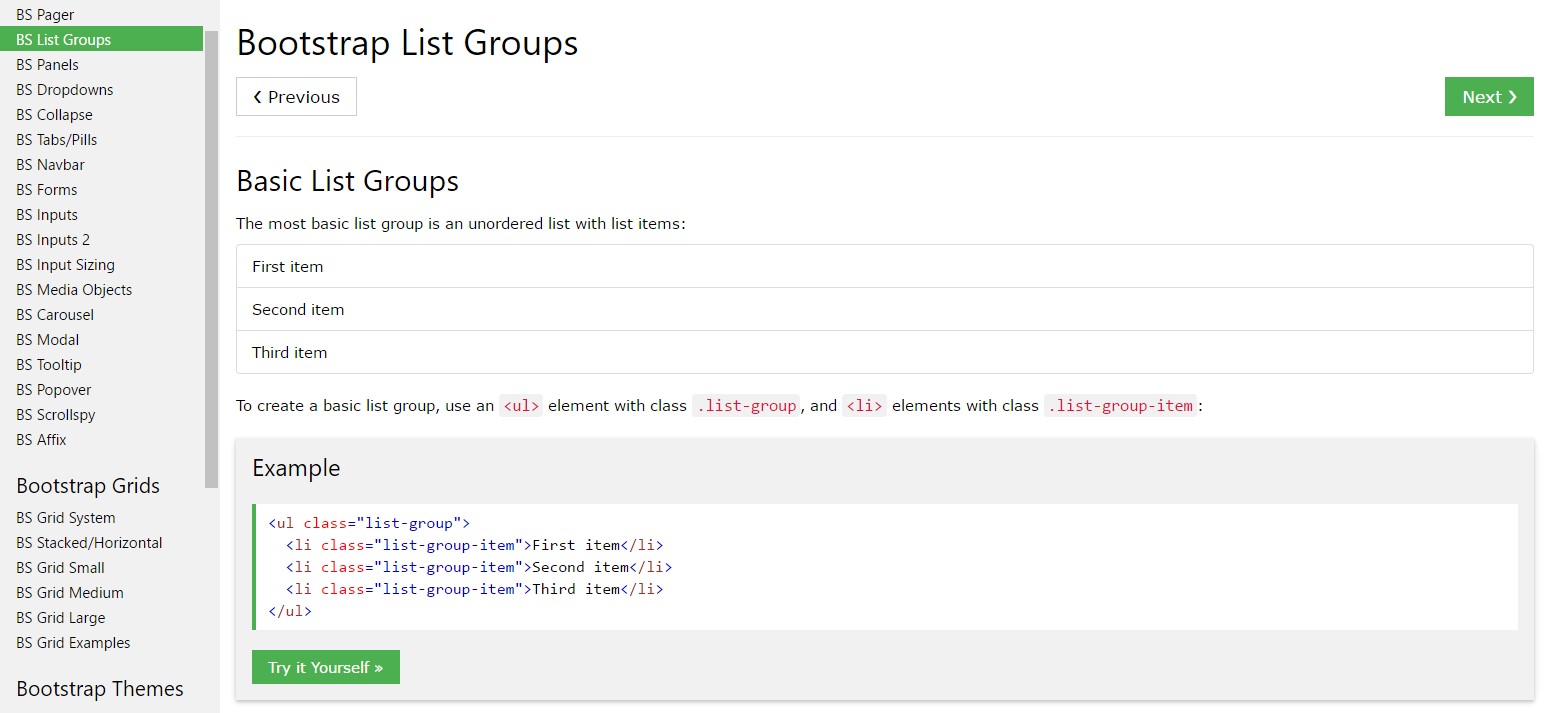
General model
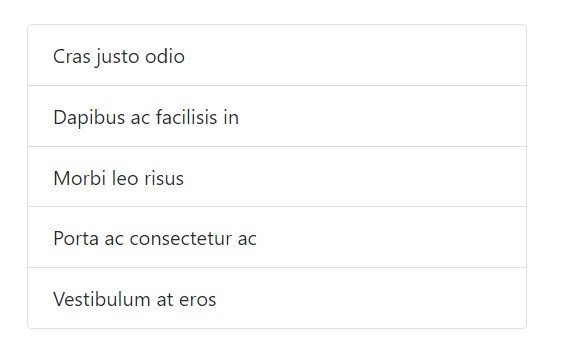
The absolute most fundamental list group is an unordered list together with list pieces and the proper classes. Build upon it together with the approaches that come next, or with your specific CSS as desired.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
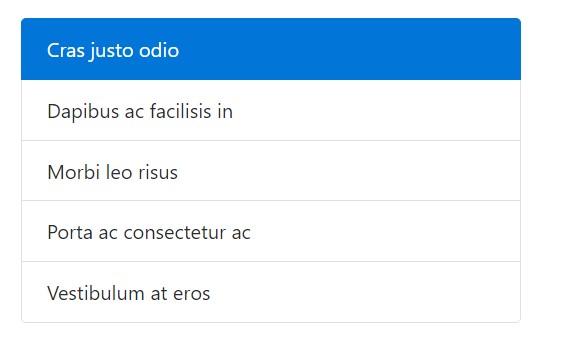
</ul>Active objects
Amplify a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
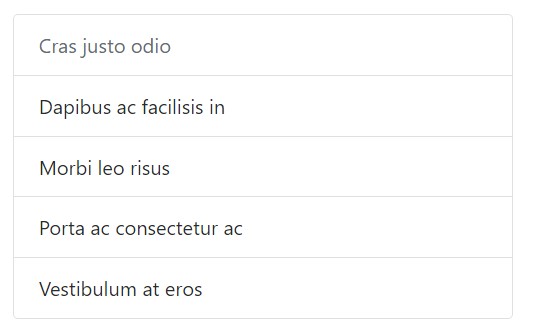
</ul>Disabled objects
Include
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Url links and switches
Operate
<a><button>.list-group-item-action<li><div>Don't forget to not use the traditional
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>With
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
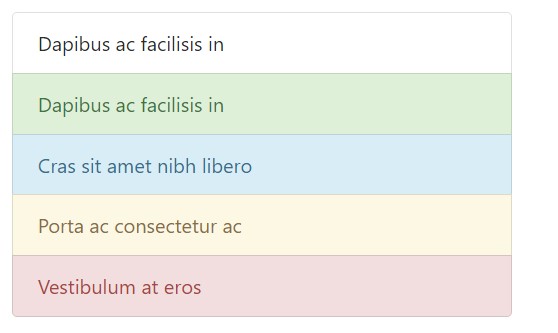
</div>Contextual classes
Use contextual classes to form list pieces by using a stateful background plus color.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
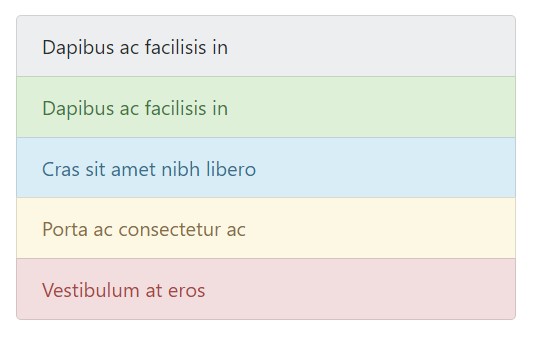
</ul>Contextual classes additionally do work with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Sharing meaning in order to assistive technologies.
Applying different colors to include indicating only brings a graphic signifier, which in turn will definitely not be communicated to users of assistive technological innovations -- such as screen readers. Make certain that information shown with the color tone is either evident from the web content in itself (e.g. the visible message), or is incorporated via other solutions, like additional text hidden by having the
.sr-onlyUsing badges
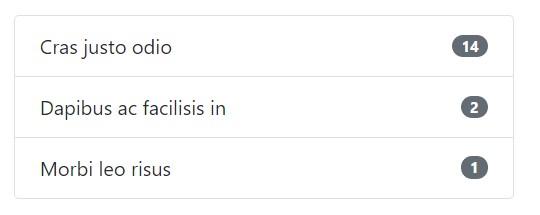
Add badges to any type of list group item to display unread totals, activity, and much more through some utilities. Keep in mind the justify-content-between utility class and the badge's position.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
</ul>Custom-made content
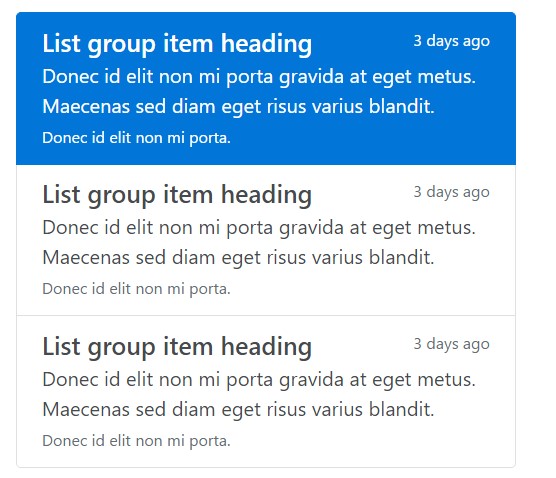
Incorporate almost any kind of HTML in, even for related list groups similar to the one listed below, using flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Final thoughts
Overall, list group is a effective and powerful component within Bootstrap 4 that makes it possible for you to create an unordered list a lot more planned, interactive, and responsive free from giving in on the visual aspect or else layout of the list objects themselves.
Check out a couple of on-line video training about Bootstrap list:
Connected topics:
Bootstrap list official documentation

Bootstrap list article

Bootstrap list concern